jQuery EasyUI Extensões - árvore editável
 jQuery EasyUI Extensão
jQuery EasyUI Extensão 
uso
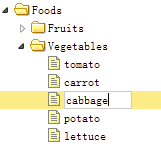
Criar uma árvore (árvore)
<Ul id = "tt"> </ ul>
$ ( "# Tt '). Etree ({
url: 'tree_data.json',
createUrl: ...,
updateURL: ...,
destroyUrl: ...,
dndUrl: ...
});
Set url, createUrl, updateURL, destroyUrl e dndUrl atributos para sincronizar automaticamente os dados do cliente e do lado do servidor.
- url: árvore de dados de retorno.
- createUrl: Ao criar um novo nó na árvore para o servidor para transmitir um parâmetro 'parentId' chamado, este parâmetro indica o ID de nó pai.
O servidor deve retornar dados nó adicionado. O código a seguir demonstra a adição de uma instância de dados de nó:{ "Id": 1, "texto": "novo nó"} - updateURL: Ao atualizar um nó, a árvore é passado para o servidor 'id' e o parâmetro 'texto'.
atualização do servidor operação, e retorna os dados do nó atualizados. - destroyUrl: Quando um nó é destruído, a árvore é passado para o parâmetro do servidor 'id'.
O servidor retornou { "sucesso": true} dados. - dndUrl: Ao arrastar e soltar um nó, o servidor irá árvore passa os seguintes parâmetros:
id - o ID do nó arrastado.
TARGETID - colocada nós.
ponto - indica que a queda, os valores possíveis: 'append', 'superior' ou 'inferior'.
Server para executar alguma ação, e retorna { "sucesso": true} dados.
caminho
Os métodos estender de uma árvore (árvore), o seguinte é uma árvore que pode ser editado método (etree) para adicionar.
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| create | none | 创建一个新的节点。 |
| edit | none | 编辑当前选中的节点。 |
| destroy | none | 销毁当前选中的节点。 |
Baixar exemplos jQuery EasyUI
 jQuery EasyUI Extensão
jQuery EasyUI Extensão