jQuery EasyUI Layout - dinamicamente adicionar guias (Tabs)
Tabs podem ser adicionados facilmente usando jQuery EasyUI. Você só precisa chamar o método 'Adicionar' pode ser.
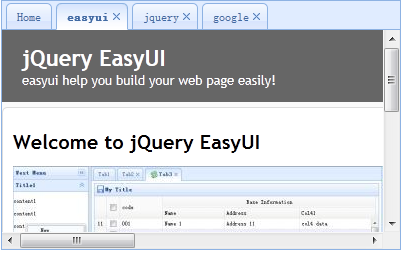
Neste tutorial, vamos usar iframe dinamicamente adicionar guias para exibir em uma página. Quando você clica no botão Adicionar, será adicionada uma nova guia. Se a guia já existir, ele será ativado.

Passo 1: Criar Tabs
<Div style = "margin-bottom: 10px">
<a href="#" class="easyui-linkbutton" onclick="addTab('google','http://www.google.com')"> google </a>
<a href="#" class="easyui-linkbutton" onclick="addTab('jquery','http://jquery.com/')"> jquery </a>
<a href="#" class="easyui-linkbutton" onclick="addTab('easyui','http://jeasyui.com/')"> easyui </a>
</ Div>
<Div id = class "tt" = "easyui-tabs" style = "width: 400px; height: 250px;">
<Title Div = "Home">
</ Div>
</ Div>
O código html é muito simples, criamos painel Tabs com uma aba chamada "casa" do. Por favor note que nós não precisa escrever qualquer código js.
Passo 2: Implementar função 'addTab'
addTab função (título, url) {
if ($ ( '# tt'). abas ( "existe", título)) {
$ ( "# Tt ') guias (' selecionar ', título) .;
} Else {
conteúdo var = '<iframe scrolling = "auto" frameborder = "0" src = "" + url + "style =" width: 100%; height: 100%; "> </ iframe>';
$ ( "# Tt '). Tabs (' add ', {
Título: título,
Conteúdo: conteúdo,
closable: true
});
}
}
Usamos o método 'existe' para determinar se a guia já existe, se existe guia activado. Se não houver uma chamada ao método 'Adicionar' para adicionar um novo painel da guia.