árvore de menu jQuery EasyUI - a árvore para adicionar uma grade de página
Este tutorial mostra como carregar as características dinâmicas da árvore com uma grade (TreeGrid) guia acrescentou.

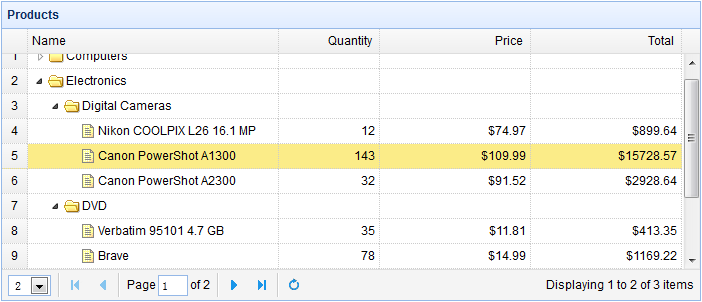
Criar grade de árvore (TreeGrid)
Ativar recurso de paginação da grade de árvore (TreeGrid), você deve adicionar 'pagination: true' atributo será enviado 'página' e argumento 'linhas' para o servidor para a página é carregada.
<Tabela title = "Produtos" class = "easyui-TreeGrid" style = "width: 700px; height: 300px"
-opções de dados = "
url: 'treegrid4_getdata.php',
rownumbers: verdadeiro,
pagination: true,
pageSize: 2,
pageList: [2,10,20],
IDField: 'id',
treeField: 'nome',
onBeforeLoad: function (linha, param) {
se (linha!) {// linhas nível superior de carga
param.id = 0; // set id = 0, indicam para carregar novas linhas de página
}
}
">
<Thead>
<Tr>
<Th field = "nome" width = "250"> Nome </ th>
<Th campo = largura "quantidade" = "100" align = "right"> Quantidade </ th>
<Th campo = largura "preço" = "150" align = formatador "direito" = "formatDollar"> Preço </ th>
<Field Th = "total" width = "150" align = formatador "direito" = "formatDollar"> Total </ th>
</ Tr>
</ Thead>
</ Table>
código do lado do servidor
treegrid4_getdata.php
? $ Página = isset ($ _ POST [ 'page']) intval ($ _ POST [ 'page']): 1;
? $ Rows = isset ($ _ POST [ 'fileiras']) intval ($ _ POST [ 'fileiras']): 10;
$ Offset = ($ page-1) $ linhas *;
$ Id = isset ($ _ POST [ 'id']) intval ($ _ POST [ 'id']): 0 ;?
incluem 'conn.php';
$ Resultado = array ();
if (id == $ 0) {
$ Rs = mysql_query ( "select count (*) a partir de produtos onde parentId = 0");
$ Row = mysql_fetch_row ($ rs);
$ Result [ "total"] = $ row [0];
$ Rs = mysql_query ( "SELECT * FROM produtos onde parentId = 0 limite de $ offset, $ linhas");
$ Items = array ();
while ($ linha = mysql_fetch_array ($ rs)) {
? $ Row [ 'state'] = has_child ($ row [ 'id']) 'fechado': 'open';
array_push ($ itens, $ linha);
}
$ Result [ "linhas"] = $ items;
} Else {
$ Rs = mysql_query ( "SELECT * FROM produtos onde parentId = $ id");
while ($ linha = mysql_fetch_array ($ rs)) {
? $ Row [ 'state'] = has_child ($ row [ 'id']) 'fechado': 'open';
$ Row [ 'total'] = $ row [ 'preço'] * $ row [ 'quantidade'];
array_push ($ result, $ row);
}
}
json_encode echo ($ resultado);
has_child function ($ id) {
$ Rs = mysql_query ( "select count (*) a partir de produtos onde parentId = $ id");
$ Row = mysql_fetch_array ($ rs);
retornar $ row [0]> 0 verdadeiro :? false;
}
Enviado para os parâmetros do servidor incluem:
- página: a página atual para carregar.
- linhas: tamanho da página.
- id: id do valor linha pai retornado do servidor está prestes a ser adicionado.
Ao expandir uma linha de nó, o valor de 'id' é maior que 0. Ao alterar o tema, o valor de 'id' deve ser definido como 0 para colocar as linhas de carga criança.