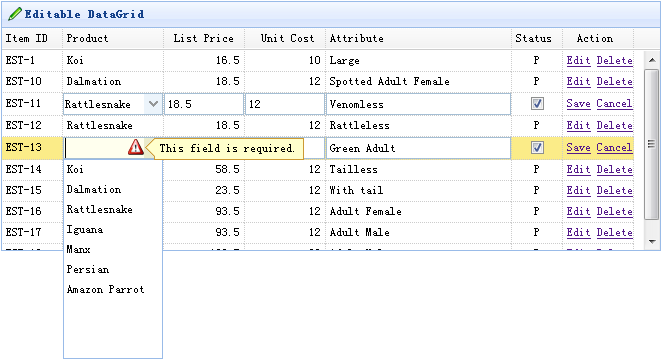
grade de dados jQuery EasyUI - permite a edição em linha
função editável recentemente adicionado à grelha de dados (datagrid) de. Ele permite ao usuário adicionar uma nova linha para a rede de dados (datagrid). Os usuários também podem atualizar uma ou mais linhas.
Este tutorial mostra como criar uma grade de dados (datagrid) e editor embutido.

Criando uma grade de dados (DataGrid)
$ (Function () {
$ ( "# Tt '). Datagrid ({
Título: 'editável DataGrid',
iconCls: 'icon-edit',
width: 660,
height: 250,
singleSelect: true,
IDField: 'ItemId',
url: 'datagrid_data.json',
colunas: [[
{Field: 'ItemId', título: 'ID Item', largura: 60},
{Field: "ProductID", título: 'produto', largura: 100,
formatador: function (value) {
for (var i = 0; i <products.length; i ++) {
if (produtos [i] == .ProductID valor) produtos de retorno [i] .name;
}
valor retornar;
},
editor: {
Tipo: 'combobox',
opções: {
ValueField: "ProductID",
textField: 'nome',
Dados: produtos,
requerida: true
}
}
},
{Field: 'ListPrice', título: «Lista de preços ', largura: 80, alinhamento:' certo ', editor: {type:' numberbox ', opções: {precisão: 1}}},
{Field: 'unitcost', título: 'Custo Unitário, largura: 80, alinhamento:' certo ', editor: "numberbox'},
{Field: 'attr1', título: 'atributo', largura: 150, editor: 'texto'},
{Field: 'status', título: 'Status', largura: 50, alinhe: "centro",
editor: {
Tipo: 'caixa',
opções: {
em: 'P',
off: ''
}
}
},
{Field: 'ação', título: 'Acção', largura: 70, alinhe: "centro",
formatador: function (value, fileira, index) {
Se (row.editing) {
var s = '<a href="#" onclick="saverow(this)"> Salvar </a>';
var c = '<a href="#" onclick="cancelrow(this)"> Anular </a>';
retorno s + c;
} Else {
var e = '<a href="#" onclick="editrow(this)"> Editar </a>';
var d = '<a href="#" onclick="deleterow(this)"> Excluir </a>';
voltar e + d;
}
}
}
]],
onBeforeEdit: function (índice, row) {
row.editing = true;
updateActions (índice);
},
onAfterEdit: function (índice, row) {
row.editing = false;
updateActions (índice);
},
onCancelEdit: function (índice, row) {
row.editing = false;
updateActions (índice);
}
});
});
updateActions função (índice) {
$ ( "# Tt '). Datagrid (' updateRow ', {
index: índice,
consecutivas: {}
});
}
Para habilitar grade de edição de dados em linha, você deve adicionar uma propriedade para a coluna editor. Editor (editor) diz Data Grid (grade de dados) Como editar o campo e como salvar o valor do campo. Como você pode ver, três editores (editor) Nós definimos: texto, combobox e caixa.
função getRowIndex (target) {
var tr = $ (target) .closest ( 'tr.datagrid-fila');
voltar parseInt (tr.attr ( 'datagrid-row-index'));
}
editrow função (target) {
$ ( "# Tt ') datagrid (' BeginEdit ', getRowIndex (alvo)) .;
}
deleteRow função (target) {
$ .messager.confirm ( 'Confirmar', 'Tem certeza?', Function (r) {
se (R) {
$ ( "# Tt ') datagrid (' deleteRow ', getRowIndex (alvo)) .;
}
});
}
saverow função (target) {
$ ( "# Tt ') datagrid (' EndEdit", getRowIndex (alvo)) .;
}
cancelrow função (target) {
$ ( "# Tt ') datagrid (' CancelEdit ', getRowIndex (alvo)) .;
}