aplicações jQuery EasyUI - criando um detalhe CRUD formulário de edição aplicativo de linha de implantação
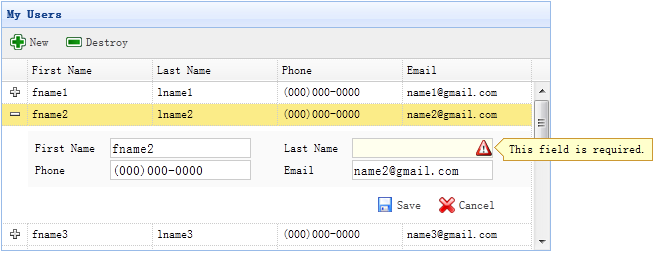
Ao alternar exibição de grade de dados (vista datagrid) para 'DetailView', o usuário pode expandir a linha para exibir os detalhes de algumas das linhas na linha abaixo. Esta funcionalidade permite-lhe impedir que o painel de linha de quebra (painel) na edição forma (forma) para fornecer alguma disposição adequada (layout). Neste tutorial, vamos usar a grade de dados (datagrid) componentes para reduzir o formulário de edição (forma) do espaço ocupado.

Passo 1: Definir a grade de dados de tags HTML (DataGrid)
<Table id = "dg" title = "meus usuários" style = "width: 550px; height: 250px" url = "get_users.php" toolbar = "# barra de ferramentas" fitColumns = "true" singleSelect = "true"> <Thead> <Tr> <Th campo = "nome" width = "50"> Nome </ th> <Field Th = "sobrenome" width = "50"> Apelido </ th> <Field Th = "telefone" width = "50"> Telefone </ th> <Th field = "email" width = "50"> E-mail </ th> </ Tr> </ Thead> </ Table> <Div id = "barra de ferramentas"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newItem()"> New </a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyItem()"> Destruir </a> </ Div>
Passo 2: Data Grid (DataGrid) Aplicações Visualização de detalhes
$ ( "# DG»). Datagrid ({
Ver: DetailView,
detailFormatter: function (índice, row) {
return '<div class = "ddv"> </ div>';
},
onExpandRow: function (índice, row) {
var ddv = $ (this) .datagrid ( 'getRowDetail', index) .find ( 'div.ddv');
ddv.panel ({
border: false,
cache: verdadeiro,
href: 'índice show_form.php =' + índice,
onLoad: function () {
$ ( "# DG») datagrid ( 'fixDetailRowHeight', index) .;
$ ( "# DG») datagrid ( 'SelectRow', index) .;
$ ( "# DG») datagrid ( 'getRowDetail', index) .find forma ( "forma") ( 'load', linha) ..;
}
});
$ ( "# DG») datagrid ( 'fixDetailRowHeight', index) .;
}
});
Para que a grade de dados detalhes (DataGrid) Aplicação ver no cabeçalho da página html arquivos 'datagrid-detailview.js' introduzido.
Nós usamos a função 'detailFormatter' para gerar o conteúdo da linha de detalhe. Neste caso, voltamos a um lugar para o formulário de edição (form) esvaziar <div>. Quando o usuário clica sobre a linha de botão de expansão ( '+'), evento 'onExpandRow' será disparado, vamos carregar o formulário de edição de ajax (formulário). Chamar o método 'getRowDetail' para obter o detalhe linha de contentores, para que possamos encontrar o painel de linha de detalhe (painel). Detalhes do Painel criado linha (painel), carregue o formulário de edição (forma) de retorno "show_form.php '.
Passo 3: Criar formulário de edição (Form)
formulário de edição (forma) é carregado a partir do servidor.
<Form method = "post"> <Tabela class = "dv-table" style = "width: 100%; background: #fafafa; padding: 5px; margin-top: 5px;"> <Tr> <Td> Nome </ td> <Td> <input name = class "nome" = "easyui-validatebox" required = "true"> </ entrada> </ td> <Td> Apelido </ td> <Td> <input name = "sobrenome" class = "easyui-validatebox" required = "true"> </ entrada> </ td> </ Tr> <Tr> <Td> Telefone </ td> <Td> <input name = "telefone"> </ entrada> </ td> <Td> e-mail </ td> <Td> <input name = "email" class = "easyui-validatebox" VALIDTYPE = "email"> </ entrada> </ td> </ Tr> </ Table> <Div style = "padding: 5px 0; text-align: right; padding-right: 30px"> <a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="saveItem(<?php echo $_REQUEST['index'];?>)"> salve </a> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel" plain="true" onclick="cancelItem(<?php echo $_REQUEST['index'];?>)"> Anular </a> </ Div> </ Form>
Passo 4: Guardar ou Cancelar edição
Chamar função 'saveItem' para salvar um usuário ou invocar a função 'cancelItem' para cancelar a edição.
função saveItem (index) {
var row = $ ( '# dg') datagrid ( 'getRows') [índice] .;
var url = row.isNewRecord 'save_user.php': 'id = update_user.php?' + row.id ;?
$ ( "# DG»). Datagrid ( 'getRowDetail', index) .find ( "forma"). Form ( "enviar", {
url: url,
onSubmit: function () {
return $ (this) .form ( 'validar');
},
sucesso: function (data) {
data = eval ( '(' dados + + ')');
data.isNewRecord = false;
$ ( "# DG») datagrid ( 'collapseRow', index) .;
$ ( "# DG»). Datagrid ( 'updateRow', {
index: índice,
linha: dados
});
}
});
}
Que decidiu retornar uma URL, e depois olhar para o (form) objeto de formulário e chamar "enviar" método para submeter os dados do formulário (formulário). Quando os dados foram salvas com sucesso, dobrado e atualizar as linhas de dados.
função cancelItem (index) {
var row = $ ( '# dg') datagrid ( 'getRows') [índice] .;
Se (row.isNewRecord) {
. $ ( '# DG ») datagrid (' deleteRow ', index);
} Else {
$ ( "# DG») datagrid ( 'collapseRow', index) .;
}
}
Quando você cancelar a ação de edição, se a linha é uma nova linha e não foi salvo, excluir a linha, caso contrário, a linha de dobra.