bootstrap panel
W tym rozdziale omówimy panele Bootstrap, montaż paneli do wkładania do elementu DOM.
Trzeba tylko, aby uzyskać płytę bazową i dodaj.panel klasę .panel-defaultdo elementu <div>.
jest pokazany poniżej:
<div class="panel panel-default">
<div class="panel-body">
This is a Basic panel
</div>
</div>
Zobacz przykłady internetowych
Powyższe przykłady pokazują wpływ następujące:

tytuł panelu
Jesteśmy dwa świetne sposoby, aby dodać tytuł panelu:
- Użyj klasy.panel-nagłówka można po prostu dodać tytuł do panelu kontenera
- Użyj <h1> - <H6> elementy i wykorzystuje.panel-title swoją klasę, aby dodać nagłówek pre-style.
Poniższe przykłady pokazują dwa różne podejścia:
<div class="panel panel-default">
<div class="panel-heading">
Panel heading without title
</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">
Panel With title
</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
Zobacz przykłady internetowych
Powyższe przykłady pokazują wpływ następujące:

panel Przypis
Możesz dodać przypisy w panelu, trzeba tylko dodać.panel-footer w <div>.Przykłady są następujące:
<div class="panel panel-default">
<div class="panel-body">
This is a Basic panel
</div>
<div class="panel-footer">Panel footer</div>
</div>
Zobacz przykłady internetowych
Powyższe przykłady pokazują wpływ następujące:

Zauważ, że panel nie odziedziczy kolor z przypisu z sensowne alternatywy, ponieważ nie jest w przedniej części zawartości.
panel z kolorem Ostrzeżenie
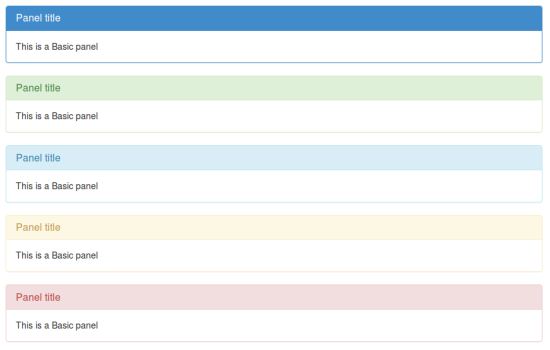
Można użyć panelu podstawowym, panel-success, panel-info, panel ostrzegania, zajęcia panelu niebezpieczeństwo założyć panel w kolorach ostrzegawczych. Przykłady są następujące:
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
Zobacz przykłady internetowych
Powyższe przykłady pokazują wpływ następujące:

Z panelem tabeli
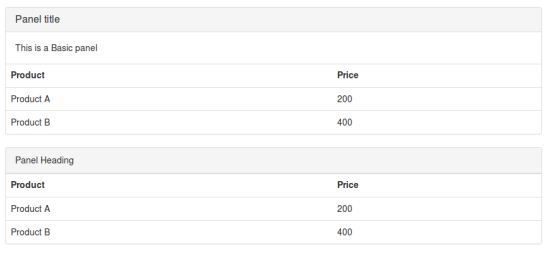
Możemy użyć .table klasę w panelu, aby ustawić stół bez granic. Można zdefiniować zawartość tekstową całkowitych stolików na zewnątrz przez klasy .panel ciała. Przykłady są następujące:
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
<table class="table">
<th>Product</th><th>Price </th>
<tr><td>Product A</td><td>200</td></tr>
<tr><td>Product B</td><td>400</td></tr>
</table>
</div>
<div class="panel panel-default">
<div class="panel-heading">Panel Heading</div>
<table class="table">
<th>Product</th><th>Price </th>
<tr><td>Product A</td><td>200</td></tr>
<tr><td>Product B</td><td>400</td></tr>
</table>
</div>
Zobacz przykłady internetowych
Powyższe przykłady pokazują wpływ następujące:

Z listy grup panelu
Możemy być zawarte w każdym liście grupy panelowej dodając.panel i .panel-defaultklasę w <div>, aby utworzyć panel i dodać do listy w panelu, przykłady przedstawiają się następująco:
<div class="panel panel-default">
<div class="panel-heading">Panel heading</div>
<div class="panel-body">
<p>This is a Basic panel content. This is a Basic panel content.
This is a Basic panel content.This is a Basic panel content.
This is a Basic panel content.This is a Basic panel content.
This is a Basic panel content.
</p>
</div>
<ul class="list-group">
<li class="list-group-item">Free Domain Name Registration</li>
<li class="list-group-item">Free Window Space hosting</li>
<li class="list-group-item">Number of Images</li>
<li class="list-group-item">24*7 support</li>
<li class="list-group-item">Renewal cost per year</li>
</ul>
</div>
Zobacz przykłady internetowych
Powyższe przykłady pokazują wpływ następujące: