jQuery EasyUI Data Grid - Adicionar inquérito
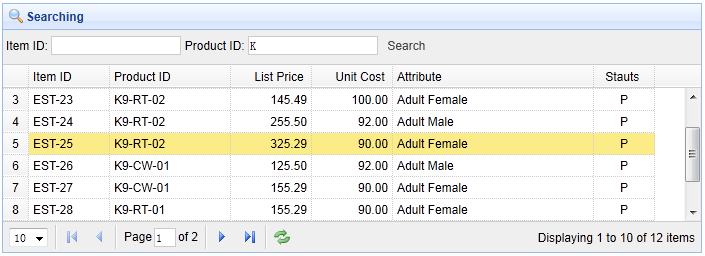
Este exemplo demonstra como obter dados do banco de dados e exibe-os na grelha de dados (datagrid) em. Em seguida, demonstra como para exibir os resultados de pesquisa com base em palavras-chave de pesquisa inseridos pelo usuário.

Criando uma grade de dados (DataGrid)
Criar uma função de paginação com a grade de dados (datagrid), e adicionar barras de ferramentas para isso.
<Table id = class "tt" = "easyui-datagrid" style = "width: 600px; height: 250px" url = "datagrid24_getdata.php" toolbar = "# tb" title = "carregar os dados" iconCls = "icon-save" rownumbers = "true" paginação = "true"> <Thead> <Tr> <Field Th = "ItemId" width = "80"> Item ID </ th> <Field Th = "ProductID" width = "80"> ID do produto </ th> <Th campo = "ListPrice" width = "80" align = "right"> Listar preço </ th> <Field Th = "unitcost" width = "80" align = "right"> Custo Unitário </ th> <Th campo = largura "attr1" = "150"> Atributo </ th> <Field Th = "status" width = "60" align = "center"> Stauts </ th> </ Tr> </ Thead> </ Table>
As barras de ferramentas são definidos como se segue:
<Div id = "tb" style = "padding: 3px"> <Span> ID Item: </ span> <Input id = "itemid" style = "line-height: 26px; border: 1px #ccc sólida"> <Span> ID do produto: </ span> <Input id = "ProductID" style = "line-height: 26px; border: 1px #ccc sólida"> <a href="#" class="easyui-linkbutton" plain="true" onclick="doSearch()"> Pesquisa </a> </ Div>
Quando um usuário insere um valor de consulta e pressione o botão de consulta, a função 'doSearch' será chamado:
funcionar doSearch () {
$ ( "# Tt '). Datagrid (' load ', {
itemid: $ ( "# ItemId ') val () ,.
productid: $ ( "# productid ') val ().
});
}
O código acima chama o método de 'carga' para carregar os dados nova grade de dados (datagrid). Precisamos passar "itemid" e argumentos "ProductID 'para o servidor.
código do lado do servidor
incluem 'conn.php';
? $ Página = isset ($ _ POST [ 'page']) intval ($ _ POST [ 'page']): 1;
? $ Rows = isset ($ _ POST [ 'fileiras']) intval ($ _ POST [ 'fileiras']): 10;
? $ Itemid = isset ($ _ POST [ 'ItemId']) mysql_real_escape_string ($ _ POST [ 'ItemId']): '';
? $ ProductID = isset ($ _ POST [ 'productid']) mysql_real_escape_string ($ _ POST [ 'productid']): '';
$ Offset = ($ page-1) $ linhas *;
$ Resultado = array ();
$ Onde = "ItemId como '$ itemid%' e ProductID como '$ productid%'";
$ Rs = mysql_query ( "select count (*) from artigo onde" $ onde.);
$ Row = mysql_fetch_row ($ rs);
$ Result [ "total"] = $ row [0];
$ Rs = mysql_query ( "SELECT * FROM artigo onde" $ onde "limitar $ offset, $ linhas" ..);
$ Items = array ();
while ($ linha = mysql_fetch_object ($ rs)) {
array_push ($ itens, $ linha);
}
$ Result [ "linhas"] = $ items;
json_encode echo ($ resultado);