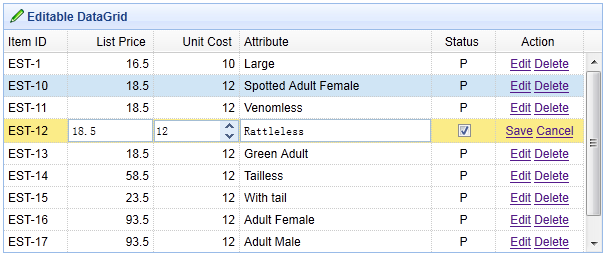
jQuery EasyUI Data Grid - Editor de Extensão
Alguns editor comum (editor) adicionada à grade de Dados (datagrid), para que os usuários editar os dados. Tudo editor (editor) são definidos no objeto $ .fn.datagrid.defaults.editors, isso pode ser estendido para suportar novo editor de herança (editor). Este tutorial irá mostrar-lhe como adicionar uma nova edição numberspinner à grade de dados (datagrid).

Editor de numberspinner estendida Herdado
$ .extend ($. Fn.datagrid.defaults.editors, {
numberspinner: {
o init: function (recipiente, opções) {
var $ input = ( '<input type = "text">') appendTo (container) .;
voltar input.numberspinner (opções);
},
destruir: function (target) {
$ (Target) .numberspinner ( 'destruir');
},
getValue: function (target) {
voltar .numberspinner $ (alvo) ( 'getValue');
},
setValue: function (-alvo, value) {
$ (Target) .numberspinner ( 'setValue', value);
},
redimensionar: function (alvo, largura) {
$ (Target) .numberspinner ( 'redimensionar, largura);
}
}
});
Criando uma grade de dados (DataGrid) em tag html
<Table id = "tt" style = "width: 600px; height: 250px"
url = "Dados / datagrid_data.json" title = "iconCls editável DataGrid" = "icon-editar"
singleSelect = "true" IDField = "ItemId" fitColumns = "true">
<Thead>
<Tr>
<Field Th = "ItemId" width = "60"> Item ID </ th>
<Th campo = "ListPrice" width = "80" align = "right" editor = "{type: 'numberbox', opções: {precisão: 1}}"> Listar preço </ th>
<Field Th = "unitcost" width = "80" align = "right" editor = "numberspinner"> Custo Unitário </ th>
<Th campo = "attr1" width = "180" editor = "text"> Atributo </ th>
<Th campo = largura "status" = "60" align = editor "centro" = "{type: 'caixa', opções: {on: 'P', off: ''}}"> Estado </ th>
<Field Th = "ação" width = "80" align = "center" formatador = "formatAction"> Action </ th>
</ Tr>
</ Thead>
</ Table>
Atribuímos editor numberspinner aos campos "Unidade de custo. Quando você começar a editar uma linha, o usuário pode editar os dados pelo editor numberspinner.