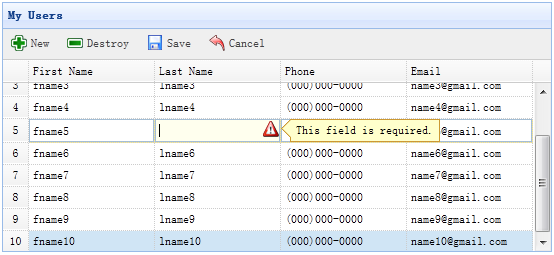
aplicação jQuery EasyUI - crie grade de dados CRUD
Na seção anterior, usamos os componentes diálogo (de diálogo) para criar um aplicativo CRUD para criar e editar as informações do usuário. Este tutorial irá mostrar-lhe como criar uma grade de dados CRUD (DataGrid). Usaremos grade de dados editável (DataGrid) plug-in para concluir essas ações operações CRUD.

Passo 1: Definir a grade de dados de tags HTML (DataGrid)
<Table id = "dg" title = "meus usuários" style = "width: 550px; height: 250px"
toolbar = "# barra de ferramentas" IDField = "id"
rownumbers = "true" fitColumns = "true" singleSelect = "true">
<Thead>
<Tr>
<Th campo = "firstname" width = editor "50" = "{type: 'validatebox', opções: {exigida: true}}"> Nome </ th>
<Th campo = "sobrenome" width = editor "50" = "{type: 'validatebox', opções: {exigida: true}}"> Apelido </ th>
<Th field = "telefone" width = editor "50" = "text"> Telefone </ th>
<Th field = "email" width = editor de "50" = "{type: 'validatebox', opções: {VALIDTYPE: 'email'}}"> E-mail </ th>
</ Tr>
</ Thead>
</ Table>
<Div id = "barra de ferramentas">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:$('#dg').edatagrid('addRow')"> New </ a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="javascript:$('#dg').edatagrid('destroyRow')"> Destruir </ a>
<a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:$('#dg').edatagrid('saveRow')"> Salvar </ a>
<a href="#" class="easyui-linkbutton" iconCls="icon-undo" plain="true" onclick="javascript:$('#dg').edatagrid('cancelRow')"> Anular </ a>
</ Div>
Passo 2: Use a grade de dados editável (DataGrid)
$ ( "# DG»). Edatagrid ({
url: 'get_users.php',
saveUrl: 'save_user.php',
updateURL: 'update_user.php',
destroyUrl: 'destroy_user.php'
});
Devemos oferecer 'url', 'saveUrl', 'updateURL "e atributo' destroyUrl 'para editar a grade de dados (DataGrid):
- url: recuperar os dados do usuário a partir do servidor.
- saveUrl: salvar uma nova dados do usuário.
- updateURL: atualizar um conjunto de dados de usuário existentes.
- destroyUrl: Para excluir um conjunto de dados de usuário existentes.
Passo 3: Escrever código de processamento do servidor
Salvar um novo usuário (save_user.php):
$ Nome = $ _REQUEST [ 'firstname']; $ Lastname = $ _REQUEST [ 'sobrenome']; $ Telefone = $ _REQUEST [ 'telefone']; $ Mail = $ _REQUEST [ 'email']; incluem 'conn.php'; $ Sql = "INSERT INTO usuários (nome, sobrenome, telefone, e-mail) VALUES ( '$ firstname', '$ Apelido', '$ telefone', '$ email')"; @mysql_query ($ sql); json_encode echo (array ( 'Id' => mysql_insert_id (), 'Primeiro nome' => $ firstname, 'Sobrenome' => $ sobrenome, 'Telefone' => $ phone, 'E-mail' => $ email ));
Atualizar um usuário já existe (update_user.php):
$ Id = intval ($ _ REQUEST [ 'id']); $ Nome = $ _REQUEST [ 'firstname']; $ Lastname = $ _REQUEST [ 'sobrenome']; $ Telefone = $ _REQUEST [ 'telefone']; $ Mail = $ _REQUEST [ 'email']; incluem 'conn.php'; $ Sql = "atualizar usuários set = firstname '$ firstname', = lastname '$ sobrenome', telefone = '$ phone', email = '$ email', onde id = $ id"; @mysql_query ($ sql); json_encode echo (array ( 'Id' => $ id, 'Primeiro nome' => $ firstname, 'Sobrenome' => $ sobrenome, 'Telefone' => $ phone, 'E-mail' => $ email ));
Para excluir um usuário já existe (destroy_user.php):
$ Id = intval ($ _ REQUEST [ 'id']); incluem 'conn.php'; $ Sql = "excluir de usuários onde id = $ id"; @mysql_query ($ sql); json_encode echo (array ( 'sucesso' => true));