jQuery EasyUI Extensão - Dados Grid View
 jQuery EasyUI Extensão
jQuery EasyUI Extensão
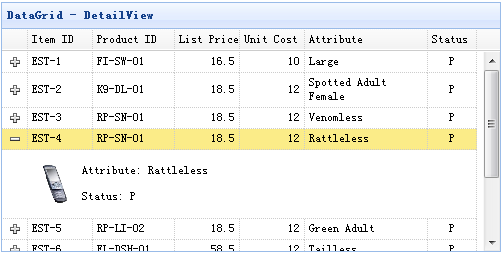
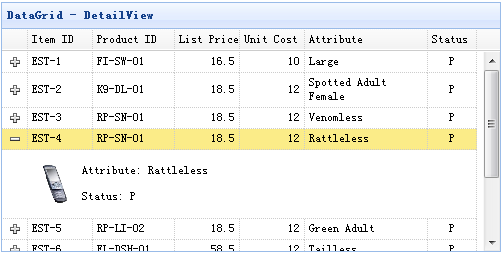
Vista detalhada da grade de dados (DataGrid DetailView)

uso
Passo 1: Criar uma página HTML
<Head>
<Script type = "text / javascript" src = "datagrid-detailview.js"> </ script>
</ Head>
<Body>
<Id Tabela = "tt"> </ table>
</ Body>
Passo 2: Criar uma grade de dados (DataGrid)
$ ( "# Tt '). Datagrid ({
Título: 'DataGrid - DetailView',
width: 500,
height: 250,
remoteSort: false,
singleSelect: true,
nowrap: false,
fitColumns: verdadeiro,
url: 'datagrid_data.json',
colunas: [[
{Field: 'ItemId', título: 'ID Item', largura: 80},
{Field: 'productid', título: 'ID do produto, largura: 100, classificável: true},
{Field: 'ListPrice', título: «Lista de preços ', largura: 80, alinhamento:' certo ', classificável: true},
{Field: 'unitcost', título: 'Custo Unitário, largura: 80, alinhamento:' certo ', classificável: true},
{Field: 'attr1', título: 'atributo', largura: 150, classificável: true},
{Field: 'status', título: 'Status', largura: 60, alinhamento: 'centro'}
]],
Ver: DetailView,
detailFormatter: function (rowIndex, RowData) {
return '<table> <tr>' +
'<Td rowspan = 2 style = "border: 0"> <img src = "images /" + rowData.itemid +' .png "style =" height: 50px; "> </ td> '+
'<Td style = "border: 0">' +
'<P> Atributo:' + rowData.attr1 + '</ p>' +
'<P> Status:' + rowData.status + '</ p>' +
'</ Td>' +
'</ Tr> </ table>';
}
});
propriedade
| 名称 |
类型 |
描述 |
默认值 |
| detailFormatter |
function(index,row) |
返回行明细内容的格式化函数。 |
|
evento
| 名称 |
参数 |
描述 |
| onExpandRow |
index,row |
当展开一行时触发。 |
| onCollapseRow |
index,row |
当折叠一行时触发。 |
caminho
| 名称 |
参数 |
描述 |
| fixDetailRowHeight |
index |
固定明细行的高度。 |
| getExpander |
index |
获取行扩展对象。 |
| getRowDetail |
index |
获取行明细容器。 |
| expandRow |
index |
展开一行。 |
| collapseRow |
index |
折叠一行。 |
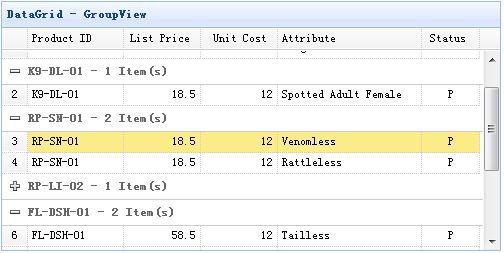
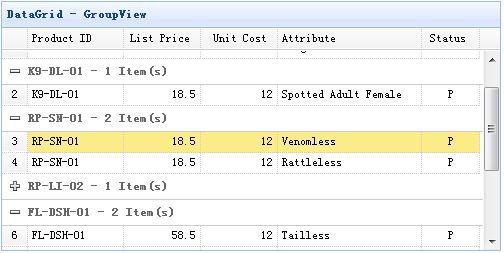
Packet grade de dados view (DataGrid GroupView)

uso
Passo 1: Criar uma página HTML
<Head>
<Script type = "text / javascript" src = "datagrid-groupview.js"> </ script>
</ Head>
<Body>
<Id Tabela = "tt"> </ table>
</ Body>
Passo 2: Criar uma grade de dados (DataGrid)
$ ( "# Tt '). Datagrid ({
Título: 'DataGrid - GroupView',
width: 500,
height: 250,
rownumbers: verdadeiro,
remoteSort: false,
nowrap: false,
fitColumns: verdadeiro,
url: 'datagrid_data.json',
colunas: [[
{Field: 'productid', título: 'ID do produto, largura: 100, classificável: true},
{Field: 'ListPrice', título: «Lista de preços ', largura: 80, alinhamento:' certo ', classificável: true},
{Field: 'unitcost', título: 'Custo Unitário, largura: 80, alinhamento:' certo ', classificável: true},
{Field: 'attr1', título: 'atributo', largura: 150, classificável: true},
{Field: 'status', título: 'Status', largura: 60, alinhamento: 'centro'}
]],
groupField: "ProductID",
Ver: groupview,
groupFormatter: function (value, linhas) {
valor de retorno + '-' + rows.length + 'Item (s)';
}
});
propriedade
| 名称 |
类型 |
描述 |
默认 |
| groupField |
string |
指示要被分组的字段。 |
|
| groupFormatter |
function(value,rows) |
返回分组内容的格式化函数。
value 参数指示由 'groupField' 属性定义的分组值。
rows 参数根据指定分组值指示数据行。
|
|
caminho
| 名称 |
参数 |
描述 |
| expandGroup |
groupIndex |
展开一个分组。 |
| collapseGroup |
groupIndex |
折叠一个分组。 |
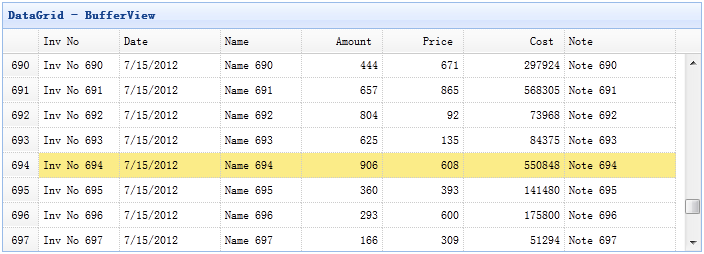
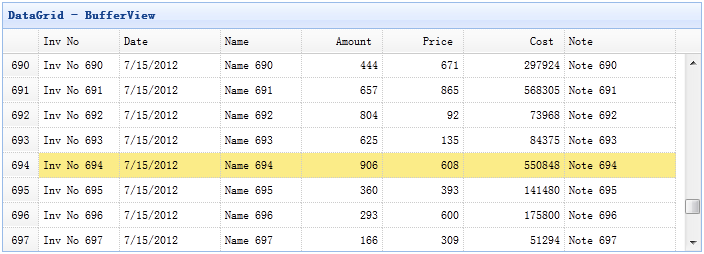
view Data Grid Caching (DataGrid BufferView)

Passo 1: Contém arquivo 'datagrid-bufferview.js'
<Head>
<Script type = "text / javascript" src = "datagrid-bufferview.js"> </ script>
</ Head>
Passo 2: Criar uma grade de dados (DataGrid)
<Table id = class "tt" = "easyui-datagrid" style = "width: 700px; height: 250px"
title = "DataGrid - BufferView"
-opções de dados = "url: 'get_data.php', vista: bufferview, rownumbers: true, singleSelect: true, autoRowHeight: false, pageSize: 50">
<Thead>
<Tr>
<Th campo = largura "inv" = "80"> Inv Não </ th>
<Th campo = largura "date" = "100"> Data </ th>
<Th field = "nome" width = "80"> Nome </ th>
<Th campo = largura "quantidade" = "80" align = "right"> Montante </ th>
<Th campo = largura "preço" = "80" align = "right"> Preço </ th>
<Th campo = largura "custo" = "100" align = "right"> Custo </ th>
<Field Th = "note" width = "110"> Nota </ th>
</ Tr>
</ Thead>
</ Table>
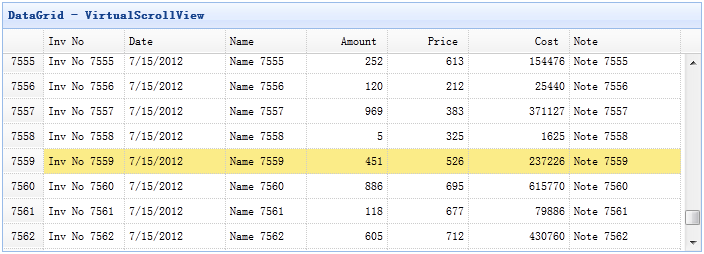
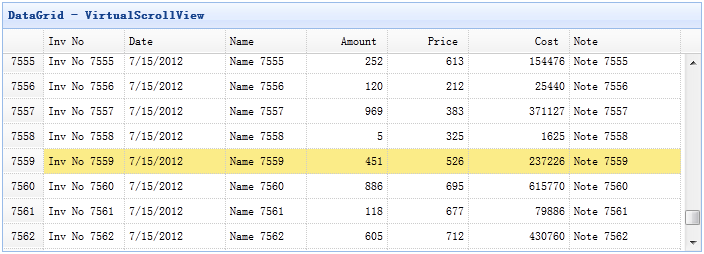
Data Grid exibição de rolagem virtual (DataGrid VirtualScrollView)

Passo 1: Contém arquivo 'datagrid-scrollview.js'
<Head>
<Script type = "text / javascript" src = "datagrid-scrollview.js"> </ script>
</ Head>
Passo 2: Criar uma grade de dados (DataGrid) para percorrer uma visão virtual
<Table id = class "tt" = "easyui-datagrid" style = "width: 700px; height: 250px"
title = "DataGrid - VirtualScrollView"
-opções de dados = "url: 'get_data.php', vista: ScrollView, rownumbers: true, singleSelect: true, autoRowHeight: false, pageSize: 50">
<Thead>
<Tr>
<Th campo = largura "inv" = "80"> Inv Não </ th>
<Th campo = largura "date" = "100"> Data </ th>
<Th field = "nome" width = "80"> Nome </ th>
<Th campo = largura "quantidade" = "80" align = "right"> Montante </ th>
<Th campo = largura "preço" = "80" align = "right"> Preço </ th>
<Th campo = largura "custo" = "100" align = "right"> Custo </ th>
<Field Th = "note" width = "110"> Nota </ th>
</ Tr>
</ Thead>
</ Table>
Baixar exemplos jQuery EasyUI
jquery-easyui-datagridview.zip
 jQuery EasyUI Extensão
jQuery EasyUI Extensão
 jQuery EasyUI Extensão
jQuery EasyUI Extensão 



 jQuery EasyUI Extensão
jQuery EasyUI Extensão