jQuery EasyUI Layout - criar layouts complexos no painel
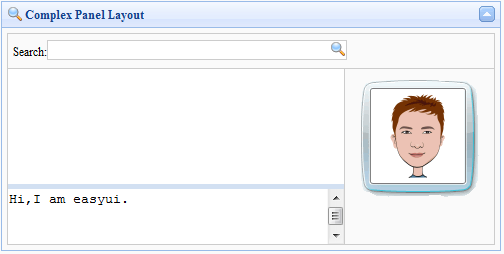
Painel (Painel) permite criar layouts personalizados para uma variedade de propósitos. Neste exemplo, usamos um painel (painel) e layout (layout) plug-in para criar uma caixa de mensagem msn.

Usamos vários layouts (layout) na área do painel. Na parte superior da caixa de mensagem que colocar uma caixa de entrada de comando e coloque uma figura na imagem da direita. No meio da nossa região, definindo a propriedade de divisão é verdade, essa parte foi cortada em duas partes, permite aos usuários alterar o tamanho da área do painel.
Aqui está todo o código:
<Div class = "do painel easyui" title = "Complexo Painel de layout" iconCls = "icon-search" dobrável = "true" style = "padding: 5px; width: 500px; height: 250px;"> <Div class = "easyui-disposição" encaixar = "true"> <Region Div = "norte" border = "false" class = "p-search"> <Label> Pesquisa: </ label> <input> </ input> </ Div> <Region Div = "center" border = "false"> <Div class = "easyui-disposição" encaixar = "true"> <Region Div = "a leste" border = "false" class = "p-right"> <Img src = "images / msn.gif" /> </ Div> <Region Div = "center" border = "false" style = "border: 1px #ccc sólido;"> <Div class = "easyui-disposição" encaixar = "true"> <Region Div = "sul" split = "true" border = "false" style = "height: 60px;"> <Style Textarea = "border: 0; width: 100%; height: 100%; redimensionar: none">. Oi, eu sou easyui </ textarea> </ Div> <Region Div = "center" border = "false"> </ Div> </ Div> </ Div> </ Div> </ Div> </ Div> </ Div>
Nós não precisa escrever qualquer código javascript que eles têm um design muito poderosa da interface do usuário.