układ bootstrap
krótkie wprowadzenie
W tym poradniku dowiesz się, jak korzystać z zestawu narzędzi Bootstrap stworzyć stały układ i układ przepływu. Bootstrap poradnik bazuje na wersji 2.0.
W wersji 2.0, Bootstrap dla telefonów komórkowych, tabletów, laptopów, mały komputer stacjonarny, duży panoramiczny stacjonarnych, itp Dodaj odpowiedź.
Możesz dodać plik do załadowania-responsive.css stronę (znajdujące docs \ aktywów \ css poniżej), aby układ reaguje.
Bootstrap stałym układzie
Jeśli chcesz stworzyć stronę internetową opartą na stałej liczbie pikseli lub aplikacji, zobacz tę część poradnika.
zwyczaj
<Body>
<Div class = "container">
...
</ Div>
</ Body>
wyjaśnienie
bootstrap.css (dok ładujący głównych aktywów znajdujących się w folderze \ \ css poniżej) Pierwsza 261-273 linii, aby utworzyć główny pojemnik renderowania style stworzyć stały układ. Celem jest stworzenie stałym układzie 940 pikseli dla sieci lub aplikacji (domyślnie) Układ szerokości.
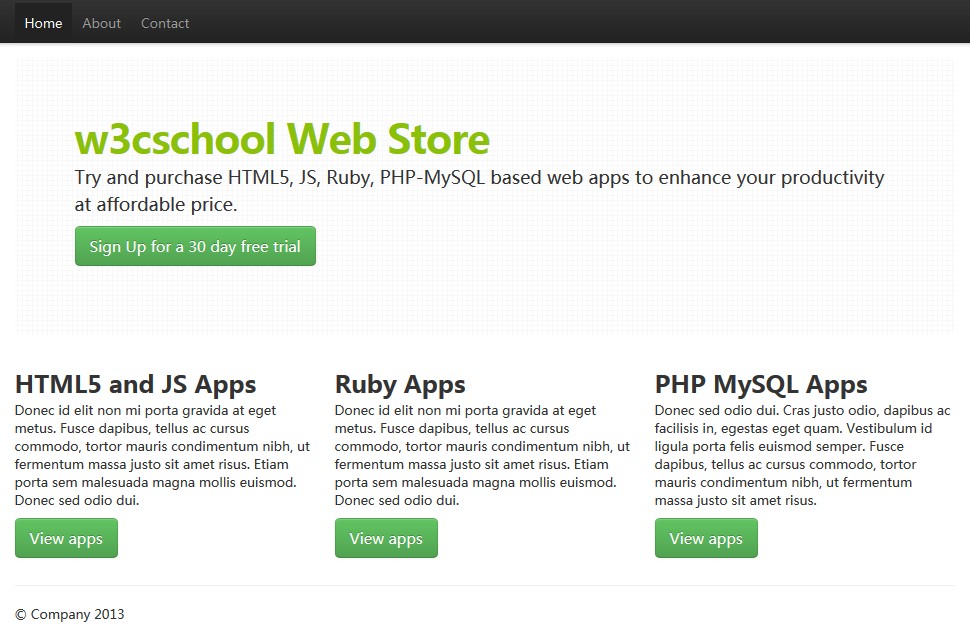
Przykłady Bootstrap stałym układzie
Poniższy kod tworzy stały układ strony. Do personalizacji, oprócz domyślnego stylu, trzeba utworzyć nowy plik css przykładem utrwalonych-layout.css i bootstrap.css znajdujący się w tym samym folderze.
Kod CSS
body {
padding-top: 60px;
padding-bottom: 40px;
}
.nav li {
padding-top: 5px;
}
.leaderboard {
padding: 60px;
margin-bottom: 30px;
background-image: url ( "../ twitter-bootstrap / images / gridbg.gif ');
background-repeat: repeat;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
.leaderboard h1 {
font-size: 40px;
margin-bottom: 5px;
line-height: 1;
letter-spacing: -1px;
color: # FF6600;
}
.leaderboard p {
font-size: 18px;
font-weight: 200;
line-height: 27px;
}
Kod HTML
Przykłady
<Html lang = "pl">
<Head>
<Meta charset = "utf-8">
<Title> Korzystanie Bootstrap Wersja 2.0 przykłady stałych układu </ title>
<Meta name = "rzutni" content = "width = device-width, initial-scale = 1.0">
<Meta name = "description" content = "Przykład Fixed układ z Bootstrap wersji 2.0 z w3cschool.cc">
<Meta name = "author" content = "">
<! - -> Le style
<Href link = "../ bootstrap / twitter-bootstrap-v2 / docs / assets / css / bootstrap.css" rel = "stylesheet">
<Href link = "../ bootstrap / twitter-bootstrap-v2 / docs / assets / css / example-czas layout.css" rel = "stylesheet">
<! - Le HTML5 podkładkę, na IE6-8 wsparcie elementów HTML5 ->
<! - [If lt IE 9]>
<Script src = "// html5shim.googlecode.com/svn/trunk/html5.js"> </ script>
<! [Endif] ->
<! - Le fav i dotykowe ikony ->
<Link rel = "ikona skrótu" href = "../ bootstrap / twitter-bootstrap-v2 / docs / przykłady / images / favicon.ico">
<Link rel = "apple-touch-icon" href = "../ bootstrap / Twitter-bootstrap-V2 / docs / examples / images / apple-touch-icon.png">
<Rel link = "apple-touch-ikona" rozmiary = "72x72" href = "../ bootstrap / Twitter-bootstrap-V2 / docs / examples / images / apple-touch-icon-72x72.png">
<rel link = "apple-touch-ikona" rozmiary = "114x114" href = "../ bootstrap / twitter-bootstrap-V2 / docs / examples / images / apple-touch-icon-114x114.png">
</ Head>
<Body>
<Div class = "navbar navbar-stałej top">
<Div class = "NavBar-wewnętrzna">
<Div class = "container">
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<Span class = "icon-bar"> </ span>
<Span class = "icon-bar"> </ span>
<Span class = "icon-bar"> </ span>
</a>
<a class="brand" href="#">
<Img src = "/ images / w3r.png" width = "111" height = "30" alt = "w3cschool logo" /> </a>
<Div class = "nav-collapse">
<Class Ul = "nav">
<Li class = "aktywny">
<a href="#"> główna </a> </ li>
<Li>
href="#about"> <a O </a> </ li>
<Li>
<a href="#contact"> Kontakt </a> </ li>
</ Ul>
</ Div>
<! - / Nav-collapse. -> </ Div>
</ Div>
</ Div>
<Div class = "container">
<! - Jednostka główna bohaterem komunikatu marketingowego podstawowej lub wezwanie do działania ->
<Div class = "Leaderboard">
<H1> w3cschool Web Store </ h1>
<P> Spróbuj zakupić HTML5, JS, Ruby, PHP, MySQL aplikacji internetowych opartych na zwiększenie wydajności w przystępnej cenie. </ P>
<P>
<a class="btn btn-success btn-large"> Zapisz się na 30 dniowy okres próbny </a> </ p>
</ Div>
<! - Przykład rząd kolumn ->
<Div class = "wiersz">
<Div class = "span4">
<H2> HTML5 i JS Aplikacje </ h2>
<P> Donec id elit non mi porta gravida na Eget Metusa. Fusce dapibus, Tellus ac cursus Commodo, tortor mauris condimentum NIBH, ut fermentum massa Justo sit amet Risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio DUI. </ p>
<P>
<a class="btn btn-success btn-large" href="#"> Zobacz aplikacje </a> </ p>
</ Div>
<Div class = "span4">
<H2> Ruby aplikacje </ h2>
<P> Donec id elit non mi porta gravida na Eget Metusa. Fusce dapibus, Tellus ac cursus Commodo, tortor mauris condimentum NIBH, ut fermentum massa Justo sit amet Risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio DUI. </ p>
<P>
<a class="btn btn-success btn-large" href="#"> Zobacz aplikacje </a> </ p>
</ Div>
<Div class = "span4">
<H2> PHP MySQL Aplikacje </ h2>
<P> Donec sed odio DUI. Cras Justo odio, dapibus ac facilisis się, egestas eget quam. Vestibulum id ligula porta Felis euismod semper. Fusce dapibus, Tellus ac cursus Commodo, tortor mauris condimentum NIBH, UT fermentum massa Justo sit amet Risus. </ p>
<P>
<a class="btn btn-success btn-large" href="#"> Zobacz aplikacje </a> </ p>
</ Div>
</ Div>
<Hr>
<Stopka>
<P> & copy; firmy 2012 </ p>
</ Stopka>
</ Div>
<! - / Container ->
<! - Le javascript ============================================ ====== - ->
<! - Umieszczone na końcu dokumentu, dzięki czemu strony ładują się szybciej ->
<Script src = "../ bootstrap / Twitter-bootstrap-V2 / docs / aktywa / js / jquery.js"> </ script>
<Script src = "../ bootstrap / Twitter-bootstrap-V2 / docs / aktywa / js / bootstrap-transition.js"> </ script>
<Script src = "../ bootstrap / Twitter-bootstrap-V2 / docs / aktywa / js / bootstrap-alert.js"> </ script>
<Script src = "../ bootstrap / Twitter-bootstrap-V2 / docs / aktywa / js / bootstrap-modal.js"> </ script>
<Script src = "../ bootstrap / Twitter-bootstrap-V2 / docs / aktywa / js / bootstrap-dropdown.js"> </ script>
<Script src = "../ bootstrap / Twitter-bootstrap-V2 / docs / aktywa / js / bootstrap-scrollspy.js"> </ script>
<Script src = "../ bootstrap / Twitter-bootstrap-V2 / docs / aktywa / js / bootstrap-tab.js"> </ script>
<Script src = "../ bootstrap / Twitter-bootstrap-V2 / docs / aktywa / js / bootstrap-tooltip.js"> </ script>
<Script src = "../ bootstrap / Twitter-bootstrap-V2 / docs / aktywa / js / bootstrap-popover.js"> </ script>
<Script src = "../ bootstrap / Twitter-bootstrap-V2 / docs / aktywa / js / bootstrap-button.js"> </ script>
<Script src = "../ bootstrap / Twitter-bootstrap-V2 / docs / aktywa / js / bootstrap-collapse.js"> </ script>
<Script src = "../ bootstrap / Twitter-bootstrap-V2 / docs / aktywa / js / bootstrap-carousel.js"> </ script>
<Script src = "../ bootstrap / Twitter-bootstrap-V2 / docs / aktywa / js / bootstrap-typeahead.js"> </ script>
</ Body>
</ Html>
eksport

Zobacz online
Zobacz przykłady powyżej w innym oknie przeglądarki.
Bootstrap Fluid Layout
Jeśli chcesz stworzyć zakaz stały układ, który jest oparty na procencie od układu, w celu umożliwienia bardziej elastyczny układ, przeczytaj ten poradnik.
zwyczaj
<Div class = "pojemnik płynu">
<Div class = "wiersz płynem">
<Div class = "span2">
<! - Zawartość Sidebar ->
</ Div>
<div class = ""> span10
<! - Zawartość ciała ->
</ Div>
</ Div>
</ Div>
wyjaśnienie
bootstrap.css (dok ładujący głównych aktywów znajdujących się w folderze \ \ css poniżej) Pierwsza 274-285 linii, aby utworzyć główny pojemnik renderowania style do tworzenia układu przepływu. Celem jest, aby utworzyć układ przepływu w oparciu o procent układu (na przykład, szerokość = 20%) jako strony internetowej lub aplikacji.
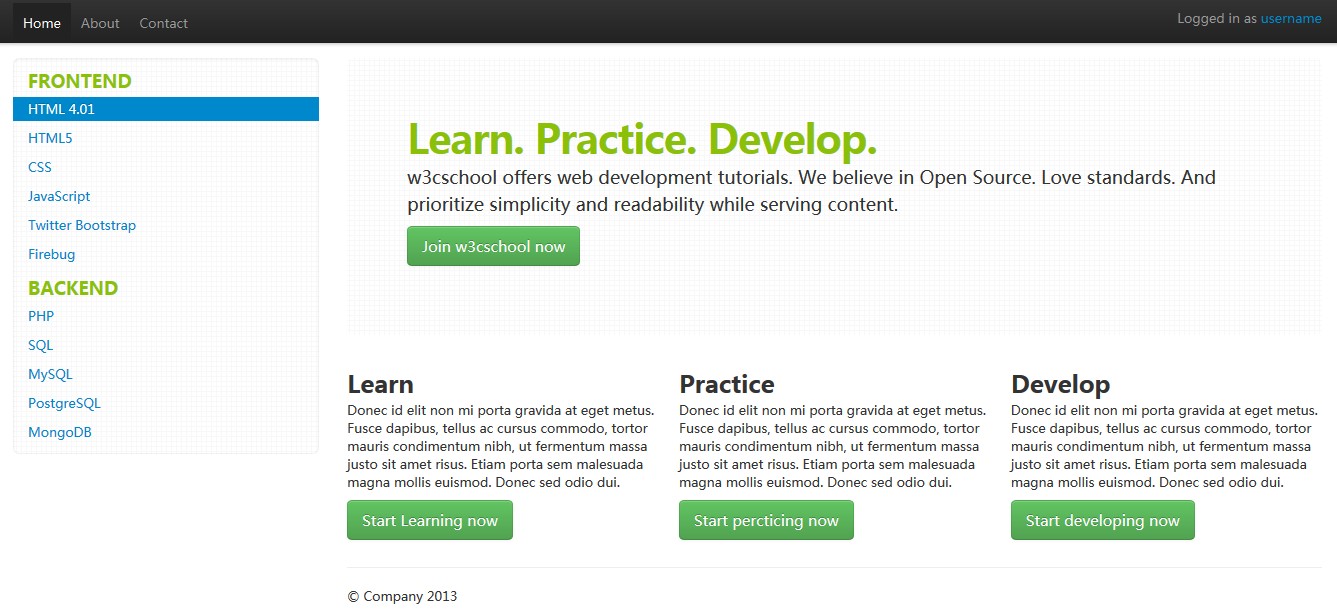
Przykłady Bootstrap Fluid Layout
Poniższy kod tworzy przepływ układu strony. Do personalizacji, oprócz domyślnego stylu, potrzeba, aby utworzyć nowy plik CSS przykład płynu-layout.css i bootstrap.css znajdujący się w tym samym folderze.
Kod CSS
body {
padding-top: 60px;
padding-bottom: 40px;
}
.nav li {
padding-top: 5px;
}
.sidebar-nav {
padding: 9PX 0;
}
.leaderboard {
padding: 60px;
margin-bottom: 30px;
background-image: url ( "../ twitter-bootstrap / images / gridbg.gif ');
background-repeat: repeat;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
.leaderboard h1 {
font-size: 40px;
margin-bottom: 5px;
line-height: 1;
letter-spacing: -1px;
color: # FF6600;
}
.leaderboard p {
font-size: 18px;
font-weight: 200;
line-height: 27px;
}
.Dobrze {
background-image: url ( "../ twitter-bootstrap / images / gridbg.gif ');
background-repeat: repeat;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
.nav .nav-header {
font-size: 18px;
color: # FF9900;
}
Kod HTML
Przykłady
<Html lang = "pl">
<Head>
<Meta charset = "utf-8">
<Title> Korzystanie Bootstrap Wersja 2.0 przykłady stałych układu </ title>
<Meta name = "rzutni" content = "width = device-width, initial-scale = 1.0">
<Meta name = "description" content = "Przykład Fluid układ z Bootstrap wersji 2.0 z w3cschool.cc">
<Meta name = "author" content = "">
<! - -> Le style
<Href link = "../ bootstrap / twitter-bootstrap-v2 / docs / assets / css / bootstrap.css" rel = "stylesheet">
<Href link = "../ bootstrap / twitter-bootstrap-v2 / docs / assets / css / example-płynem layout.css" rel = "stylesheet">
<! - Le HTML5 podkładkę, na IE6-8 wsparcie elementów HTML5 ->
<! - [If lt IE 9]>
<Script src = "// html5shim.googlecode.com/svn/trunk/html5.js"> </ script>
<! [Endif] ->
<! - Le fav i dotykowe ikony ->
<Link rel = "ikona skrótu" href = "../ bootstrap / twitter-bootstrap-v2 / docs / przykłady / images / favicon.ico">
<Link rel = "apple-touch-icon" href = "../ bootstrap / Twitter-bootstrap-V2 / docs / examples / images / apple-touch-icon.png">
<Rel link = "apple-touch-ikona" rozmiary = "72x72" href = "../ bootstrap / Twitter-bootstrap-V2 / docs / examples / images / apple-touch-icon-72x72.png">
<rel link = "apple-touch-ikona" rozmiary = "114x114" href = "../ bootstrap / twitter-bootstrap-v2 / docs / przykłady / images / apple-touch-icon-114x114.png"> </ head >
<Body>
<Div class = "navbar navbar-stałej top">
<Div class = "NavBar-wewnętrzna">
<Div class = "pojemnik płynu">
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<Span class = "icon-bar"> </ span>
<Span class = "icon-bar"> </ span>
<Span class = "icon-bar"> </ span>
</a>
<a class="brand" href="#">
<Img src = "/ images / w3r.png" width = "111" height = "30" alt = "w3cschool logo" /> </a>
<Div class = "nav-collapse">
<Class Ul = "nav">
<Li class = "aktywny">
<a href="#"> główna </a> </ li>
<Li>
href="#about"> <a O </a> </ li>
<Li>
<a href="#contact"> Kontakt </a> </ li>
</ Ul>
<P class = "NavBar-tekstową pull-prawo"> zalogowany jako
<a href="#"> nazwa </a> </ p>
</ Div>
<! - / Nav-collapse. -> </ Div>
</ Div>
</ Div>
<Div class = "pojemnik płynu">
<Div class = "wiersz płynem">
<Div class = "span3">
<Div class = "dobrze sidebar-nav">
<Ul class = "nav nav-list">
<Li class = "nav-header"> Nakładka </ li>
<Li class = "aktywny">
<a href="#"> HTML 4.01 </a> </ li>
<Li>
<a href="#"> HTML5 </a> </ li>
<Li>
<a href="#"> CSS </a> </ li>
<Li>
<a href="#"> JavaScript </a> </ li>
<Li>
href="#"> <a Twitter Bootstrap </a> </ li>
<Li>
<a href="#"> Firebug </a> </ li>
<Li class = "nav-header"> Backend </ li>
<Li>
<a href="#"> PHP </a> </ li>
<Li>
<a href="#"> SQL </a> </ li>
<Li>
<a href="#"> MySQL </a> </ li>
<Li>
<a href="#"> PostgreSQL </a> </ li>
<Li>
<a href="#"> MongoDB </a> </ li>
</ Ul>
</ Div> <- !. / A ->
</ Div> <! - / Span ->
<Div class = "span9">
<Div class = "Leaderboard">
<H1> Nauka. Praktyka. Develop. </ H1>
<P> w3cschool oferuje tutoriale tworzenie stron internetowych. Wierzymy w Open Source. Normy miłości. I priorytet prostota i czytelność podczas służby treści. </ P>
<P>
<a class="btn btn-success btn-large"> Dołącz w3cschool teraz </a> </ p>
</ Div>
<Div class = "wiersz płynem">
<Div class = "span4">
<H2> Nauka </ h2>
<P> Donec id elit non mi porta gravida na Eget Metusa. Fusce dapibus, Tellus ac cursus Commodo, tortor mauris condimentum NIBH, ut fermentum massa Justo sit amet Risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio DUI. </ p>
<P>
<a class="btn btn-success btn-large" href="#"> Zacznij się uczyć teraz </a> </ p>
</ Div> <! - / Span ->
<Div class = "span4">
<H2> Praktyka </ h2>
<P> Donec id elit non mi porta gravida na Eget Metusa. Fusce dapibus, Tellus ac cursus Commodo, tortor mauris condimentum NIBH, ut fermentum massa Justo sit amet Risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio DUI. </ p>
<P>
<a class="btn btn-success btn-large" href="#"> Zacznij percticing teraz </a> </ p>
</ Div>
<! - / Span ->
<Div class = "span4">
<H2> Develop </ h2>
<P> Donec id elit non mi porta gravida na Eget Metusa. Fusce dapibus, Tellus ac cursus Commodo, tortor mauris condimentum NIBH, ut fermentum massa Justo sit amet Risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio DUI. </ p>
<P>
<a class="btn btn-success btn-large" href="#"> rozpocząć opracowywanie teraz </a> </ p>
</ Div> <! - / Span ->
</ Div> <! - / Row ->
<Hr>
<Stopka>
<P> & copy; firmy 2012 </ p>
</ Stopka>
</ Div>
</ Div>
</ Div> <- !. / pojemnik z płynem ->
<! - Le javascript ============================================ ====== - ->
<! - Umieszczone na końcu dokumentu, dzięki czemu strony ładują się szybciej ->
<Script src = "../ bootstrap / Twitter-bootstrap-V2 / docs / aktywa / js / jquery.js"> </ script>
<Script src = "../ bootstrap / Twitter-bootstrap-V2 / docs / aktywa / js / bootstrap-transition.js"> </ script>
<Script src = "../ bootstrap / Twitter-bootstrap-V2 / docs / aktywa / js / bootstrap-alert.js"> </ script>
<Script src = "../ bootstrap / Twitter-bootstrap-V2 / docs / aktywa / js / bootstrap-modal.js"> </ script>
<Script src = "../ bootstrap / Twitter-bootstrap-V2 / docs / aktywa / js / bootstrap-dropdown.js"> </ script>
<Script src = "../ bootstrap / Twitter-bootstrap-V2 / docs / aktywa / js / bootstrap-scrollspy.js"> </ script>
<Script src = "../ bootstrap / Twitter-bootstrap-V2 / docs / aktywa / js / bootstrap-tab.js"> </ script>
<Script src = "../ bootstrap / Twitter-bootstrap-V2 / docs / aktywa / js / bootstrap-tooltip.js"> </ script>
<Script src = "../ bootstrap / Twitter-bootstrap-V2 / docs / aktywa / js / bootstrap-popover.js"> </ script>
<Script src = "../ bootstrap / Twitter-bootstrap-V2 / docs / aktywa / js / bootstrap-button.js"> </ script>
<Script src = "../ bootstrap / Twitter-bootstrap-V2 / docs / aktywa / js / bootstrap-collapse.js"> </ script>
<Script src = "../ bootstrap / Twitter-bootstrap-V2 / docs / aktywa / js / bootstrap-carousel.js"> </ script>
<Script src = "../ bootstrap / Twitter-bootstrap-V2 / docs / aktywa / js / bootstrap-typeahead.js"> </ script>
</ Body>
</ Html>
eksport

Zobacz online
Zobacz przykłady powyżej w innym oknie przeglądarki.
Kliknij tutaj, aby pobrać poradnik do używania przez cały HTML, CSS, JS i plików graficznych.