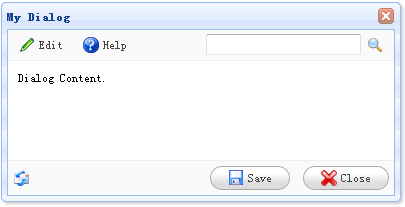
jQuery EasyUI janela - com uma caixa de diálogo para personalizar as barras de ferramentas e botões
Você pode criar uma barra de ferramentas com diálogo (barra de ferramentas) e os botões (botão) (diálogo), você pode criar as tags HTML. Este tutorial descreve como adicionar uma barra de ferramentas (barra de ferramentas) e os botões (botão) para a caixa de diálogo (de diálogo), sem qualquer código javascript.

Criar diálogo (Dialog)
<Div id = class "dd" = título "-de diálogo easyui" = "My Dialog" style = "width: 400px; height: 200px; padding: 10px" toolbar = "# DLG-barra de ferramentas" botões = "# DLG-botões"> Conteúdo de diálogo. </ Div>
Criar uma barra de ferramentas (Toolbar)
<Div id = "dlg-toolbar"> <Table cellpadding = "0" cellspacing = "0" style = "width: 100%"> <Tr> <Td> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true"> Editar </a> <a href="#" class="easyui-linkbutton" iconCls="icon-help" plain="true"> Ajuda </a> </ Td> <Style Td = "text-align: right"> <Input> </ input> <a href="#" class="easyui-linkbutton" iconCls="icon-search" plain="true"> </a> </ Td> </ Tr> </ Table> </ Div>
Botão Criar (teclas)
<id = "DLG-botões" div>
<Table cellpadding = "0" cellspacing = "0" style = "width: 100%">
<Tr>
<Td>
<Img src = "email.gif" />
</ Td>
<Style Td = "text-align: right">
<a href="#" class="easyui-linkbutton" iconCls="icon-save" onclick="javascript:alert('save')"> Salvar </a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dd').dialog('close')"> Fechar </a>
</ Td>
</ Tr>
</ Table>
</ Div>
Por favor note que a caixa de diálogo (de diálogo) barra de ferramentas (barra de ferramentas) e botões (botões) propriedades também pode ser especificado pelo valor da cadeia, como ele vai agir como um seletor para selecionar um elemento DIV adequada e anexa-lo para a barra de ferramentas (barra de ferramentas) ou botões (teclas) posição.