ขยาย jQuery EasyUI - ริบบิ้น
 jQuery EasyUI ขยาย
jQuery EasyUI ขยาย 
ไฟล์ที่มีริบบิ้น
เพื่อสร้างส่วนประกอบริบบิ้นจะต้องมี 'ribbon.css', 'ริบบิ้น icon.css' และไฟล์ 'jquery.ribbon.js'
<link rel = "สไตล์ชีต" type = "text / css ที่" href = "http://www.w3cschool.cc/try/jeasyui/themes/default/easyui.css"> <link rel = "สไตล์ชีต" type = "text / css ที่" href = "http://www.w3cschool.cc/try/jeasyui/themes/icon.css"> <link rel = "สไตล์ชีต" type = "text / css ที่" href = "ribbon.css"> <link rel = "สไตล์ชีต" type = "text / css ที่" href = "ริบบิ้น icon.css"> <ชนิด Script = "text / javascript ของ" src = "http://code.jquery.com/jquery-1.8.0.min.js"> </ script> <ชนิด Script = "text / javascript ของ" src = "http://www.w3cschool.cc/try/jeasyui/jquery.easyui.min.js"> </ script> <ชนิด Script = "text / javascript ของ" src = "jquery.ribbon.js"> </ script>
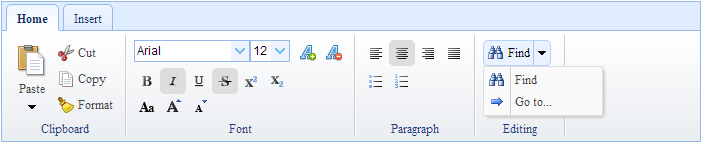
สร้างริบบิ้น
แท็กที่สร้างขึ้นจาก
<div class = "easyui ริบบิ้น" style = "width: 700px;">
<div title = "บ้าน">
<ระดับ Div = "ริบบิ้นกลุ่ม">
<ระดับ Div = "ริบบิ้นแถบเครื่องมือ">
<a href="#" class="easyui-menubutton" data-options="name:'paste',iconCls:'icon-paste-large',iconAlign:'top',size:'large'"> วาง < / a>
</ div>
<ระดับ Div = "ริบบิ้นแถบเครื่องมือ">
<a href="#" class="easyui-linkbutton" data-options="name:'cut',iconCls:'icon-cut',plain:true"> ตัด </a> <br>
<a href="#" class="easyui-linkbutton" data-options="name:'copy',iconCls:'icon-copy',plain:true"> คัดลอก </a> <br>
<a href="#" class="easyui-linkbutton" data-options="name:'format',iconCls:'icon-format',plain:true"> รูปแบบ </a>
</ div>
<div class = "ริบบิ้นกลุ่มชื่อ"> คลิปบอร์ด </ div>
</ div>
<ระดับ Div = "ริบบิ้นกลุ่ม ก.ย. "> </ div>
<ระดับ Div = "ริบบิ้นกลุ่ม">
<div class = "ริบบิ้นแถบเครื่องมือ" style = "width: 200px"> </ div>
<div class = "ริบบิ้นกลุ่มชื่อ"> ชื่ออื่น ๆ </ div>
</ div>
<ระดับ Div = "ริบบิ้นกลุ่ม ก.ย. "> </ div>
</ div>
</ div>
ใช้ JavaScript สร้าง
<div id = "RR" style = "width: 700px;"> </ div>
<script>
$ (ฟังก์ชั่น () {
$ ( '# Rr'). ริบบิ้น ({
ข้อมูล: ข้อมูล
});
});
</ script>
คุณสมบัติ
สถานที่ยื่นออกมาจากแท็บ (แท็บ) แอตทริบิวต์ต่อไปนี้จะมีการเพิ่มริบบิ้น
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| data | object | ribbon 的描述对象。 | undefined |
เหตุการณ์
กรณีที่ยื่นออกมาจากแท็บ (แท็บ) เหตุการณ์ต่อไปนี้มีการเพิ่มริบบิ้น
| 名称 | 参数 | 描述 |
|---|---|---|
| onClick | name,target |
当单击按钮时触发。参数包括: name:按钮的名称。 target:被点击的 dom 元素。 |
ทาง
วิธีการขยายจากแท็บ (แท็บ) ต่อไปนี้เป็นวิธีการสำหรับการริบบิ้นเพื่อเพิ่ม
| 名称 | 参数 | 描述 |
|---|---|---|
| loadData | data | 下载 Ribbon 数据。 |
ดาวน์โหลดตัวอย่าง jQuery EasyUI
 jQuery EasyUI ขยาย
jQuery EasyUI ขยาย