กลุ่มรายการบูต
ในบทนี้เราจะอธิบายรายการของกลุ่ม รายการของส่วนประกอบที่ใช้ในรายการที่นำเสนอในรูปแบบของเนื้อหาที่ซับซ้อนและกำหนดเอง สร้างรายการพื้นฐานของกลุ่มดังนี้
- องค์ประกอบ <ul>เพิ่มระดับ .list กลุ่ม
- ที่ <li>เพิ่มระดับ .list กลุ่มรายการ
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
ตัวอย่าง
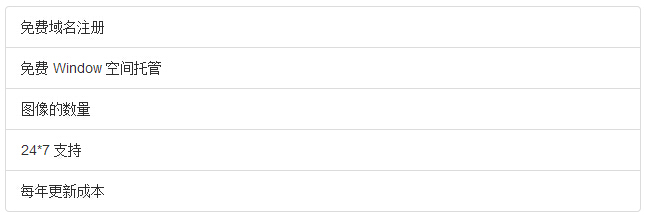
<ul class = "รายชื่อกลุ่ม">
<li class = "รายการกลุ่มรายการ "> ลงทะเบียนชื่อโดเมนฟรี </ li>
<li class = "รายการกลุ่มรายการ "> ฟรีหน้าต่างพื้นที่โฮสติ้ง </ li>
<li class = "รายการกลุ่มรายการ "> จำนวนภาพ </ li>
<li class = "รายการกลุ่มรายการ "> 24 * 7 สนับสนุน </ li>
<li class = "รายการกลุ่มรายการ "> การปรับปรุงค่าใช้จ่ายประจำปี </ li>
</ ul>
ลอง»
ผลมีดังนี้

เพิ่มแถบป้ายไปยังรายการของกลุ่ม
เราสามารถเพิ่มส่วนประกอบป้ายไปรายการใด ๆ ก็อยู่ในตำแหน่งโดยอัตโนมัติไปทางขวา เพียง แต่คุณต้องเพิ่ม<span class = "ป้าย"> ที่ <li> องค์ประกอบตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
ตัวอย่าง
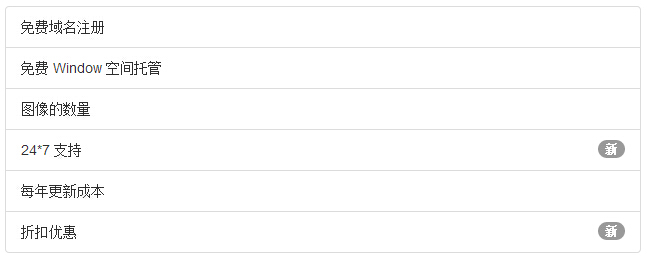
<ul class = "รายชื่อกลุ่ม">
<li class = "รายการกลุ่มรายการ "> ลงทะเบียนชื่อโดเมนฟรี </ li>
<li class = "รายการกลุ่มรายการ "> ฟรีหน้าต่างพื้นที่โฮสติ้ง </ li>
<li class = "รายการกลุ่มรายการ "> จำนวนภาพ </ li>
<li class = "รายการกลุ่มรายการ ">
<span class = "ป้าย"> ใหม่ </ span> 24 * 7 สนับสนุน </ li>
<li class = "รายการกลุ่มรายการ "> การปรับปรุงค่าใช้จ่ายประจำปี </ li>
<li class = "รายการกลุ่มรายการ ">
<span class = "ป้าย"> ใหม่ </ span> ส่วนลด </ li>
</ ul>
ลอง»
ผลมีดังนี้

เพิ่มลิงค์ไปยังรายการของกลุ่ม
โดยใช้แท็กสมอแทนของรายการเราสามารถเพิ่มลิงค์ไปยังรายการของกลุ่ม เราจำเป็นต้องใช้ <div> แทน <ul> องค์ประกอบ ตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
ตัวอย่าง
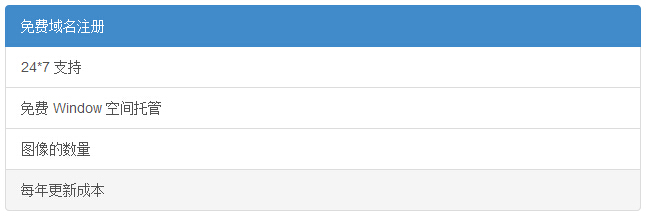
<a href = "#" class = "รายการกลุ่มรายการ ที่ใช้งาน"> ลงทะเบียนชื่อโดเมนฟรี </ a>
<a href = "#" class = "รายการกลุ่มรายการ "> 24 * 7 สนับสนุน </ a>
<a href = "#" class = "รายการกลุ่มรายการ "> ฟรีโฮสติ้งพื้นที่หน้าต่าง </ a>
<a href = "#" class = "รายการกลุ่มรายการ "> จำนวนภาพ </ a>
<a href = "#" class = "รายการกลุ่มรายการ "> การปรับปรุงค่าใช้จ่ายประจำปี </ a>
ลอง»
ผลมีดังนี้

เพิ่มเนื้อหาที่กำหนดเองในรายชื่อของกลุ่ม
เราได้เพิ่มการเชื่อมโยงไปด้านบนของรายการของกลุ่มที่จะเพิ่มเนื้อหา HTML โดยพลการ ตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
ตัวอย่าง
<div class = "รายชื่อกลุ่ม">
<a href = "#" class = "รายการกลุ่มรายการ ที่ใช้งาน">
<H4 class = "รายการกลุ่มรายการ -heading"> แพคเกจพอร์ทัล </ h4>
</ A>
<a href = "#" class = "รายการกลุ่มรายการ ">
<H4 class = "รายการกลุ่มรายการ -heading"> ลงทะเบียนชื่อโดเมนฟรี </ h4>
<p class = "รายการกลุ่มรายการ ตำรา"> คุณจะเป็นอิสระการลงทะเบียนชื่อโดเมนผ่านทางเว็บไซต์ </ p>
</ A>
<a href = "#" class = "รายการกลุ่มรายการ ">
<H4 class = "รายการกลุ่มรายการ -heading"> 24 * 7 สนับสนุน </ h4>
<p class = "รายการกลุ่มรายการ ตำรา"> เรามี 24 * 7 สนับสนุน </ p>
</ A>
</ div>
<div class = "รายชื่อกลุ่ม">
<a href = "#" class = "รายการกลุ่มรายการ ที่ใช้งาน">
<H4 class = "รายการกลุ่มรายการ -heading"> แพคเกจเว็บไซต์ธุรกิจ </ h4>
</ A>
<a href = "#" class = "รายการกลุ่มรายการ ">
<H4 class = "รายการกลุ่มรายการ -heading"> ลงทะเบียนชื่อโดเมนฟรี </ h4>
<p class = "รายการกลุ่มรายการ ตำรา"> คุณจะเป็นอิสระการลงทะเบียนชื่อโดเมนผ่านทางเว็บไซต์ </ p>
</ A>
<a href = "#" class = "รายการกลุ่มรายการ ">
<H4 class = "รายการกลุ่มรายการ -heading"> 24 * 7 สนับสนุน </ h4>
<p class = "รายการกลุ่มรายการ ตำรา"> เรามี 24 * 7 สนับสนุน </ p>
</ A>
</ div>
ลอง»
ผลมีดังนี้
