Bootstrap grupa inwentaryzacji / Cennik
cel
Cena jest jednym z głównych składników sprzedaży produktów lub usług do dowolnej witryny. Nawet Boortstrap 3 (i wcześniejsze wersje) nie zapewniają elementów cennika bezpośrednio, ale zawiera listę składników grupowych. Konstrukcja elementów dla celów świadczenia złożonego dostosowanych treści. Korzystając z tej funkcji, stworzymy w tym nauczania w prosty cennikiem i wyjaśnić przedstawienia wykazu grup stosowanych reguł CSS, i wyjaśnia, jak je dostosować.

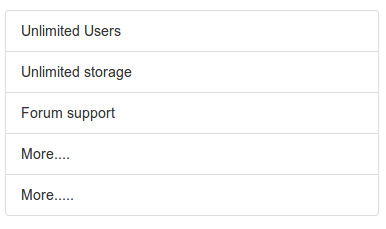
Typowy wygląd

Można zobaczyć demo online , następujące przykłady kodu.
<Div class = "container"> <Div class = "wiersz"> <Class Ul = "list-grupa kol-LG-4"> <Li class = "list-group-item"> Nieograniczona liczba użytkowników </ li> <Li class = "list-group-item"> Nieograniczona pojemność </ li> <Li class = "list-group-item"> Wsparcie Forum </ li> <Li class = "list-group-item"> Więcej .... </ li> <Li class = "list-group-item"> Więcej ..... </ li> </ Ul> </ Div> </ Div>
list-grupy i list-item grupy
list-klasy grupy reguły CSS w następujący sposób
.list grupa {
padding-left: 0;
margin-bottom: 20px;
}
.list-group-item {
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #ffffff;
border: 1px solid #dddddd;
}
.list-group-element: first-child {
border-top-right-radius: 4px;
border-top-left-radius: 4px;
}
.list-group-item: last-child {
margin-bottom: 0;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
Badge (odznaki)
Można korzystać z tłoczeniem (odznaki) elementy zawierać list-grupę. Poniższy kod pokazuje, jak osiągnąć ten cel.
<Div class = "container"> <Div class = "wiersz"> <Class Ul = "list-grupa kol-LG-4"> <Li class = "list-group-item"> <span class = "znaczek"> Bardzo ważne </ span> Nieograniczona liczba użytkowników </ li> <Li class = "list-group-item"> Nieograniczona pojemność </ li> <Li class = "list-group-item"> Wsparcie Forum </ li> <Li class = "list-group-item"> Więcej .... </ li> <Li class = "list-group-item"> Więcej ..... </ li> </ Ul> </ Div> </ Div>
Możesz kliknąć tutaj, aby zobaczyć demo online . Poniżej przedstawiono kod CSS kierowania lista grup odznakę.
.list-group-item> .badge {
pływaka: prawo;
}
.list-group-item> .badge + .badge {
margin-right: 5px;
}
Należy pamiętać, że ze względu na pływaka: prawo zmusza listę wiecznym grup w obrębie prawej zawartości projektu.
link Project
<Div class = "container">
<Div class = "wiersz">
<Div class = "list-grupa kol-LG-4">
<a href="#" class="list-group-item active">
Lista cenowa
</a>
<a href="#" class="list-group-item"> Nieograniczona liczba użytkowników </a>
<a href="#" class="list-group-item"> Nieograniczona pojemność </a>
<a href="#" class="list-group-item"> email Wsparcie </a>
<a href="#" class="list-group-item"> Więcej ... </a>
</ Div>
</ Div>
</ Div>
Możesz kliknąć tutaj, aby zobaczyć demo online . Poniższa lista przedstawia kod CSS znajduje się w grupie połączonych elementów.
a.list-group-item {
color: # 555555;
}
a.list-group-poz .list-group-item-nagłówek {
color: # 333333;
}
a.list-group-item: hover,
a.list-group-item: skupić {
text-decoration: none;
background-color: # f5f5f5;
}
a.list-group-item.active,
a.list-group-item.active:hover,
a.list-group-item.active:focus {
z-index: 2;
color: #ffffff;
background-color: # 428bca;
border-color: # 428bca;
}
a.list-group-item.active .list-group-item-nagłówek,
a.list-group-item.active:hover .list-group-item-nagłówek,
a.list-group-item.active:focus .list-group-item-nagłówek {
kolor: dziedziczenia;
}
a.list-group-item.active .list-group-poz-text,
a.list-group-item.active:hover .list-group-poz-text,
a.list-group-item.active:focus .list-group-poz-text {
color: # e1edf7;
}
Materiały modyfikowane
Zobacz przykłady internetowych , przykład ten pokazuje listę grup o zawartości niestandardowej. Poniżej przedstawiono wygląd Bootstrap CSS w kodzie HTML i CSS.
<Div class = "container">
<Div class = "wiersz">
<Div class = "list-grupa kol-LG-4">
<a href="#" class="list-group-item active">
<H4 class = "list-item-group-rubryka"> pozycji poz grupa List </ h4>
<P class = "list-group-poz-text"> ... </ p>
</a>
</ Div>
</ Div>
</ Div>
Kod CSS
.list-group-item-nagłówek {
margin-top: 0;
margin-bottom: 5px;
}
.list-group-poz-text {
margin-bottom: 0;
line-height: 1.3;
}
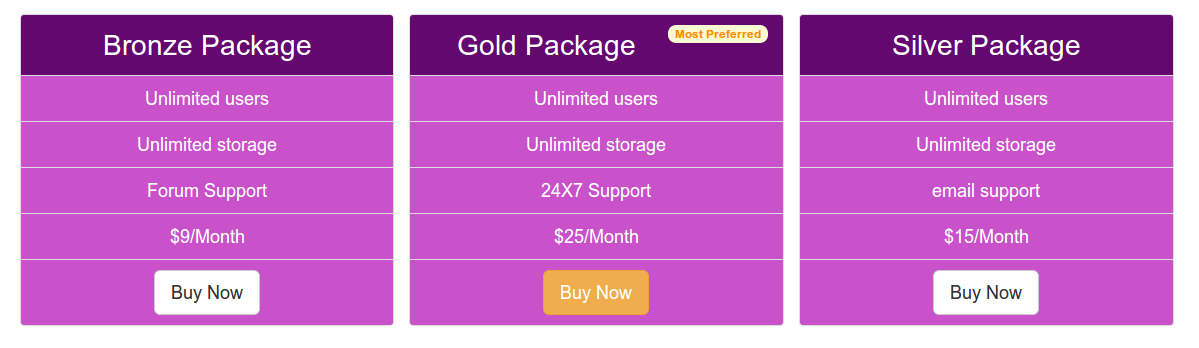
Cennik
Teraz zajmiemy się grupy składnika List sekcji konstrukcji i przekształcić go w prosty i atrakcyjny cennik.
Oto podstawowe HTML zawiera kod, który użyliśmy do tworzenia cennika. Należy pamiętać, że dodaliśmy przycisk na ostatniej pozycji na liście. Dla skrajnej lewej i prawej strony kolumnie użyliśmy domyślny przycisk startowej. Na środkowej kolumnie, możemy dodać przycisk z innej klasy (ostrzeżenie) i sprawiają, że wygląda inaczej. Ponadto, pierwszy element listy nadal jesteśmy w środkowej kolumnie dodaje odznakę.
<! DOCTYPE html>
<Html>
<Head>
<Title> Bootstrap 101 template </ title>
<Meta name = "rzutni" content = "width = device-width, initial-scale = 1.0">
<! - Bootstrap ->
<Link href = "dist / css / bootstrap.min.css" rel = "stylesheet" media = "screen"> <! - HTML5 Shim i Respond.js IE8 wsparcie elementów HTML5 i zapytań mediów ->
<- UWAGA :! Respond.js nie działa, jeśli wyświetlić stronę poprzez file: // ->
<! - [If lt IE 9]>
<Script src = "https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"> </ script>
<Script src = "https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"> </ script>
<! [Endif] ->
</ Head>
<Body>
<Div class = "container">
<Div class = "wiersz">
<Class Ul = "list-grupa kol-LG-4">
<Li class = "list-group-item"> Brązowy Pakiet </ li>
<Li class = "list-group-item"> Nieograniczona liczba użytkowników </ li>
<Li class = "list-group-item"> Nieograniczona pojemność </ li>
<Li class = "list-group-item"> Pomoc </ li>
<Li class = "list-group-item"> $ 9 / miesiąc </ li>
<Li class = "list-group-item"> <a href="#"> <class = Przycisk "btn btn btn-LG-default"> Kup Teraz </ button> </a> </ li>
</ Ul>
<! - Po drugie ->
<Class Ul = "list-grupa kol-LG-4">
<Li class = "list-group-item"> Złoty Pakiet <span class = "znaczek"> najkorzystniejszym </ span> </ li>
<Li class = "list-group-item"> Nieograniczona liczba użytkowników </ li>
<Li class = "list-group-item"> Nieograniczona pojemność </ li>
<Li class = "list-group-item"> Wsparcie 24x7 </ li>
<Li class = "list-group-item"> $ 25 / miesiąc </ li>
<Li class = "list-group-item"> <a href="#"> <class = Przycisk "btn btn btn-ostrzeżenie-LG"> Kup Teraz </ button> </a> </ li>
</ Ul>
<! - Po trzecie ->
<Class Ul = "list-grupa kol-LG-4">
<Li class = "list-group-item"> Pakiet Srebrny </ li>
<Li class = "list-group-item"> Nieograniczona liczba użytkowników </ li>
<Li class = "list-group-item"> Nieograniczona pojemność </ li>
<Li class = "list-group-item"> Wsparcie e-mail </ li>
<Li class = "list-group-item"> $ 15 / miesiąc </ li>
<Li class = "list-group-item"> <a href="#"> <class = Przycisk "btn btn btn-LG-default"> Kup Teraz </ button> </a> </ li>
</ Ul>
</ Div>
</ Div>
<! - JQuery (plugin JavaScript dla Bootstrap jest konieczne --->
<Script src = "https://code.jquery.com/jquery.js"> </ script>
<! - Zawierać wszystkie skompilowany plug-in (patrz niżej), lub jeśli jest to konieczne, to jeden plik ->
<Script src = "dist / js / bootstrap.min.js"> </ script>
</ Body>
</ Html>
Teraz dodamy klasę CSS bezpośrednio dostosować wygląd. Pierwszy fragment kodu CSS doda jakieś dopełnienie do górnej części strony.
body {
padding-top: 70 pikseli
}
Następnie, dodając następujący kod CSS, będziemy dostosować kolor tła, kolor czcionki, wyrównanie tekstu i rozmiar czcionki na liście przedmiotów.
ul.list-group.col-LG-4> li {
background-color: # c952ca;
kolor: biały;
text-align: center;
font-size: 125%;
}
Ale jeśli chcemy kolumna środkowy pierwszego elementu listy wyglądać inaczej, musimy dodać następujący kod CSS. Używamy: first-child Pseudo-element, aby uzyskać dostęp wymaganą pozycję na liście.
ul.list-group.col-LG-4> li.list-group-element: first-child {
background-color: # 64086f;
font-size: 200%;
}
Aby blaszka wyglądać inaczej, dodamy następujący kod CSS.
.badge {
background-color: # FAFAD2;
color: # FF8C00;
}
Możesz kliknąć tutaj, aby zobaczyć przykłady internetowych .