jQuery EasyUI menu da árvore - menu de árvore para adicionar um nó
Este tutorial mostra como anexar um nó para o menu em árvore (Tree). Vamos criar um nó de árvore alimento que contém frutas e legumes, e depois adicionar algumas outras frutas para o nó de frutas existente.

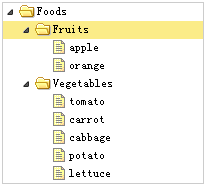
Criar árvore alimentos
Primeiro, criamos árvore de alimentos, o código é a seguinte:
<Div style = "width: 200px; height: auto; border: 1px #ccc sólido;"> <Ul id = class "tt" = "easyui-árvore" url = "tree_data.json"> </ ul> </ Div>
Por favor, note que a árvore (Tree) componente é definido na tag <ul>, os dados de nó de árvore carregado a partir de URL "tree_data.json".
Obter o nó pai
Então nós escolhemos nó de frutas, clicando o nó, vamos acrescentar alguns outros dados de frutas. Executivo getSelected obtido nó de processamento:
nó var = $ árvore ( '# tt') ( 'getSelected') .;
resultado de retorno método getSelected é um objeto javascript que tem um id, texto, alvo propriedade. propriedade de destino é uma referência DOM objeto nó é selecionado, o seu método de acréscimo irá ser usado para nós filhos adicionais.
nós adicionais
nó var = $ árvore ( '# tt') ( 'getSelected') .;
if (nó) {
nodos var = [{
"Id": 13,
"Text": "framboesa"
}, {
"Id": 14,
"Text": "Cantaloupe"
}];
$ ( "# Tt '). Tree (' append ', {
parent: node.target,
dados: nós
});
}
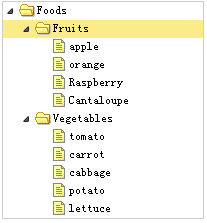
Quando você adicionar um pouco de fruta, você verá:

Como você pode ver, usando árvore easyui (árvore) plug-in para um nó adicional não é tão difícil.