jQuery EasyUI Perfil
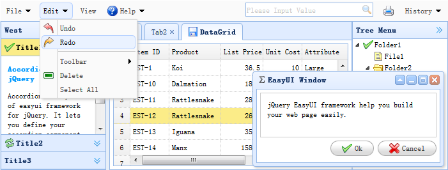
jQuery EasyUI é um framework baseado em jQuery que integra uma variedade de ficha de interface do usuário.

O que é jQuery EasyUI
framework jQuery EasyUI oferece tudo o necessário para criar páginas Web que ajudam a configurar facilmente um site.
- easyui é um framework baseado em jQuery que integra uma variedade de ficha de interface do usuário.
- easyui fornecer a funcionalidade necessária para estabelecer um moderno aplicações interativas em javascript.
- Use easyui, você não escrever muito código javascript, em circunstâncias normais, você só precisa usar algumas tags HTML para definir a interface do usuário.
- A página quadro HTML completa.
- easyui economiza tempo de desenvolvimento do produto e escala.
- easyui muito simples, mas muito poderosa.

Download jQuery EasyUI
Você pode escolher entre http://www.jeasyui.com/download/index.php baixar você precisa versões jQuery EasyUI.
Fácil de usar jQuery e HTML5
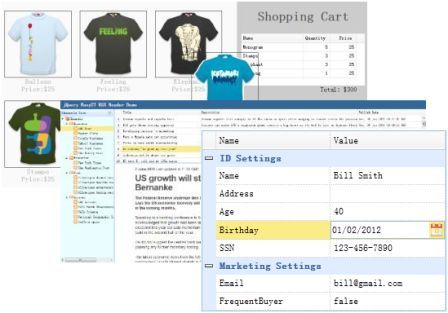
componente jQuery EasyUI que fornece fácil de usar, que permite aos desenvolvedores criar rapidamente páginas da Web no popular jQuery núcleo programa e HTML5. Estas características tornam o aplicativo adequado para redes de hoje. Há duas maneiras componentes declaração de interface do usuário:
1. Componentes declaração direta em HTML.
<Div class = "-de diálogo easyui" style = "width: 400px; height: 200px"
-opções de dados = "título: 'Meu diálogo', dobrável: verdadeiros, iconCls: 'icon-ok', onOpen: function () {}">
conteúdo diálogo.
</ Div>
2. Escrever código JavaScript para criar componentes.
<Input id = "cc" style = "width: 200px" />
$ ( "# Cc '). Combobox ({
url: ...,
requerida: true,
ValueField: 'id',
textField: 'texto'
});