jQuery EasyUI Data Grid - célula mesclada
Data Grid (grade de dados) muitas vezes precisam se fundir algumas das células. Este tutorial irá mostrar-lhe como mesclar células em uma grade de dados (datagrid) em.
Para mesclar células Data Grid (grade de dados), basta chamar o método 'MergeCells', passando mesclar parâmetro de informações diz Data Grid (grade de dados) Como mesclar células. Em todas as células mescladas, além da primeira célula, outras células se esconder em após a fusão.

Criando uma grade de dados (DataGrid)
<Id Tabela = "tt" title = "Mesclar células" style = "width: 550px; height: 250px" url = "Dados / datagrid_data.json" singleSelect = "true" iconCls = "icon-salvar" rownumbers = "true" IDField = "ItemId" paginação = "true"> <Thead congelada = "true"> <Tr> <Th campo = "ProductID" width = "80" formatador = "formatProduct"> ID do produto </ th> <Field Th = "ItemId" width = "100"> Item ID </ th> </ Tr> </ Thead> <Thead> <Tr> <Th colspan = "2"> Preço </ th> <Th rowspan = "2" campo = largura "attr1" = "150"> Atributo </ th> <Th rowspan = campo "2" = "status" width = "60" align = "center"> Stauts </ th> </ Tr> <Tr> <Th campo = "ListPrice" width = "80" align = "right"> Listar preço </ th> <Field Th = "unitcost" width = "80" align = "right"> Custo Unitário </ th> </ Tr> </ Thead> </ Table>
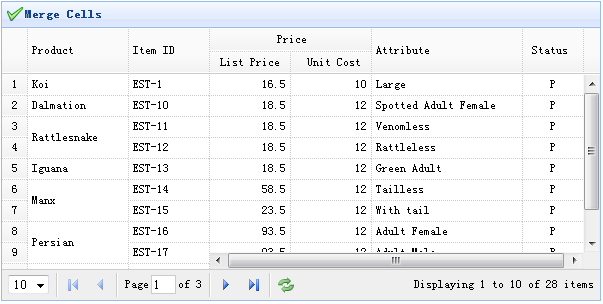
célula mesclada
Quando os dados são carregados, nós mesclar grade de dados (datagrid) algumas das células, então coloque o seguinte código na função de retorno onLoadSuccess.
$ ( "# Tt '). Datagrid ({
onLoadSuccess: function () {
var funde = [{
index: 2,
rowspan: 2
}, {
index: 5,
rowspan: 2
}, {
index: 7,
rowspan: 2
}];
for (var i = 0; i <merges.length; i ++)
$ ( "# Tt '). Datagrid (' MergeCells", {
índice: fusões [i] .Index,
campo: 'productid',
rowspan: fusões [i] .rowspan
});
}
});