menus e botões jQuery EasyUI - Criar botão de divisão
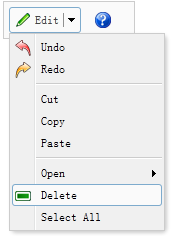
botão de divisão (Button Split) contém um botão de ligação (Link Button) e um menu (Menu). Quando o usuário clica na seta para baixo, ou pairar sobre a região irá exibir um menu correspondente. Este exemplo demonstra como criar e usar um botão de divisão (Button Split).

Nós criamos um botão de divisão (Button Split) e um botão de ligação (Link Button):
<Div style = "border: 1px solid #ccc; background: #fafafa; padding: 5px; width: 120px;"> <a href="#" class="easyui-splitbutton" menu="#mm" iconCls="icon-edit"> Editar </a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"> </a> </ Div> <Div id = "mm" style = "width: 150px;"> <Div iconCls = "icon-undo"> Desfazer </ div> <Div iconCls = "icon-redo"> Redo </ div> <Div class = "Menu-setembro"> </ div> <Div> Recortar </ div> <Div> Copiar </ div> <Div> Colar </ div> <Div class = "Menu-setembro"> </ div> <Div> <Span> Abrir </ span> <Div style = "width: 150px;"> <Div> Firefox </ div> <Div> Internet Explorer </ div> <Div class = "Menu-setembro"> </ div> <Div> Selecionar programa ... </ div> </ Div> </ Div> <Div iconCls = "icon-remove"> Excluir </ div> <Div> Selecionar Tudo </ div> </ Div>
Já definiu um botão de divisão (Button Split), você não precisa escrever qualquer código javascript.