Forms jQuery EasyUI - Formulário de Validação
Este tutorial irá mostrar-lhe como validar um formulário. quadro validatebox easyui fornece um plug-in para validar um formulário. Neste tutorial, vamos criar um formulário de contato, e aplicar validatebox plug-in para verificar o formulário. Em seguida, pode ajustar de acordo com suas próprias necessidades para o formulário.

Criar um formulário (formulário)
Vamos criar um simples formulário de contato com os campos nome, email, assunto e mensagem:
<Div style = "padding: 2px 3px; border-bottom: #ccc 1px solid"> validação de formulário </ div> <Form id = "ff" method = "post"> <Div> <Label for = "name"> Nome: </ label> <Input class = "easyui-validatebox" type = "text" name = "nome" required = "true"> </ input> </ Div> <Div> <Label for = "email"> E-mail: </ label> <Input class = tipo "easyui-validatebox" = "text" name = "email" required = "true" VALIDTYPE = "email"> </ input> </ Div> <Div> <Label for = "subject"> Assunto: </ label> <Input class = tipo "easyui-validatebox" = "text" name = "subject" required = "true"> </ input> </ Div> <Div> <Label for = "message"> Mensagem: </ label> & Lt; textarea name = "mensagem" style = "height: 60px;" & gt; & lt; / textarea & gt; </ Div> <Div> <Input type = "submit" value = "Submit"> </ Div> </ Form>
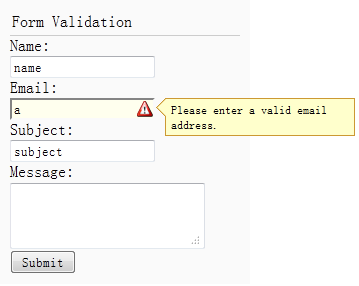
Nós adicionamos um estilo chamado easyui-validatebox a marca de entrada, de modo que a marca de verificação de entrada será aplicado de acordo com VALIDTYPE propriedade.
Prevenir formulário de submissão quando o formulário é inválido
Quando o usuário clica no botão de envio de formulário, se o formulário não é válido, devemos parar formulário de submissão.
$ ( "# FF '). Form ({
url: 'form3_proc.php',
onSubmit: function () {
return $ (this) .form ( 'validar');
},
sucesso: function (data) {
$ .messager.alert ( 'Info', dados, 'info');
}
});
Se o formulário não for válido, será exibida uma mensagem.