menu dropdown Bootstrap
Bab ini akan fokus pada menu dropdown Bootstrap. menu tarik-turun diaktifkan, link ditampilkan dalam menu konteks format daftar. Hal ini dapat dilakukan dengan menu pull-down (Dropdown) JavaScript plug-in untuk berinteraksi untuk mencapai.
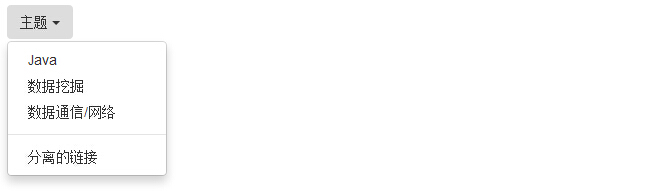
Untuk menggunakan menu berikut, Anda hanya perlu menambahkan menu drop-down di .dropdownkelas.Contoh berikut menggambarkan menu drop-down dasar:
contoh
<Div class = "dropdown">
<Tombol ketik = "tombol" class = "btn dropdown-ubah" id = "dropdownMenu1" Data-ubah = "dropdown"> tema <span class = "sisipan"> </ span>
</ Tombol>
<Ul class = "dropdown-menu" Peran = "menu" aria-labelledby = "dropdownMenu1">
<Li Peran = "presentasi">
<A Peran = "menuitem" tabindex = "-1" href = "#"> Java < / a>
</ Li>
<Li Peran = "presentasi">
<A Peran = "menuitem" tabindex = "-1" href = "#"> Data Mining </ a>
</ Li>
<Li Peran = "presentasi">
<A Peran = "menuitem" tabindex = "-1" href = "#"> Komunikasi Data / Jaringan </ a>
</ Li>
<Li Peran = "presentasi" class = "pembagi"> </ li>
<Li Peran = "presentasi">
<A Peran = "menuitem" tabindex = "-1" href = "#"> Link terisolasi </ a>
</ Li>
</ Ul>
</ Div>
Hasilnya adalah sebagai berikut:
Pilihan
meluruskan
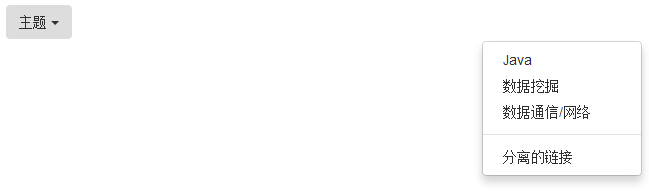
Dengan menambahkankelas .pull-hak untuk .dropdown-menuuntuk menyelaraskan menu drop-down di sebelah kanan. Contoh berikut menggambarkan hal ini:
contoh
<Div class = "dropdown">
<Tombol ketik = "tombol" class = "btn dropdown-ubah" id = "dropdownMenu1" Data-ubah = "dropdown"> tema <span class = "sisipan"> </ span>
</ Tombol>
<Ul class = "dropdown-menu pull kanan" Peran = "menu" aria-labelledby = "dropdownMenu1">
<Li Peran = "presentasi">
<A Peran = "menuitem" tabindex = "-1" href = "#"> Java < / a>
</ Li>
<Li Peran = "presentasi">
<A Peran = "menuitem" tabindex = "-1" href = "#"> Data Mining </ a>
</ Li>
<Li Peran = "presentasi">
<A Peran = "menuitem" tabindex = "-1" href = "#"> Komunikasi Data / Jaringan </ a>
</ Li>
<Li Peran = "presentasi" class = "pembagi"> </ li>
<Li Peran = "presentasi">
<A Peran = "menuitem" tabindex = "-1" href = "#"> Link terisolasi </ a>
</ Li>
</ Ul>
</ Div>
Hasilnya adalah sebagai berikut:
membintangi
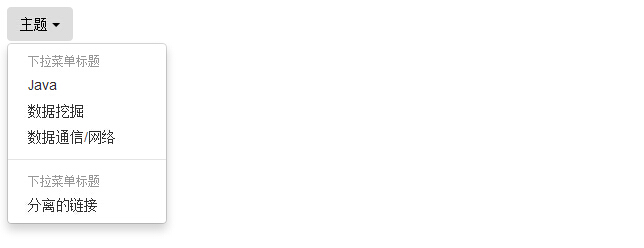
Anda dapat menggunakankelas dropdown-header untuk menambahkan judul untuk daerah label drop down menu.Contoh berikut menggambarkan hal ini:
contoh
<Div class = "dropdown">
<Tombol ketik = "tombol" class = "btn dropdown-ubah" id = "dropdownMenu1" Data-ubah = "dropdown"> tema <span class = "sisipan"> </ span>
</ Tombol>
<Ul class = "dropdown-menu" Peran = "menu" aria-labelledby = "dropdownMenu1">
<Li Peran = "presentasi" class = "dropdown-header"> drop-down title menu </ li>
<Li Peran = "presentasi">
<A Peran = "menuitem" tabindex = "-1" href = "#"> Java < / a>
</ Li>
<Li Peran = "presentasi">
<A Peran = "menuitem" tabindex = "-1" href = "#"> Data Mining </ a>
</ Li>
<Li Peran = "presentasi">
<A Peran = "menuitem" tabindex = "-1" href = "#"> Komunikasi Data / Jaringan </ a>
</ Li>
<Li Peran = "presentasi" class = "pembagi"> </ li>
<Li Peran = "presentasi" class = "dropdown-header"> drop-down title menu </ li>
<Li Peran = "presentasi">
<A Peran = "menuitem" tabindex = "-1" href = "#"> Link terisolasi </ a>
</ Li>
</ Ul>
</ Div>
Hasilnya adalah sebagai berikut:
contoh yang lebih
| kategori | deskripsi | contoh |
|---|
| .dropdown | Menentukan menu pull-down, menu tarik-turun yang dibungkus Lane .dropdown | mencoba |
| .dropdown-menu | Membuat menu drop-down | mencoba |
| .dropdown-menu kanan | menu tarik-turun tepat dibenarkan | mencoba |
| .dropdown-header | menu drop-down untuk menambahkan judul | mencoba |
| .dropup | Pop-up menu drop-down untuk menentukan | mencoba |
| .disabled | Drop-down item menu dinonaktifkan | mencoba |
| .divider | Garis pemisah di menu drop-down | mencoba |