jQuery EasyUI รูปแบบปลั๊กอิน - ช่องยืนยัน Validatebox
 ปลั๊กอิน jQuery EasyUI
ปลั๊กอิน jQuery EasyUI โดย $ .fn.validatebox.defaults แทนที่ค่าเริ่มต้นเริ่มต้น
กล่อง (validatebox) ตรวจสอบเพื่อตรวจสอบช่องใส่รูปแบบและการออกแบบ หากผู้ใช้ป้อนค่าไม่ถูกต้องก็จะเปลี่ยนสีพื้นหลังไอคอนแสดงข้อความคำเตือนและทันเวลา กล่อง (validatebox) ตรวจสอบสามารถรวมกับรูปแบบ (Form) ปลั๊กอินเพื่อป้องกันไม่ให้การส่งข้อมูลที่ไม่ถูกต้อง

วางใจ
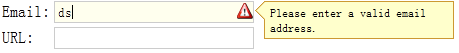
- คำแนะนำเครื่องมือ
การใช้
สร้างเครื่องหมายยืนยันจากกล่อง (validatebox)
<input id = "VV" class = "easyui-validatebox" data-ตัวเลือก = "จำเป็นต้องใช้: จริง validType: 'อีเมล'">
สร้างการตรวจสอบโดยใช้กล่อง JavaScript (validatebox)
<input id = "VV">
$ ( '# Vv'). Validatebox ({
จำเป็นต้องใช้: จริง
validType: 'อีเมล'
});
ตรวจสอบรหัสผ่านและป้อนรหัสผ่านเดียวกัน
// ขยาย 'เท่ากับ' กฎ
$ .extend ($. Fn.validatebox.defaults.rules {
เท่ากับ: {
ตรวจสอบ: ฟังก์ชั่น (ค่าพารามิเตอร์) {
ค่าตอบแทน == $ (พระราม [0]) Val () .;
}
ข้อความ: 'สนามไม่ตรงกัน.
}
});
<input id = "รหัสผ่าน" ชื่อ = "รหัสผ่าน" type = "รหัสผ่าน" class = "easyui-validatebox" data-ตัวเลือก = "จำเป็นต้องใช้: true">
<input id = "rpwd" ชื่อ = "rpwd" type = "รหัสผ่าน" class = "easyui-validatebox"
ต้อง = "จำเป็น" validType = "เท่ากับ [ '# pwd']">
กฎการตรวจสอบ
กฎการตรวจสอบโดยใช้คุณลักษณะที่จำเป็นในการกำหนดและ validType นี่คือกฎที่มีการดำเนินการ:
- อีเมล์: ตรงกับกฎที่แสดงออกปกติ
- URL: URL ที่ตรงกับกฎที่แสดงออกปกติ
- ความยาว [0100]: อนุญาตจาก X เป็นตัวอักษร Y
- ระยะไกล [ 'http: //.../action.do','paramName']: ส่งคำขออาแจ็กซ์ในการตรวจสอบค่าของผลตอบแทนที่ประสบความสำเร็จ 'ความจริง'
ในการปรับแต่งกฎการตรวจสอบการเขียน $ .fn.validatebox.defaults.rules เพื่อกำหนดฟังก์ชั่นการตรวจสอบและข้อมูลที่ไม่ได้ผล ตัวอย่างเช่นความหมายของประเภท minLength รับรองความถูกต้อง:
$ .extend ($. Fn.validatebox.defaults.rules {
minLength: {
ตรวจสอบ: ฟังก์ชั่น (ค่าพารามิเตอร์) {
กลับ value.length> = พระราม [0];
}
ข้อความ: 'โปรดป้อนอย่างน้อย {0} ตัวอักษร.
}
});
ตอนนี้คุณสามารถใช้ชนิดของการตรวจสอบนี้เพื่อกำหนด minLength ป้อนอย่างน้อยห้าตัวอักษรในกล่องใส่:
<ระดับอินพุต = "easyui-validatebox" data-ตัวเลือก = "validType: 'minLength [5]'">
คุณสมบัติ
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| required | boolean | 定义是否字段应被输入。 | false |
| validType | string,array | 定义字段的验证类型,比如 email、url,等等。可能的值: 1、验证类型字符串,应用单个验证规则。 2、验证类型数组,应用多个验证规则。单个字段上的多个验证规则自版本 1.3.2 起可用。 代码实例: <input class="easyui-validatebox" data-options="required:true,validType:'url'"> <input class="easyui-validatebox" data-options=" required:true, validType:['email','length[0,20]'] "> |
null |
| delay | number | 延迟验证最后的输入值。该属性自版本 1.3.2 起可用。 | 200 |
| missingMessage | string | 当文本框为空时出现的提示文本。 | 该字段是必需的。 |
| invalidMessage | string | 当文本框的内容无效时出现的提示文本。 | null |
| tipPosition | string | 定义当文本框的内容无效时提示消息的位置。可能的值:'left'、'right'。该属性自版本 1.3.2 起可用。 | right |
| deltaX | number | 在 X 方向的提示偏移。该属性自版本 1.3.3 起可用。 | 0 |
| novalidate | boolean | 当设置为 true 时,则禁用验证。该属性自版本 1.3.4 起可用。 | false |
ทาง
| 名称 | 参数 | 描述 |
|---|---|---|
| destroy | none | 移除并销毁该组件。 |
| validate | none | 进行验证以判定文本框的内容是否有效。 |
| isValid | none | 调用 validate 方法并且返回验证结果,true 或者 false。 |
| enableValidation | none | 启用验证。该方法自版本 1.3.4 起可用。 |
| disableValidation | none | 禁用验证。该方法自版本 1.3.4 起可用。 |
 ปลั๊กอิน jQuery EasyUI
ปลั๊กอิน jQuery EasyUI