sistem grid bootstrap Contoh: peralatan menengah dan besar
Dalam Contoh: tingkat tumpukan , kita telah melihat sistem grid dasar. Di sini, kita menggunakan dua div, dan di tengah-tengah lebar viewport dari mereka 50% / 50% perpecahan:
<Class Div = "col-md-6"> .... </ div> <Class Div = "col-md-6"> .... </ div>
Namun, pada peralatan skala besar, desain akhir Anda untuk 33% / 66%. Jadi kita harus lakukan adalah siap untuk mengubah lebar kolom breakpoint:
<Class Div = "col-md-6 col-lg-4"> .... </ div> <Class Div = "col-md-6 col-lg-8"> .... </ div>
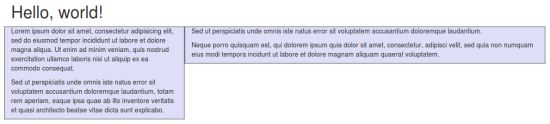
Sekarang Bootstrap dalam peralatan menengah, mencari kelas denganmd, dan menggunakannya.Dalam peralatan skala besar, terlihat untuk kelas denganlg, dan menggunakannya.Dalam contoh ini, kami dua div dari 50% / 50% dibagi menjadi 33% / 66%. Lihat contoh di bawah untuk verifikasi. (Di sini, kolom didefinisikan untuk setiap gaya, Anda dapat menghindari melakukannya.)
<! DOCTYPE html>
<Html>
<Head>
<Title> Bootstrap misalnya - menengah dan peralatan besar </ title>
<Link href = "/ bootstrap / css / bootstrap.min.css" rel = "stylesheet">
<Script src = "/ scripts / jquery.min.js"> </ script>
<Script src = "/ bootstrap / js / bootstrap.min.js"> </ script>
</ Kepala>
<Body>
<Class Div = "container">
<H1> Hello, world! </ H1>
<Class Div = "row">
<Class Div = "col-md-6 col-lg-4" style = "background-color: # dedef8;
box-shadow: inset 1px -1px 1px # 444, inset -1px 1px 1px # 444; ">
<P> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</ P>
<P> Sed ut perspiciatis unde Omnis ISTE natus error sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque IPSA
quae ab illo inventore veritatis et kuasi architecto beatae vitae
dicta sunt explicabo.
</ P>
</ Div>
<Class Div = "col-md-6 col-lg-8" style = "background-color: # dedef8;
box-shadow: inset 1px -1px 1px # 444, inset -1px 1px 1px # 444; ">
<P> Sed ut perspiciatis unde Omnis ISTE natus error sit voluptatem
accusantium doloremque laudantium.
</ P>
<P> Neque Porro quisquam est, qui dolorem ipsum quia dolor sit amet,
consectetur, adipisci velit, sed quia non numquam eius modi
tempora incidunt ut labore et dolore magnam Aliquam quaerat
voluptatem.
</ P>
</ Div>
</ Div>
</ Body>
</ Html>
Hasilnya adalah sebagai berikut: