jQuery EasyUI grade de dados e elemento em árvore - TreeGrid Árvore Grade
 jQuery EasyUI plug-in
jQuery EasyUI plug-in Prorrogado a partir de $ .fn.datagrid.defaults. Por $ .fn.treegrid.defaults substituir os padrões predefinidos.
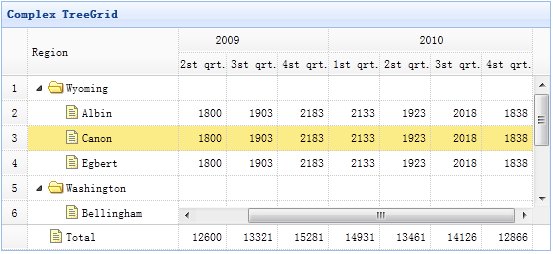
grade Tree (TreeGrid) para a exibição de dados hierárquicos em um formato de grade. Baseia-se em dados Grid (grade de dados), combinado com a exibição de árvore (treeview) e grade editável. grade Tree (TreeGrid) permite que você crie o costume, assíncrona expandir a linha e exibir dados hierárquicos em formato multi-coluna.

depender
- datagrid
uso
Criar grade de árvore (TreeGrid) na marcação HTML. Na maioria dos casos, a grade de árvore (TreeGrid) segue a grade de dados (datagrid) a mesma estrutura e formato.
<Table id = class "tt" = "easyui-TreeGrid" style = "width: 600px; height: 400px"
-opções de dados = "url: 'get_data.php', IDField: 'id', treeField: 'nome'">
<Thead>
<Tr>
<Th-opções de dados = "campo: 'nome', largura: 180"> Nome da tarefa </ th>
<Th dados-options = "campo: 'pessoas', largura: 60, alinhamento: 'certo'"> Pessoas </ th>
<Th-opções de dados = "campo: 'começar', largura: 80"> Comece a data </ th>
<-opções de dados Th = "campo: 'end', largura: 80"> Data de Término </ th>
</ Tr>
</ Thead>
</ Table>
Criando uma árvore usando javascript grade (TreeGrid).
<Table id = "tt" style = "width: 600px; height: 400px"> </ table>
$ ( "# Tt '). TreeGrid ({
url: 'get_data.php',
IDField: 'id',
treeField: 'nome',
colunas: [[
{Título: "Nome da tarefa", campo: 'nome', width: 180},
{Field: 'pessoas', título: 'pessoas', largura: 60, alinhamento: 'direita'},
{Field: 'começar', título: 'Begin Date', largura: 80},
{Field: 'end', título: 'Data Final', largura: 80}
]]
});
propriedade
A propriedade estende-se desde a grade de dados (datagrid), o seguinte é uma propriedade de uma grade de árvore (TreeGrid) acrescentou.
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| idField | string | 定义标识树节点的键名字段。必需。 | null |
| treeField | string | 定义树节点的字段。必需。 | null |
| animate | boolean | 定义当节点展开或折叠时是否显示动画效果。 | false |
| loader | function(param,success,error) | 定义如何从远程服务器加载数据。返回 false 则取消该动作。该函数有下列参数: param:要传递到远程服务器的参数对象。 success(data):当检索数据成功时调用的回调函数。 error():当检索数据失败时调用的回调函数。 |
json loader |
| loadFilter | function(data,parentId) | 返回要显示的过滤数据。 |
evento
O evento estendido a partir da grade de dados (datagrid), o seguinte é uma grade de árvore (TreeGrid) adicionar eventos.
| 名称 | 参数 | 描述 |
|---|---|---|
| onClickRow | row | 当用户点击一个节点时触发。 |
| onDblClickRow | row | 当用户双击一个节点时触发。 |
| onClickCell | field,row | 当用户点击一个单元格时触发。 |
| onDblClickCell | field,row | 当用户双击一个单元格时触发。 |
| onBeforeLoad | row, param | 当加载数据的请求发出前触发,返回 false 则取消加载动作。 |
| onLoadSuccess | row, data | 当数据加载成功时触发。 |
| onLoadError | arguments | 当数据加载失败时触发,arguments 参数和 jQuery.ajax 的 'error' 方法一样。 |
| onBeforeExpand | row | 节点展开前触发,返回 false 则取消展开动作。 |
| onExpand | row | 当节点展开时触发。 |
| onBeforeCollapse | row | 节点折叠前触发,返回 false 则取消折叠动作。 |
| onCollapse | row | 当节点折叠时触发。 |
| onContextMenu | e, row | 当右键点击节点时触发。 |
| onBeforeEdit | row | 当用户开始编辑节点时触发。 |
| onAfterEdit | row,changes | 当用户完成编辑时触发。 |
| onCancelEdit | row | 当用户取消编辑节点时触发。 |
caminho
Muitos métodos requerem um parâmetro 'id' chamado parâmetro representa o valor do nó da árvore.
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回树形网格(treegrid)的选项(options)。 |
| resize | options | 设置树形网格(treegrid)的尺寸, options 参数包含两个属性: width:树形网格(treegrid)的新宽度。 height:树形网格(treegrid)的新高度。 |
| fixRowHeight | id | 固定指定行的高度。 |
| loadData | data | 加载树形网格(treegrid)的数据。 |
| load | param | 加载并显示第一页。该方法自版本 1.3.4 起可用。 代码实例:
// load and send some request parameters
$('#tg').treegrid('load', {
q: 'abc',
name: 'name1'
});
|
| reload | id | 重新加载树形网格(treegrid)的数据。如果传递了 'id' 参数,则重新加载树的指定行,否则重新加载树的所有行。 代码实例:
$('#tt').treegrid('reload', 2); // reload the row which value is equals to 2
$('#tt').treegrid('reload'); // reload the all rows
$('#tt').treegrid('reload', {id:2, q:'abc'}); // reload the specified row with 'q' parameter passing to server
|
| reloadFooter | footer | 重新加载底部数据。 |
| getData | none | 获取加载的数据。 |
| getFooterRows | none | 获取底部数据。 |
| getRoot | none | 获取根节点,返回节点对象。 |
| getRoots | none | 获取根节点,返回节点数组。 |
| getParent | id | 获取父节点。 |
| getChildren | id | 获取子节点。 |
| getSelected | none | 获取选中的节点并返回它,如果没有选中节点则返回 null。 |
| getSelections | none | 获取所有选中的节点。 |
| getLevel | id | 获取指定节点的层级。 |
| find | id | 找到指定节点并返回该节点数据。 |
| select | id | 选择节点。 |
| unselect | id | 取消选择节点。 |
| selectAll | none | 选择所有节点。 |
| unselectAll | none | 取消选择所有节点。 |
| collapse | id | 折叠节点。 |
| expand | id | 展开节点。 |
| collapseAll | id | 折叠所有的节点。 |
| expandAll | id | 展开所有的节点。 |
| expandTo | id | 从根部展开一个指定的节点。 |
| toggle | id | 切换节点的展开/折叠状态。 |
| append | param | 追加一些子节点到一个父节点,'param' 参数包括下列属性: parent:父节点的 id,如果没有分配,则追加为根节点。 data:数组,节点的数据。 代码实例:
// append some nodes to the selected row
var node = $('#tt').treegrid('getSelected');
$('#tt').treegrid('append',{
parent: node.id, // the node has a 'id' value that defined through 'idField' property
data: [{
id: '073',
name: 'name73'
}]
});
|
| insert | param | 在指定节点的前边或后边插入一个节点,'param' 参数包括下列属性: before:前边插入的节点的 id 值。 after:后边插入的节点的 id 值。 data:新的节点数据。 代码实例:
// insert a new node before the selected node
var node = $('#tt').treegrid('getSelected');
if (node){
$('#tt').treegrid('insert', {
before: node.id,
data: {
id: 38,
name: 'name38'
}
});
}
该方法自版本 1.3.1 起可用。
|
| remove | id | 移除节点和它的子节点。 |
| pop | id | 弹出节点并在移除该节点后返回包含其子节点的节点数据。该方法自版本 1.3.1 起可用。 |
| refresh | id | 刷新指定的节点。 |
| update | param | 更新指定的节点。'param' 参数包括下列属性: id:表示要被更新的节点的 id。 row:新的行数据。 代码实例:
$('#tt').treegrid('update',{
id: 2,
row: {
name: 'new name',
iconCls: 'icon-save'
}
});
该方法自版本 1.3.1 起可用。
|
| beginEdit | id | 开始编辑节点。 |
| endEdit | id | 结束编辑节点。 |
| cancelEdit | id | 取消编辑节点。 |
| getEditors | id | 获取指定行的编辑器。每个编辑器有下列属性: actions:编辑器可以做的动作。 target:目标编辑器的 jQuery 对象。 field:字段名。 type:编辑器的类型。 |
| getEditor | param | 获取指定的编辑器,param 参数包含两个属性: id:行节点的 id。 field:字段名。 |
 jQuery EasyUI plug-in
jQuery EasyUI plug-in