วิดเจ็ต jQuery EasyUI - โต้ตอบโต้ตอบ
 ปลั๊กอิน jQuery EasyUI
ปลั๊กอิน jQuery EasyUI ยื่นออกมาจาก $ .fn.window.defaults โดย $ .fn.dialog.defaults แทนที่ค่าเริ่มต้นเริ่มต้น
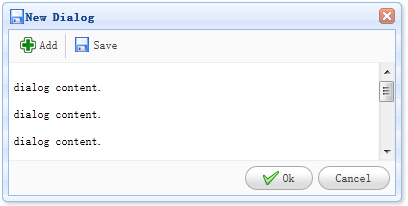
โต้ตอบ (โต้ตอบ) เป็นชนิดพิเศษของหน้าต่างที่มีแถบเครื่องมือที่ด้านบนที่ด้านล่างมีแถบปุ่ม โดยค่าเริ่มต้นกล่องโต้ตอบ (โต้ตอบ) เป็นเพียงเครื่องมือหนึ่งในด้านขวาของศีรษะเพื่อปิดการแสดงผล ผู้ใช้สามารถกำหนดค่าการทำงานของกล่องโต้ตอบเพื่อแสดงเครื่องมือเพิ่มเติม (เช่น: พับพับ minimizable สามารถลดลงเพื่อเพิ่ม maximizable ฯลฯ )

วางใจ
- หน้าต่าง
- linkbutton
การใช้
โดยการทำเครื่องหมายสร้างกล่องโต้ตอบ (โต้ตอบ) จากโหนด DOM ที่มีอยู่ ตัวอย่างต่อไปนี้แสดงให้เห็นถึงกิริยาโต้ตอบที่มีคุณสมบัติที่สามารถปรับขนาด
<div id = "DD" class = "easyui โต้ตอบ" title = "ไดอะล็อกของฉัน" style = "width: 400px; ความสูง: 200px;"
ข้อมูลตัวเลือก = "iconCls: ไอคอน 'บันทึก' ปรับขนาด: จริงกิริยา: จริง">
เนื้อหาโต้ตอบ
</ div>
ใช้ JavaScript ในการสร้างกล่องโต้ตอบ (โต้ตอบ) ตอนนี้ขอสร้างกล่องกิริยาโต้ตอบและจากนั้นเรียกวิธีการ 'รีเฟรช' ผ่านทางอาแจ็กซ์โหลดเนื้อหาของมัน
<div id = "DD"> เนื้อหาโต้ตอบ. </ div>
$ ( '# Dd'). โต้ตอบ ({
ชื่อเรื่อง: 'My โต้ตอบ'
ความกว้าง: 400
ความสูง: 200
ปิด: เท็จ
แคช: เท็จ
href: 'get_content.php'
กิริยา: จริง
});
. $ ( '# Dd') โต้ตอบ ( 'รีเฟรช', 'new_content.php');
คุณสมบัติ
สถานที่ยื่นออกมาจากหน้าต่าง (Window) ต่อไปนี้เป็น (กล่องโต้ตอบโต้ตอบ) เขียนคุณสมบัติ
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| title | string | 对话框的标题文本。 | New Dialog |
| collapsible | boolean | 定义是否显示折叠按钮。 | false |
| minimizable | boolean | 定义是否显示最小化按钮。 | false |
| maximizable | boolean | 定义是否显示最大化按钮。 | false |
| resizable | boolean | 定义对话框是否可调整尺寸。 | false |
| toolbar | array,selector | 对话框的顶部工具栏,可能的值: 1、数组,每个工具的选项都与链接按钮(linkbutton)一样。 2、选择器,指示工具栏。 对话框工具栏可以在 <div>标签中声明: <div class="easyui-dialog" style="width:600px;height:300px" data-options="title:'My Dialog',toolbar:'#tb',modal:true"> Dialog Content. </div> <div id="tb"> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit',plain:true"/a> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-help',plain:true"/a> </div>对话框工具栏也可以通过数组定义:
<div class="easyui-dialog" style="width:600px;height:300px"
data-options="title:'My Dialog',modal:true,
toolbar:[{
text:'Edit',
iconCls:'icon-edit',
handler:function(){alert('edit')}
},{
text:'Help',
iconCls:'icon-help',
handler:function(){alert('help')}
}]">
Dialog Content.
</div>
|
null |
| buttons | array,selector | 对话框的底部按钮,可能的值: 1、数组,每个按钮的选项都与链接按钮(linkbutton)一样。 2、选择器,指示按钮栏。 按钮可以在 <div>标签中声明: <div class="easyui-dialog" style="width:600px;height:300px" data-options="title:'My Dialog',buttons:'#bb',modal:true"> Dialog Content. </div> <div id="bb"> <a href="#" class="easyui-linkbutton">Save</a> <a href="#" class="easyui-linkbutton">Close</a> </div>按钮也可以通过数组定义:
<div class="easyui-dialog" style="width:600px;height:300px"
data-options="title:'My Dialog',modal:true,
buttons:[{
text:'Save',
handler:function(){...}
},{
text:'Close',
handler:function(){...}
}]">
Dialog Content.
</div>
|
null |
เหตุการณ์
กรณีที่ยื่นออกมาจากแผง (แผง) เดอะ
ทาง
วิธีการขยายจากหน้าต่าง (Window) ต่อไปนี้เป็นวิธีการสำหรับกล่องโต้ตอบ (โต้ตอบ) เพิ่ม
| 名称 | 参数 | 描述 |
|---|---|---|
| dialog | none | 返回外部对话框(dialog)对象。 |
 ปลั๊กอิน jQuery EasyUI
ปลั๊กอิน jQuery EasyUI