Bootstrap Alat Tip (Tooltip) widget
Bila Anda ingin menggambarkan sebuah link, tool tips (Tooltip) sangat membantu. Tooltip (tooltip) plug-in terinspirasi olehJason BingkaimenulisjQuery.tipsysubjek. Tooltip (tooltip) plug-in telah melakukan banyak untuk meningkatkan, misalnya, tidak tergantung pada gambar bukannya menggunakan CSS untuk mencapai efek animasi, dengan menggunakan data atribut judul informasi yang tersimpan.
Jika Anda ingin merujuk pada plug-in fitur individu, Anda perlu referensitooltip.js.Atau, seperti Bootstrap Ikhtisar Plugin bab disebutkan, Anda bisa merujuk kebootstrap.jsatau versi kompresibootstrap.min.js.
pemakaian
Tooltip (tooltip) konten plug-dihasilkan dan tag pada permintaan, adalah tooltip default (tooltip) di belakang elemen aktif mereka. Ada dua cara Anda dapat menambahkan tooltip (tooltip):
- Melalui Data atribut: Untuk menambahkan tool tip (tooltip), hanya menambahkan data-ubah = "tooltip"menjadi tag anchor. Judul adalah jangkar tooltip (tooltip) teks. Secara default, plug-in tooltip (tooltip) diatur di bagian atas.
<a href="#" data-toggle="tooltip" title="Example tooltip"> silakan arahkan di atas saya </a>
- Dengan JavaScript: JavaScript dipicu oleh tooltip (tooltip):
$ ( '# Identifier'). Tooltip (Pilihan)
Tooltip (tooltip) pasang tidak seperti sebelumnya menu drop-down dan plug-in yang dibahas di atas, tidak plugin CSS murni. Untuk menggunakan plugin ini, Anda harus mengaktifkannya menggunakan jquery (baca javascript). Menggunakan script berikut untuk mengaktifkan semua halaman tips alat (tooltip):
$ (Fungsi () {$ ( "[Data-ubah = 'tooltip']") tooltip () ;.});
contoh
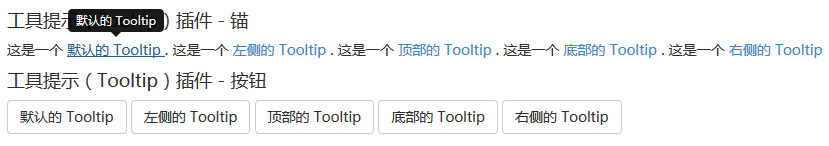
Contoh berikut menunjukkan penggunaan alat tips (Tooltip) widget oleh data atribut penggunaan.
contoh
Coba »
Hasilnya adalah sebagai berikut:

Pilihan
Ada beberapa pilihan melalui API Bootstrap Data (Bootstrap data API) atau dengan menambahkan panggilan JavaScript. Tabel berikut ini berisi opsi ini:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| animation | boolean 默认值:true | data-animation | 提示工具使用 CSS 渐变滤镜效果。 |
| html | boolean 默认值:false | data-html | 向提示工具插入 HTML。如果为 false,jQuery 的 text 方法将被用于向 dom 插入内容。如果您担心 XSS 攻击,请使用 text。 |
| placement | string|function 默认值:top | data-placement | 规定如何定位提示工具(即 top|bottom|left|right|auto)。 当指定为auto时,会动态调整提示工具。例如,如果 placement 是 "auto left",提示工具将会尽可能显示在左边,在情况不允许的情况下它才会显示在右边。 |
| selector | string 默认值:false | data-selector | 如果提供了一个选择器,提示工具对象将被委派到指定的目标。 |
| title | string | function 默认值:'' | data-title | 如果未指定title属性,则 title 选项是默认的 title 值。 |
| trigger | string 默认值:'hover focus' | data-trigger | 定义如何触发提示工具: click| hover | focus | manual。您可以传递多个触发器,每个触发器之间用空格分隔。 |
| content | string | function 默认值:'' | data-content | 如果未指定data-content属性,则使用默认的 content 值。 |
| delay | number | object 默认值:0 | data-delay | 延迟显示和隐藏提示工具的毫秒数 - 对 manual 手动触发类型不适用。如果提供的是一个数字,那么延迟将会应用于显示和隐藏。如果提供的是对象,结构如下所示:
delay:
{ show: 500, hide: 100 } |
| container | string | false 默认值:false | data-container | 向指定元素追加提示工具。 实例: container: 'body' |
cara
Berikut adalah beberapa tips alat (Tooltip) plug-in cara yang berguna:
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.tooltip(options) | 向元素集合附加提示工具句柄。 |
$().tooltip(options) |
| Toggle:.tooltip('toggle') | 切换显示/隐藏元素的提示工具。 |
$('#element').tooltip('toggle')
|
| Show:.tooltip('show') | 显示元素的提示工具。 |
$('#element').tooltip('show')
|
| Hide:.tooltip('hide') | 隐藏元素的提示工具。 |
$('#element').tooltip('hide')
|
| Destroy:.tooltip('destroy') | 隐藏并销毁元素的提示工具。 |
$('#element').tooltip('destroy')
|
contoh
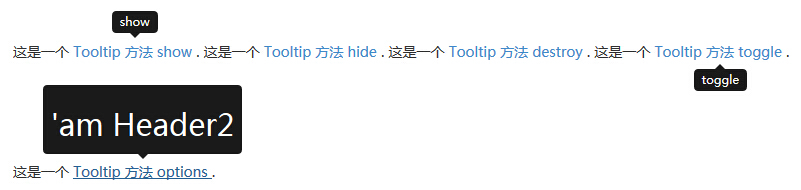
Contoh berikut menunjukkan tips tool (Tooltip) plug-in metode penggunaan.
contoh
Coba »
Hasilnya adalah sebagai berikut:

peristiwa
Tabel berikut berisi daftar tooltip (Tooltip) plug-in untuk digunakan dalam acara tersebut. Peristiwa ini dapat digunakan ketika fungsi hook.
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.tooltip | 当调用 show 实例方法时立即触发该事件。 |
$('#myTooltip').on('show.bs.tooltip', function () {
// 执行一些动作...
})
|
| shown.bs.tooltip | 当提示工具对用户可见时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#myTooltip').on('shown.bs.tooltip', function () {
// 执行一些动作...
})
|
| hide.bs.tooltip | 当调用 hide 实例方法时立即触发该事件。 |
$('#myTooltip').on('hide.bs.tooltip', function () {
// 执行一些动作...
})
|
| hidden.bs.tooltip | 当提示工具对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#myTooltip').on('hidden.bs.tooltip', function () {
// 执行一些动作...
})
|
contoh
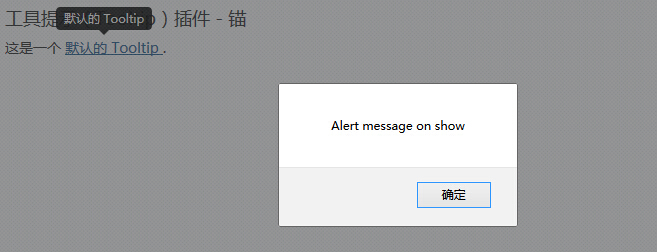
Contoh berikut menunjukkan tips tool (Tooltip) plug-in penggunaan event.
contoh
Coba »
Hasilnya adalah sebagai berikut: