bootstrap Warning
Bab ini akan menjelaskan Peringatan (Alarm) dan kelas Bootstrap disediakan untuk peringatan. Peringatan (Alarm) untuk menyediakan pengguna dengan cara untuk menentukan gaya pesan. Mereka memberikan umpan balik konteks sebagai operasi pengguna biasa.
Anda dapat menambahkan tombol tutup opsional untuk kotak peringatan. Untuk membuat kotak peringatan inline dibatalkan, gunakan Peringatan (Alarm) jQuery Plugin .
Anda dapat membuat <div>, dan menambahkankelas .alert dan empat konteks kelas (yaitu .alert-sukses, .alert-info,.alert-peringatan, .alert-bahaya) yang menambahkan kotak peringatan dasar. Contoh berikut menggambarkan hal ini:
contoh
<Div class = "alert peringatan-sukses" > Sukses! Baik dilakukan kirimkan. </ Div>
<Div class = "alert peringatan-info" > informasi! Harap dicatat informasi ini. </ Div>
<Div class = "alert peringatan-peringatan" > Peringatan! Jangan kirimkan. </ Div>
<Div class = "alert peringatan-bahaya" > Kesalahan! Silakan membuat beberapa perubahan. </ Div>
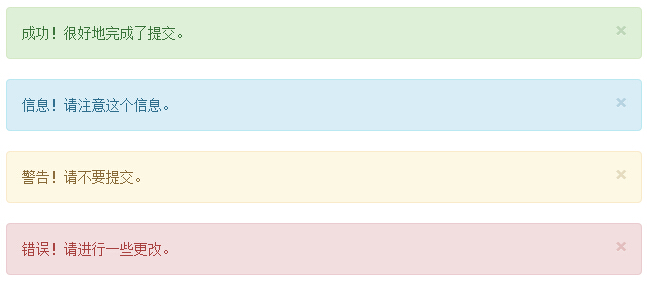
Hasilnya adalah sebagai berikut:
Peringatan dibatalkan (Pemberhentian Alarm)
Buat peringatan dibatalkan (Pemberhentian Alert) sebagai berikut:
- Dengan menciptakan <div>, dan menambahkankelas .alert dan empat konteks kelas (yaitu .alert-sukses, .alert-info,.alert-peringatan, .alert-bahaya) yang menambahkan dasar kotak peringatan.
- Pada saat yang sama menambahkan opsional.alert-dismissable ke atas <div> kelas.
- Tambahkan tombol tutup.
Contoh berikut menggambarkan hal ini:
contoh
<Div class = "alert peringatan-peringatan sukses -dismissable">
<Tombol ketik = "tombol" class = "dekat" Data-memberhentikan = "alert"
aria tersembunyi = "true">
& Kali;
</ Tombol> Sukses! Baik dilakukan kirimkan. </ Div>
<Div class = "alert peringatan-info peringatan -dismissable">
<Tombol ketik = "tombol" class = "dekat" Data-memberhentikan = "alert"
aria tersembunyi = "true">
& Kali;
</ Tombol> Informasi! Harap dicatat informasi ini. </ Div>
<Div class = "alert peringatan-peringatan waspada -dismissable">
<Tombol ketik = "tombol" class = "dekat" Data-memberhentikan = "alert"
aria tersembunyi = "true">
& Kali;
</ Tombol> Peringatan! Jangan kirimkan. </ Div>
<Div class = "alert peringatan-bahaya peringatan -dismissable">
<Tombol ketik = "tombol" class = "dekat" Data-memberhentikan = "alert"
aria tersembunyi = "true">
& Kali;
</ Tombol> Kesalahan! Silakan membuat beberapa perubahan. </ Div>
 Pastikan untuk menggunakan <button> elemen dengandata-memberhentikan = "alert"atributdata.
Pastikan untuk menggunakan <button> elemen dengandata-memberhentikan = "alert"atributdata.
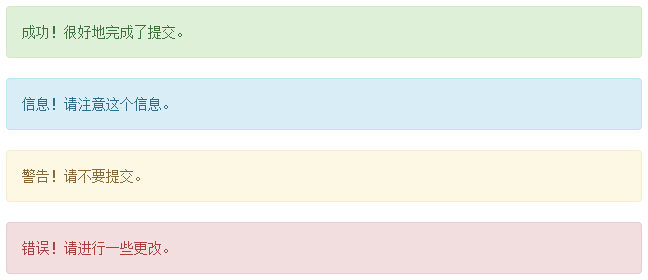
Coba » Hasilnya adalah sebagai berikut:
Peringatan (Alarm) link dalam
Untuk membuat link dalam Peringatan (Alarm) sebagai berikut:
- Dengan menciptakan <div>, dan menambahkankelas .alert dan empat konteks kelas (yaitu .alert-sukses, .alert-info,.alert-peringatan, .alert-bahaya) yang menambahkan dasar kotak peringatan.
- Gunakan kelas entitas.alert-link dengan cepat menghubungkan dengan warna senada.
contoh
<Div class = "alert peringatan-sukses" >
<A href = "#" class = "alert-link"> Sukses! Baik dilakukan kirimkan. </ A>
</ Div>
<Div class = "alert peringatan-info" >
<A href = "#" class = "alert-link"> informasi! Harap dicatat informasi ini. </ A>
</ Div>
<Div class = "alert peringatan-peringatan" >
<A href = "#" class = "alert-link"> Peringatan! Jangan kirimkan. </ A>
</ Div>
<Div class = "alert peringatan-bahaya" >
<A href = "#" class = "alert-link"> Kesalahan! Silakan membuat beberapa perubahan. </ A>
</ Div>
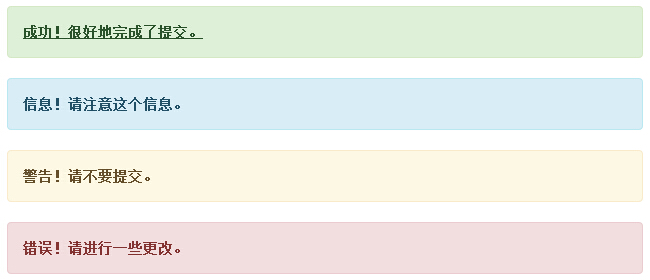
Hasilnya adalah sebagai berikut:

Pastikan untuk menggunakan <button> elemen dengandata-memberhentikan = "alert"atributdata.