Bootstrap layar besar
Fitur lain dari bab ini akan menjelaskan dukungan Bootstrap, layar besar (Jumbotron). Seperti namanya komponen ini dapat meningkatkan ukuran judul, dan menambahkan lebih banyak konten dari luar laman landas (margin). Untuk menggunakan layar besar (Jumbotron) sebagai berikut:
- Buat .jumbotronkelas dengan. Kontainer <div>.
- Terlepas dari lebih <h1>, font yang beratfont-weightdikurangi menjadi 200px.
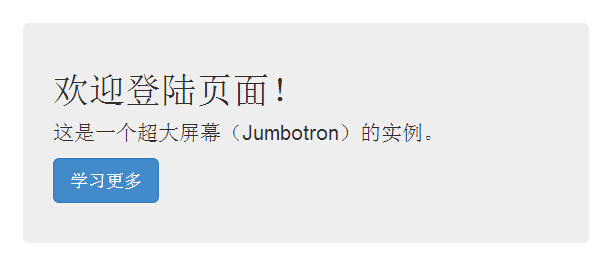
Contoh berikut menggambarkan hal ini:
contoh
<Div class = "container">
<Div class = "jumbotron">
<H1> Selamat Datang Page! </ H1>
<P> Ini adalah contoh dari layar besar (Jumbotron) dari. </ P>
<P> <a class = "btn btn-utama btn -lg" Peran = "button"> Selengkapnya </ a>
</ P>
</ Div>
</ Div>
Coba »
Hasilnya adalah sebagai berikut:

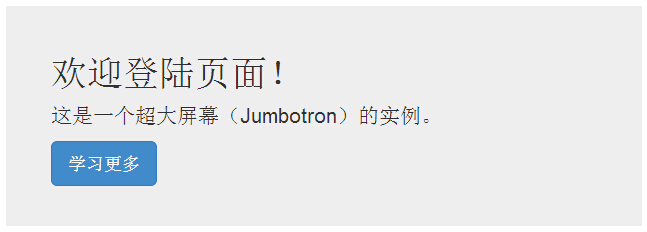
Dalam rangka untuk mendapatkan lebar penuh dan tidak menempati layar besar dengan sudut membulat, menggunakan.jumbotron kelas di semua kelas .containerluar, seperti yang ditunjukkan dalam contoh berikut:
contoh
<Div class = "jumbotron">
<Div class = "container">
<H1> Selamat Datang Page! </ H1>
<P> Ini adalah contoh dari layar besar (Jumbotron) dari. </ P>
<P> <a class = "btn btn-utama btn -lg" Peran = "button"> Selengkapnya </ a>
</ P>
</ Div>
</ Div>
Coba »
Hasilnya adalah sebagai berikut: