jQuery EasyUI Data Grid - subdivisões Criação
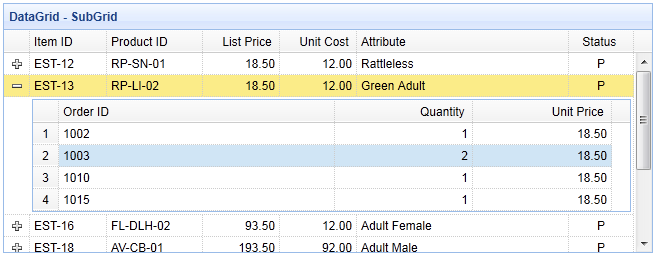
Detalhes exibição usa a grade de dados (datagrid), o usuário pode expandir a linha para exibir detalhes adicionais. Qualquer conteúdo pode ser carregado como um detalhe fileira, sub-rede também pode ser carregado dinamicamente. Este tutorial irá mostrar-lhe como criar uma sub-grid no grid principal.

Passo 1: Criar a grade principal
<Table id = "dg" style = "width: 700px; height: 250px" url = "datagrid22_getdata.php" title = "DataGrid - subgrid" singleSelect = "true" fitColumns = "true"> <Thead> <Tr> <Field Th = "ItemId" width = "80"> Item ID </ th> <Th campo = "ProductID" width = "100"> ID do produto </ th> <Th campo = "ListPrice" align = largura "direito" = "80"> Listar preço </ th> <Field Th = "unitcost" align = largura "direito" = "80"> Custo Unitário </ th> <Th campo = largura "attr1" = "220"> Atributo </ th> <Field Th = "status" width = "60" align = "center"> Estado </ th> </ Tr> </ Thead> </ Table>
Passo 2: Configurar para mostrar uma visão detalhada das subdivisões
Para utilizar uma visualização detalhada, por favor, lembre-se de se referir a um arquivo de exibição de script no cabeçalho da página.
<Script type = "text / javascript" src = "http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"> </ script>
$ ( "# DG»). Datagrid ({
Ver: DetailView,
detailFormatter: function (índice, row) {
retorno "<div style =" padding: 2px "> <table class =" ddv "> </ table> </ div> ';
},
onExpandRow: function (índice, row) {
var ddv = $ (this) .datagrid ( 'getRowDetail', index) .find ( 'table.ddv');
ddv.datagrid ({
url: 'datagrid22_getdetail.php itemid =' + row.itemid,
fitColumns: verdadeiro,
singleSelect: true,
rownumbers: verdadeiro,
loadMsg: '',
height: 'auto',
colunas: [[
{Field: 'orderId', título: 'Order ID', width: 100},
{Field: 'quantidade', título: "Quantidade", width: 100},
{Field: 'PreçoUnitário', título: 'Preço unitário ", width: 100}
]],
onResize: function () {
$ ( "# DG») datagrid ( 'fixDetailRowHeight', index) .;
},
onLoadSuccess: function () {
setTimeout (function () {
$ ( "# DG») datagrid ( 'fixDetailRowHeight', index) .;
}, 0);
}
});
$ ( "# DG») datagrid ( 'fixDetailRowHeight', index) .;
}
});
Quando o usuário clica no botão de expansão ( '+'), evento 'onExpandRow' será acionado. Criamos uma nova grade com três sub-redes. Quando os dados de sub-malha quando carregado com sucesso ou mudar o tamanho, por favor, lembre-se de chamar a grade principal método 'fixDetailRowHeight'.
Passo 3: O código do lado do servidor
datagrid22_getdata.php
$ Resultado = array ();
incluem 'conn.php';
$ Rs = mysql_query ( "SELECT * FROM artigo onde itemid em (selecione itemid de LineItem)");
$ Items = array ();
while ($ linha = mysql_fetch_object ($ rs)) {
array_push ($ itens, $ linha);
}
json_encode echo (itens $);
datagrid22_getdetail.php
incluem 'conn.php';
$ Itemid = mysql_real_escape_string ($ _ REQUEST [ 'ItemId']);
$ Rs = mysql_query ( "SELECT * FROM LineItem onde itemid = '$ itemid'");
$ Items = array ();
while ($ linha = mysql_fetch_object ($ rs)) {
array_push ($ itens, $ linha);
}
json_encode echo (itens $);