jQuery EasyUI Data Grid - Usando a exibição de rolagem virtual exibe dados em massa
Data Grid (grade de dados) recurso de rolagem virtual pode ser usado para exibir um grande número de registros sem paging. Quando a barra de rolagem vertical para rolar o pedido ajax Executivo grade de dados (datagrid) para carregar e atualizar os registros existentes. Atualizar todo o curso de ação é suave sem cintilação. Neste tutorial, vamos criar uma grade de dados (datagrid), e usar o recurso de rolagem virtuais para carregar dados a partir do servidor.

Criando uma grade de dados (DataGrid)
dados da grade (datagrid) usando recurso de rolagem virtual, propriedade 'view' deve ser definido como 'scrollview'. Os usuários devem baixar scrollview estendido a partir da grade de dados (datagrid) eo cabeçalho da página do arquivo scrollview referência.
<Script type = "text / javascript" src = "http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"> </ script>
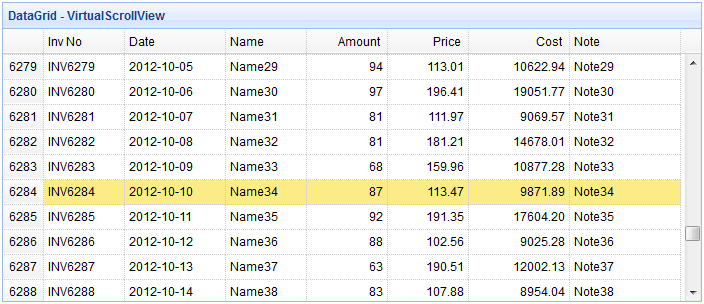
<Table id = class "tt" = "easyui-datagrid" style = "width: 700px; height: 300px" title = "DataGrid - VirtualScrollView" -opções de dados = "view: ScrollView, rownumbers: verdadeiro, singleSelect: true, url: 'datagrid27_getdata.php', autoRowHeight: false, pageSize: 50 "> <Thead> <Tr> <Th campo = largura "inv" = "80"> Inv Não </ th> <Th campo = largura "date" = "100"> Data </ th> <Th field = "nome" width = "80"> Nome </ th> <Th campo = largura "quantidade" = "80" align = "right"> Montante </ th> <Th campo = largura "preço" = "80" align = "right"> Preço </ th> <Th campo = largura "custo" = "100" align = "right"> Custo </ th> <Field Th = "note" width = "110"> Nota </ th> </ Tr> </ Thead> </ Table>
Por favor note que nós não precisamos usar a propriedade de paginação, mas atributo pageSize é necessária, para que grade pedido de execução ajax dados (datagrid) para o número especificado de registros do servidor.
código do lado do servidor
datagrid27_getdata.php
? $ Página = isset ($ _ POST [ 'page']) intval ($ _ POST [ 'page']): 1;
$ rows = isset ($ _ POST [ 'fileiras']) intval ($ _ POST [ 'fileiras']) :? 50;
$ Items = array ();
date_default_timezone_set ( 'UTC');
for ($ i = 1; $ i <= $ fileiras; $ i ++) {
Index $ = $ i + ($ page-1) * $ fileiras;
$ Quantidade = rand (50.100);
$ Preço = rand (10000,20000) / 100;
$ Itens [] = array (
'Inv' => sprintf ( "INV% 04d", $ index),
'Data' => data ( "YM-d ', o tempo () + 24 * 3600 * $ i),
'Nome' => 'Nome'. $ Index,
. $ Index 'Nota' => 'Note',
'Valor' => $ montante,
'Preço' => sprintf ( '% 01.2f', $ preço),
"Custo" => sprintf ( '% 01.2f', $ montante * $ preço)
);
}
$ Resultado = array ();
$ Result [ 'total'] = 8000;
$ Result [ 'fileiras'] = $ items;
json_encode echo ($ resultado);