widget Bootstrap Tab
Tab nawigacji Bootstrap sekcje zostały wprowadzone. W tej części będziemy tworzyć interfejs kartę za pomocą atrybutu danych.
stosowanie
Można włączyć etykiety Tab w dwojaki sposób:
Poprzez atrybutu danych: Można dodać dane-przełączanie = "zakładka" lub danych przełączania = "pigułka" zakotwiczyć linki tekstowe.
Nav nav-tabs i dodać klasę do ul.
<ul class="nav nav-tabs"> <li><a href="#identifier" data-toggle="tab">Home</a></li> ... </ul>
Przez JavaScript: można włączyć kartę za pośrednictwem javascript:
$('#myTab a').click(function (e) {
e.preventDefault()
$(this).tab('show')
})
Poniżej przedstawiono różne sposoby, aby aktywować różne przykłady kart:
// 通过名称选取选项卡
$('#myTab a[href="#profile"]').tab('show')
// 选取第一个选项卡
$('#myTab a:first').tab('show')
// 选取最后一个选项卡
$('#myTab a:last').tab('show')
// 选择第三个选项卡 (0-第一个选项)
$('#myTab li:eq(2) a').tab('show')
efekt Fade
Jeśli trzeba karcie ustawić efektu zanikania, trzeba dodać do tyłu każdego .fade .tab okienku. Pierwsza zakładka należy dodać .in przykładów klasy następuje:
<div class="tab-content"> <div class="tab-pane fade in active" id="home">...</div> <div class="tab-pane fade" id="svn">...</div> <div class="tab-pane fade" id="ios">...</div> <div class="tab-pane fade" id="java">...</div> </div>
Poniższy przykład ilustruje użycie oraz danych dotyczących kart znikną efekt:
<ul id="myTab" class="nav nav-tabs">
<li class="active">
<a href="#home" data-toggle="tab">
Tutorial Point Home
</a>
</li>
<li><a href="#ios" data-toggle="tab">iOS</a></li>
<li class="dropdown">
<a href="#" id="myTabDrop1" class="dropdown-toggle"
data-toggle="dropdown">Java
<b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1">
<li><a href="#jmeter" tabindex="-1" data-toggle="tab">jmeter</a></li>
<li><a href="#ejb" tabindex="-1" data-toggle="tab">ejb</a></li>
</ul>
</li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="home">
<p>Tutorials Point is a place for beginners in all technical areas.
This website covers most of the latest technoligies and explains
each of the technology with simple examples. You also have a
<b>tryit</b> editor, wherein you can edit your code and
try out different possibilities of the examples.</p>
</div>
<div class="tab-pane fade" id="ios">
<p>iOS is a mobile operating system developed and distributed by Apple
Inc. Originally released in 2007 for the iPhone, iPod Touch, and
Apple TV. iOS is derived from OS X, with which it shares the
Darwin foundation. iOS is Apple's mobile version of the
OS X operating system used on Apple computers.</p>
</div>
<div class="tab-pane fade" id="jmeter">
<p>jMeter is an Open Source testing software. It is 100% pure
Java application for load and performance testing.</p>
</div>
<div class="tab-pane fade" id="ejb">
<p>Enterprise Java Beans (EJB) is a development architecture
for building highly scalable and robust enterprise level
applications to be deployed on J2EE compliant
Application Server such as JBOSS, Web Logic etc.
</p>
</div>
</div>

sposób
Zakładka $ () :. Ta metoda może aktywować element tab i zawartości pojemnika. Tab potrzebują danych zwalczane lub w DOM oraz href węzeł kontenera.
<ul class="nav nav-tabs" id="myTab">
<li class="active"><a href="#identifier" data-toggle="tab">Home</a></li>
.....
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home">...</div>
.....
</div>
<script>
$(function () {
$('#myTab a:last').tab('show')
})
</script>
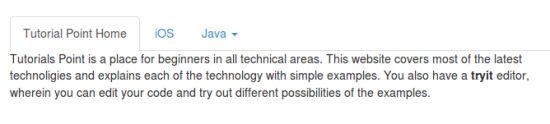
Poniższy przykład demonstruje użycie widżetu karcie Metoda .tab. Przykłady drugiej zakładce iOS aktywny.
<ul id="myTab" class="nav nav-tabs">
<li class="active"><a href="#home" data-toggle="tab">
Tutorial Point Home</a>
</li>
<li><a href="#ios" data-toggle="tab">iOS</a></li>
<li class="dropdown">
<a href="#" id="myTabDrop1" class="dropdown-toggle"
data-toggle="dropdown">Java <b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1">
<li><a href="#jmeter" tabindex="-1" data-toggle="tab">
jmeter</a>
</li>
<li><a href="#ejb" tabindex="-1" data-toggle="tab">
ejb</a>
</li>
</ul>
</li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="home">
<p>Tutorials Point is a place for beginners in all technical areas.
This website covers most of the latest technoligies and explains
each of the technology with simple examples. You also have a
<b>tryit</b> editor, wherein you can edit your code and
try out different possibilities of the examples.</p>
</div>
<div class="tab-pane fade" id="ios">
<p>iOS is a mobile operating system developed and distributed by Apple
Inc. Originally released in 2007 for the iPhone, iPod Touch, and
Apple TV. iOS is derived from OS X, with which it shares the
Darwin foundation. iOS is Apple's mobile version of the
OS X operating system used on Apple computers.</p>
</div>
<div class="tab-pane fade" id="jmeter">
<p>jMeter is an Open Source testing software. It is 100% pure
Java application for load and performance testing.</p>
</div>
<div class="tab-pane fade" id="ejb">
<p>Enterprise Java Beans (EJB) is a development architecture
for building highly scalable and robust enterprise level
applications to be deployed on J2EE compliant
Application Server such as JBOSS, Web Logic etc.
</p>
</div>
</div>
<script>
$(function () {
$('#myTab li:eq(1) a').tab('show');
});
</script>
wydarzenie
Poniższa tabela zawiera widżet kartę zdarzenia. Zdarzenie może być przy użyciu haków funkcyjnych.
| wydarzenie | opis | Przykłady |
|---|---|---|
| show.bs.tab | To zdarzenie może wywołać zakładki, zakładka pokazuje wcześniej. Stosując odpowiednioevent.target i event.relatedTargetwydarzenia kierować kartę aktywacji i poprzednią kartę. |
$('a[data-toggle="tab"]').on('show.bs.tab', function (e) {
e.target // 激活选项卡
e.relatedTarget // 前一个选项卡
})
|
| shown.bs.tab | To zdarzenie jest wywoływane zanim zostanie wyświetlona zakładka. Stosując odpowiednioevent.target i event.relatedTargetwydarzenia kierować kartę aktywacji i poprzednią kartę. |
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
e.target // 激活选项卡
e.relatedTarget // 前一个选项卡
})
|
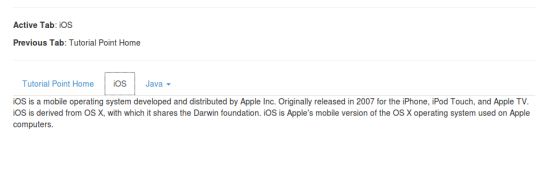
Poniższe przykłady ilustrują użycie imprezy plug-in, przykłady pokażą aktualny, a wcześniej odwiedził kartę:
<hr>
<p class="active-tab"><strong>Active Tab</strong>: <span></span></p>
<p class="previous-tab"><strong>Previous Tab</strong>: <span></span></p>
<hr>
<ul id="myTab" class="nav nav-tabs">
<li class="active"><a href="#home" data-toggle="tab">
Tutorial Point Home</a></li>
<li><a href="#ios" data-toggle="tab">iOS</a></li>
<li class="dropdown">
<a href="#" id="myTabDrop1" class="dropdown-toggle"
data-toggle="dropdown">
Java <b class="caret"></b></a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1">
<li><a href="#jmeter" tabindex="-1" data-toggle="tab">jmeter</a></li>
<li><a href="#ejb" tabindex="-1" data-toggle="tab">ejb</a></li>
</ul>
</li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="home">
<p>Tutorials Point is a place for beginners in all technical areas.
This website covers most of the latest technoligies and explains
each of the technology with simple examples. You also have a
<b>tryit</b> editor, wherein you can edit your code and
try out different possibilities of the examples.</p>
</div>
<div class="tab-pane fade" id="ios">
<p>iOS is a mobile operating system developed and distributed by Apple
Inc. Originally released in 2007 for the iPhone, iPod Touch, and
Apple TV. iOS is derived from OS X, with which it shares the
Darwin foundation. iOS is Apple's mobile version of the
OS X operating system used on Apple computers.</p>
</div>
<div class="tab-pane fade" id="jmeter">
<p>jMeter is an Open Source testing software. It is 100% pure
Java application for load and performance testing.</p>
</div>
<div class="tab-pane fade" id="ejb">
<p>Enterprise Java Beans (EJB) is a development architecture
for building highly scalable and robust enterprise level
applications to be deployed on J2EE compliant
Application Server such as JBOSS, Web Logic etc.
</p>
</div>
</div>
<script>
$(function(){
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
// 获取已激活选项卡的名称
var activeTab = $(e.target).text();
// 获取先前选项卡的名称
var previousTab = $(e.relatedTarget).text();
$(".active-tab span").html(activeTab);
$(".previous-tab span").html(previousTab);
});
});
</script>