janela jQuery EasyUI - personalizadas barras de ferramentas Janela
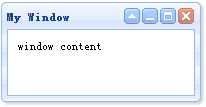
Por padrão, a janela (janela) tem quatro ferramentas: dobráveis, minimizable, Maximizable e que podem ser fechadas. Por exemplo, nós definimos a seguinte janela (janela):
<Div id = "ganhar" class = "easyui-window" title = "My Window" style = "padding: 10px; width: 200px; height: 100px;"> conteúdo da janela </ Div>

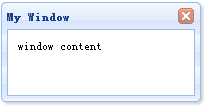
Para uma ferramenta personalizada, a ferramenta é definido como verdadeiro ou falso. Por exemplo, queremos definir uma janela (janela), basta ter uma ferramenta que pode ser fechado. Você deve definir qualquer outra ferramenta para falsa. Podemos marcar ou jQuery código define as propriedades das ferramentas. Agora vamos usar o código jQuery para definir a janela (janela):
$ ( "# Win '). Janela ({
dobrável: false,
minimizable: false,
maximizable: false
});

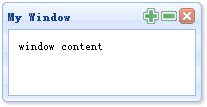
Se queremos adicionar ferramentas personalizadas para a janela (janela) a, podemos usar as propriedades das ferramentas. Como exemplos demonstram, acrescentamos duas ferramentas para a janela (janela):
$ ( "# Win '). Janela ({
dobrável: false,
minimizable: false,
maximizable: false,
ferramentas: [{
iconCls: 'icon-add',
handler: function () {
alert ( 'add');
}
}, {
iconCls: 'icon-remove',
handler: function () {
alert ( 'remover');
}
}]
});