jQuery EasyUI ตารางข้อมูลและเครื่องมือที่ต้นไม้ - Propertygrid คุณสมบัติตาราง
 ปลั๊กอิน jQuery EasyUI
ปลั๊กอิน jQuery EasyUI ยื่นออกมาจาก $ .fn.datagrid.defaults โดย $ .fn.propertygrid.defaults แทนที่ค่าเริ่มต้นเริ่มต้น
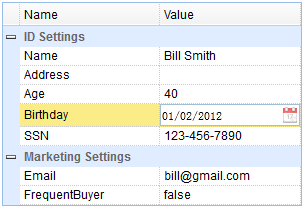
ตารางอสังหาริมทรัพย์ (propertygrid) ให้ผู้ใช้ที่มีอินเตอร์เฟซลี่ Loulan และแก้ไขแอตทริบิวต์ ตารางคุณสมบัติคือแก้ไขแบบอินไลน์ตารางข้อมูล มันค่อนข้างง่ายต่อการใช้ ผู้ใช้สามารถสร้างรายการลำดับชั้นของคุณสมบัติที่สามารถแก้ไขได้และเป็นตัวแทนของประเภทข้อมูลใด ๆ ของโครงการ ตารางทรัพย์สินที่มีในตัวเรียงลำดับและการจัดกลุ่มคุณลักษณะ

วางใจ
- DataGrid
การใช้
สร้างตารางอสังหาริมทรัพย์ (propertygrid) ในแท็ก โปรดทราบว่าคอลัมน์ในตัวไม่จำเป็นต้องแจ้งให้ทราบอีกครั้ง
<table id = "PG" class = "easyui-propertygrid" style = "width: 300px"
ข้อมูลตัวเลือก = "URL: 'get_data.php' showgroup: จริง scrollbarSize: 0"> </ table>
ใช้ JavaScript ในการสร้างตารางทรัพย์สิน (propertygrid)
<table id = "PG" style = "width: 300px"> </ table>
$ ( '# Pg'). Propertygrid ({
URL: 'get_data.php'
showgroup: จริง
scrollbarSize: 0
});
ตารางอสังหาริมทรัพย์ (propertygrid) ผนวกแถวใหม่
แถว var = {
ชื่อ: 'AddName'
คุ้มค่า: '',
กลุ่ม: 'การตั้งค่าการตลาด'
บรรณาธิการ: 'ข้อความ'
};
$ ( '# Pg) propertygrid (' appendRow 'แถว) .;
ข้อมูลสาย (ข้อมูลแถว)
ตารางอสังหาริมทรัพย์ (propertygrid) ยื่นออกมาจากตารางข้อมูล (DataGrid) แถวของรูปแบบข้อมูลและตารางข้อมูล (DataGrid) เดียวกัน ในฐานะที่เป็นสายทรัพย์สินฟิลด์ต่อไปนี้จำเป็นต้องใช้:
ชื่อ: ชื่อเขตข้อมูล
คุ้มค่า: ค่าของข้อมูลที่จะได้รับการแก้ไข
ฟิลด์ค่ากลุ่ม: กลุ่ม
บรรณาธิการแก้ไขค่าทรัพย์สิน: บรรณาธิการ
สายเช่นข้อมูล:
{ "รวม": 4, "แถว": [
{ "ชื่อ": "ชื่อ", "value": "บิลสมิ ธ ", "กลุ่ม": "การตั้งค่ารหัส", "บรรณาธิการ": "ข้อความ"},
{ "ชื่อ": "ที่อยู่", "value": "", "กลุ่ม": "การตั้งค่ารหัส", "บรรณาธิการ": "ข้อความ"},
{ "ชื่อ": "SSN", "value": "123-456-7890", "กลุ่ม": "การตั้งค่ารหัส", "บรรณาธิการ": "ข้อความ"},
{ "ชื่อ": "อีเมล์", "value": "[email protected]", "กลุ่ม": "การตั้งค่าการตลาด", "บรรณาธิการ": {
"ชนิด": "validatebox"
"ตัวเลือก": {
"ValidType": "อีเมล"
}
}}
]}
คุณสมบัติ
สถานที่ยื่นออกมาจากตารางข้อมูล (DataGrid) ต่อไปนี้เป็นทรัพย์สินของตารางทรัพย์สิน (propertygrid) เพิ่ม
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| showGroup | boolean | 定义是否显示属性组。 | false |
| groupField | string | 定义组的字段名。 | group |
| groupFormatter | function(group,rows) | 定义如何格式化组的值。该函数包括下列参数: group:组的字段名。 rows:属于改组的行。 |
ทาง
วิธีการขยายจากตารางข้อมูล (DataGrid) นี่คือวิธีที่ตารางอสังหาริมทรัพย์ (propertygrid) ถูกเพิ่มเข้ามา
| 名称 | 参数 | 描述 |
|---|---|---|
| expandGroup | groupIndex | 展开指定的组。如果 'groupIndex' 参数未分配,则展开所有的组。 |
| collapseGroup | groupIndex | 折叠指定的组。如果 'groupIndex' 参数未分配,则折叠所有的组。 |
 ปลั๊กอิน jQuery EasyUI
ปลั๊กอิน jQuery EasyUI