lencana bootstrap
Bab ini akan menjelaskan lencana Bootstrap (Lencana). Lencana dan tag yang sama, perbedaan utama adalah bahwa lencana sudut lebih bulat.
Lencana (lencana) terutama digunakan untuk produk baru atau belum dibaca disorot. Untuk menggunakan lencana, hanya menempatkan<span class = "lencana"> ditambahkan ke link, navigasi Bootstrap, dll elemen ini dapat.
Contoh berikut menggambarkan hal ini:
contoh
Tampilkan pesan yang belum dibaca:
Coba »
Hasilnya adalah sebagai berikut:

Ketika tidak ada item baru atau belum dibaca, melaluiCSS: kosong pemilih, lencana akan dilipat, menunjukkan dalam kosong.
contoh
Menampilkan belum dibaca menghilang:
Coba »
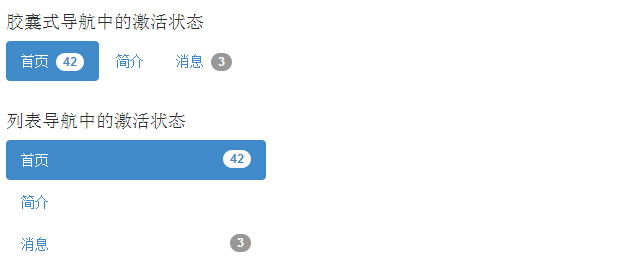
Status navigasi diaktifkan
Anda dapat menempatkan sebuah lencana dalam navigasi kapsul negara dan daftar navigasi aktif. Dengan menggunakan<span class = "lencana"> untuk mengaktifkan link, seperti yang ditunjukkan dalam contoh berikut:
contoh
Coba »
Hasilnya adalah sebagai berikut: