jQuery EasyUI Data Grid - Linhas expandidas Ver detalhes
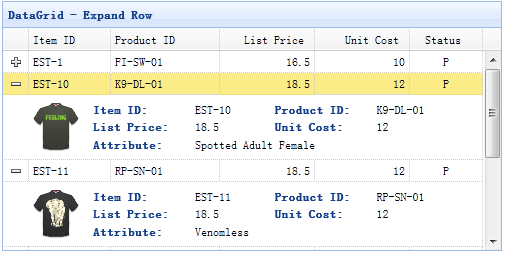
Data Grid (grade de dados) pode alterar a vista (vista) para mostrar resultados diferentes. Use a visão detalhada, a grade de dados (datagrid) pode exibir o botão de expansão à esquerda da linha de dados ( "+" ou "-"). Os usuários podem expandir a linha para exibir detalhes adicionais.

Passo 1: Criar uma grade de dados (DataGrid)
<Table id = "dg" style = "width: 500px; height: 250px" url = "datagrid8_getdata.php" pagination = "true" sortName = "ItemId" sortOrder = "desc" title = "DataGrid - Expandir Row" singleSelect = "true" fitColumns = "true"> <Thead> <Tr> <Field Th = "ItemId" width = "60"> Item ID </ th> <Field Th = "ProductID" width = "80"> ID do produto </ th> <Th campo = "ListPrice" align = largura "direito" = "70"> Listar preço </ th> <Field Th = "unitcost" align = largura "direito" = "70"> Custo Unitário </ th> <Field Th = "status" width = "50" align = "center"> Estado </ th> </ Tr> </ Thead> </ Table>
Passo 2: Definir uma visão detalhada da grade de dados (DataGrid)
Para utilizar uma visualização detalhada, por favor, lembre-se de se referir a um arquivo de exibição de script no cabeçalho da página.
<Script type = "text / javascript" src = "http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"> </ script>
$ ( "# DG»). Datagrid ({
Ver: DetailView,
detailFormatter: function (índice, row) {
return '<div class = "ddv" style = "padding: 5px 0"> </ div>';
},
onExpandRow: function (índice, row) {
var ddv = $ (this) .datagrid ( 'getRowDetail', index) .find ( 'div.ddv');
ddv.panel ({
border: false,
de cache: false,
href: 'datagrid21_getdetail.php itemid =' + row.itemid,
onLoad: function () {
$ ( "# DG») datagrid ( 'fixDetailRowHeight', index) .;
}
});
$ ( "# DG») datagrid ( 'fixDetailRowHeight', index) .;
}
});
Nós definimos a função 'detailFormatter' para contar a grade de dados (datagrid) como renderizar a vista de detalhe. Neste caso, voltamos a um '<div> "elemento simples, ele age como um recipiente para os detalhes. Por favor, note que mais informação está vazio. Quando o usuário clica no botão de expansão ( '+'), evento onExpandRow será acionado. Assim, podemos escrever algum código para carregar detalhes ajax. Finalmente, chamamos o método 'fixDetailRowHeight' para corrigir os detalhes de quando a altura da linha quando carregado.
Passo 3: O código do lado do servidor
& Lt ;? Php include_once 'conn.php'; $ Itemid = mysql_real_escape_string ($ _ REQUEST [ 'ItemId']); $ Rs = mysql_query ( "SELECT * FROM artigo onde itemid = '$ itemid'"); $ Item = mysql_fetch_array ($ rs); ? & Gt; <Class Table = "dv-table" border = "0" style = "width: 100%;"> <Tr> <Td rowspan = "3" style = "width: 60px"> & Lt ;? Php $ Aa = explode ( '-', $ itemid); $ Sierno = $ aa [1]; $ Img src = "imagens / camisa $ serno.gif"; echo "<img src = \" $ img \ "style = \" width: 60px; margin-right: 20px \ "/>"; ? & Gt; </ Td> <Td class = "dv-label"> ID Item: </ td> <Td> & lt ;? Php echo $ item [ 'ItemId'] ;? & gt; </ td> <Td class = "dv-label"> ID do produto: </ td> <Td> & lt ;? Php echo $ item [ 'productid'] ;? & gt; </ td> </ Tr> <Tr> <Td class = "dv-label"> Preço de tabela: </ td> <Td> & lt ;? Php echo $ item [ 'ListPrice'] ;? & gt; </ td> <Td class = "dv-label"> Custo Unitário: </ td> <Td> & lt ;? Php echo $ item [ 'unitcost'] ;? & gt; </ td> </ Tr> <Tr> <Td class = "dv-label"> Atributo: </ td> <Td colspan = "3"> & lt ;? Php echo $ item [ 'attr1'] ;? & gt; </ td> </ Tr> </ Table>