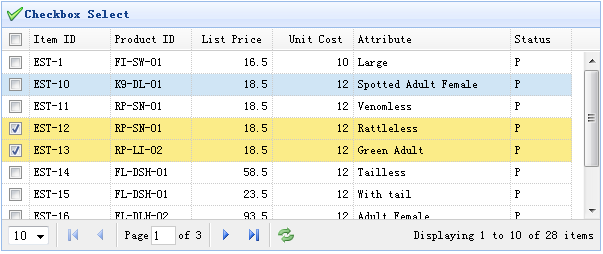
jQuery EasyUI Data Grid - Adicionar box
Este exemplo demonstra como a colocar uma caixa na coluna à rede de dados (DataGrid). Caixas de seleção, o usuário terá a opção de marcar / desmarcar as linhas de grade de dados.

Para adicionar uma coluna caixa de seleção, que só precisa adicionar uma caixa de seleção atributo de coluna e defini-lo como verdadeiro. Código da seguinte forma:
<Id Tabela = "tt" title = "Caixa de seleção Select" class = "easyui-datagrid" style = "width: 550px; height: 250px" url = "Dados / datagrid_data.json" IDField = "ItemId" paginação = "true" iconCls = "icon-salvar"> <Thead> <Tr> <Field = caixa de seleção "ck" Th = "true"> </ th> <Field Th = "ItemId" width = "80"> Item ID </ th> <Field Th = "ProductID" width = "80"> ID do produto </ th> <Th campo = "ListPrice" width = "80" align = "right"> Listar preço </ th> <Field Th = "unitcost" width = "80" align = "right"> Custo Unitário </ th> <Th campo = largura "attr1" = "100"> Atributo </ th> <Field Th = "status" width = "60" align = "center"> Estado </ th> </ Tr> </ Thead> </ Table>
O código acima adicionada uma caixa de seleção atributos coluna com, por isso vai se tornar uma coluna de caixa de seleção. Se IDField propriedade tiver sido definida, a seleção (DataGrid) grelha de dados continuará definida em páginas diferentes.