Menu jQuery EasyUI e widget botão - botão de menu MENUBUTTON
 jQuery EasyUI plug-in
jQuery EasyUI plug-in Prorrogado a partir de $ .fn.linkbutton.defaults. Por $ .fn.menubutton.defaults substituir os padrões predefinidos.
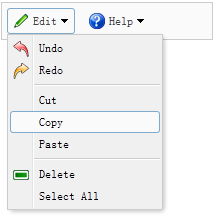
botão de menu (botão MENU) faz parte do menu pull-down. É ligar o botão (linkbutton) e menu (menu) relacionados. botão Mostrar Link (linkbutton), menu oculto (menu). Quando um usuário clica em um link ou mover o botão do mouse (linkbutton), ele irá exibir o menu (menu) para permitir que o usuário clique no menu.

depender
- menu
- linkbutton
uso
Normalmente, um botão de menu (botão MENU) declarativa criado a partir de tags.
<A href = "javascript: void (0)" id = class "mb" = "easyui-botão MENU"
-opções de dados = "menu: '# mm', iconCls: 'icon-edit"> Editar </a>
<Div id = "mm" style = "width: 150px;">
<-opções de dados Div = "iconCls: 'icon-undo'"> Desfazer </ div>
<-opções de dados Div = "iconCls: 'icon-redo» "> Redo </ div>
<Div class = "Menu-setembro"> </ div>
<Div> Recortar </ div>
<Div> Copiar </ div>
<Div> Colar </ div>
<Div class = "Menu-setembro"> </ div>
<-Opções de dados Div = "iconCls: 'icon-remove"> Excluir </ div>
<Div> Selecionar Tudo </ div>
</ Div>
Usar javascript para criar um botão de menu (botão MENU).
<a href="javascript:void(0)" id="mb"> Editar </a> <Div id = "mm" style = "width: 150px"> ... </ Div>
$ ( "# Mb). MENUBUTTON ({
iconCls: 'icon-edit',
Menu: '#MM'
});
propriedade
A propriedade se estende a partir do botão link (linkbutton), o seguinte é o botão de menu (botão MENU) maiores propriedades.
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| plain | boolean | 如果设置为 true,则显示一个简单的效果。 | true |
| menu | string | 用于创建对应菜单(menu)的选择器。 | null |
| duration | number | 当悬停在按钮上时,以毫秒为单位定义的,显示菜单(menu)的持续时间。 | 100 |
caminho
O método herdado do botão link (linkbutton), o seguinte é o botão de menu (botão MENU) aumentado ou métodos substituído.
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| disable | none | 禁用菜单按钮(menubutton)。 |
| enable | none | 启用菜单按钮(menubutton)。 |
| destroy | none | 销毁菜单按钮(menubutton)。 |
 jQuery EasyUI plug-in
jQuery EasyUI plug-in