układ bootstrap
krótkie wprowadzenie
W tym poradniku dowiesz się, jak korzystać z Bootstrap zestaw narzędzi do tworzenia nagłówków, akapitów, list i innych elementów wbudowanych.
wyjaśnienie
Bootstrap wersja 2.0 formy bootstrap.css w linii 286 z linią 515, w tym typografii.
Bootstrap przykłady typografia
Przykłady
<Div class = "pojemnik płynu">
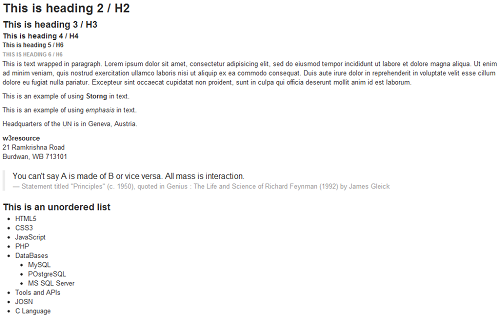
<H1> To jest nagłówek 1 / H1 </ h1>
<H2> To jest pozycja 2 / H2 </ h2>
<H3> To jest pozycja 3 / H3 </ h3>
<H4> To jest pozycja 4 / H4 </ h4>
<H5> To jest pozycja 5 / H6 </ h5>
<H6> To jest pozycja 6 / H6 </ h6>
<P> To jest tekst zawinięty w ust. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed nie eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, Quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea Commodo consequat . Duis Aute Irure ból w reprehenderit w voluptate velit esse cillum Dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt qui w culpa officia deserunt mollit anim id est laborum. </ p>
<P> To jest przykład użycia <strong> Silne </ strong> w tekście. </ P>
<P> To jest przykład użycia <em> nacisk </ em> w tekście. </ P>
<P> Centrala z <abbr title = "ONZ"> UN </ abbr> znajduje się w Genewie, Austria. </ P>
<! - Adres jest jak używać ->
<Adres>
<Strong> w3cschool </ strong> Największa
21 Droga Największa Ramkrishna
Burdwan WB 713101 Największa
</ Address>
<! - Cytat jest jak używać ->
<Blockquote>
<P> Nie można powiedzieć A jest wykonana z B lub odwrotnie. Wszystko masa jest interakcja. </ P>
<Small> komunikat zatytułowany "Zasady", cytowany w Genius (C 1950).: Życie i nauka Richard Feynman (1992) Jamesa Gleick </ small>
</ Blockquote>
<H3> Jest listę nieuporządkowaną </ h3>
<Ul>
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<li> Bazy danych
<Ul>
<Li> MySQL </ li>
<Li> PostgreSQL </ li>
<Li> MS SQL Server </ li>
</ Ul>
</ Li>
<Li> Narzędzia i API </ li>
<Li> JOSN </ li>
<Li> Język C </ li>
</ Ul>
<H3> Jest listę nieuporządkowaną, ale style usunięte </ h3>
<Class Ul = "pierwotnych ustawień">
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<li> Bazy danych
<Class Ul = "pierwotnych ustawień">
<Li> MySQL </ li>
<Li> PostgreSQL </ li>
<Li> MS SQL Server </ li>
</ Ul>
</ Li>
<Li> Narzędzia i API </ li>
<Li> JOSN </ li>
<Li> Język C </ li>
</ Ul>
<H3> To jest uporządkowana lista </ h3>
<Ol>
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<li> Bazy danych
<Class Ul = "pierwotnych ustawień">
<Li> MySQL </ li>
<Li> PostgreSQL </ li>
<Li> MS SQL Server </ li>
</ Ul>
</ Li>
<Li> Narzędzia i API </ li>
<Li> JOSN </ li>
<Li> Język C </ li>
</ Ol>
<H3> Opis list </ h3>
<Dl>
<Dt> Dziesięć lat temu </ dt>
<Dd> jednostka pęknięć komandosów został wysłany do więzienia </ dd>
<Dt> przez sąd wojskowy </ dt>
<Dd> do przestępstwa, którego nie popełnił. </ Dd>
<Dd> Ci ludzie szybko uciekł z. </ Dd>
<Dt> maksymalna palisada bezpieczeństwa do podziemia Los Angeles. </ Dt>
<Dd> Dzisiaj nadal poszukiwany przez rząd, to przetrwać jako najemnicy </ dd>.
</ Dl>
<H3> Horizontal Opis list </ h3>
<Dl class = "dl-poziomy">
<Dt> Dziesięć lat temu </ dt>
<Dd> jednostka pęknięć komandosów został wysłany do więzienia </ dd>
<Dt> przez sąd wojskowy </ dt>
<Dd> do przestępstwa, którego nie popełnił. </ Dd>
<Dd> Ci ludzie szybko uciekł z. </ Dd>
<Dt> maksymalna palisada bezpieczeństwa do podziemia Los Angeles. </ Dt>
<Dd> Dzisiaj nadal poszukiwany przez rząd, to przetrwać jako najemnicy </ dd>.
</ Dl>
</ Div>
<H1> To jest nagłówek 1 / H1 </ h1>
<H2> To jest pozycja 2 / H2 </ h2>
<H3> To jest pozycja 3 / H3 </ h3>
<H4> To jest pozycja 4 / H4 </ h4>
<H5> To jest pozycja 5 / H6 </ h5>
<H6> To jest pozycja 6 / H6 </ h6>
<P> To jest tekst zawinięty w ust. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed nie eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, Quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea Commodo consequat . Duis Aute Irure ból w reprehenderit w voluptate velit esse cillum Dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt qui w culpa officia deserunt mollit anim id est laborum. </ p>
<P> To jest przykład użycia <strong> Silne </ strong> w tekście. </ P>
<P> To jest przykład użycia <em> nacisk </ em> w tekście. </ P>
<P> Centrala z <abbr title = "ONZ"> UN </ abbr> znajduje się w Genewie, Austria. </ P>
<! - Adres jest jak używać ->
<Adres>
<Strong> w3cschool </ strong> Największa
21 Droga Największa Ramkrishna
Burdwan WB 713101 Największa
</ Address>
<! - Cytat jest jak używać ->
<Blockquote>
<P> Nie można powiedzieć A jest wykonana z B lub odwrotnie. Wszystko masa jest interakcja. </ P>
<Small> komunikat zatytułowany "Zasady", cytowany w Genius (C 1950).: Życie i nauka Richard Feynman (1992) Jamesa Gleick </ small>
</ Blockquote>
<H3> Jest listę nieuporządkowaną </ h3>
<Ul>
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<li> Bazy danych
<Ul>
<Li> MySQL </ li>
<Li> PostgreSQL </ li>
<Li> MS SQL Server </ li>
</ Ul>
</ Li>
<Li> Narzędzia i API </ li>
<Li> JOSN </ li>
<Li> Język C </ li>
</ Ul>
<H3> Jest listę nieuporządkowaną, ale style usunięte </ h3>
<Class Ul = "pierwotnych ustawień">
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<li> Bazy danych
<Class Ul = "pierwotnych ustawień">
<Li> MySQL </ li>
<Li> PostgreSQL </ li>
<Li> MS SQL Server </ li>
</ Ul>
</ Li>
<Li> Narzędzia i API </ li>
<Li> JOSN </ li>
<Li> Język C </ li>
</ Ul>
<H3> To jest uporządkowana lista </ h3>
<Ol>
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<li> Bazy danych
<Class Ul = "pierwotnych ustawień">
<Li> MySQL </ li>
<Li> PostgreSQL </ li>
<Li> MS SQL Server </ li>
</ Ul>
</ Li>
<Li> Narzędzia i API </ li>
<Li> JOSN </ li>
<Li> Język C </ li>
</ Ol>
<H3> Opis list </ h3>
<Dl>
<Dt> Dziesięć lat temu </ dt>
<Dd> jednostka pęknięć komandosów został wysłany do więzienia </ dd>
<Dt> przez sąd wojskowy </ dt>
<Dd> do przestępstwa, którego nie popełnił. </ Dd>
<Dd> Ci ludzie szybko uciekł z. </ Dd>
<Dt> maksymalna palisada bezpieczeństwa do podziemia Los Angeles. </ Dt>
<Dd> Dzisiaj nadal poszukiwany przez rząd, to przetrwać jako najemnicy </ dd>.
</ Dl>
<H3> Horizontal Opis list </ h3>
<Dl class = "dl-poziomy">
<Dt> Dziesięć lat temu </ dt>
<Dd> jednostka pęknięć komandosów został wysłany do więzienia </ dd>
<Dt> przez sąd wojskowy </ dt>
<Dd> do przestępstwa, którego nie popełnił. </ Dd>
<Dd> Ci ludzie szybko uciekł z. </ Dd>
<Dt> maksymalna palisada bezpieczeństwa do podziemia Los Angeles. </ Dt>
<Dd> Dzisiaj nadal poszukiwany przez rząd, to przetrwać jako najemnicy </ dd>.
</ Dl>
</ Div>
Mamy zmodyfikował h1 domyślny CSS, H2, div.container płynu div.sidebar, .content selektora.
eksport

Zobacz online
Zobacz przykłady powyżej w innym oknie przeglądarki.
Kliknij tutaj, aby pobrać poradnik do używania przez cały HTML, CSS, JS i plików graficznych.