kelompok daftar Bootstrap
Dalam bab ini kita akan menjelaskan daftar kelompok. Daftar komponen yang digunakan dalam daftar yang disajikan dalam bentuk yang kompleks dan konten kustom. Buat daftar dasar kelompok sebagai berikut:
- elemen <ul> Addkelas .list-kelompok.
- Ke <li> Addkelas .list-kelompok-item.
Contoh berikut menggambarkan hal ini:
contoh
<Ul class = "list-kelompok">
<Li class = "list-kelompok-item "> registrasi nama domain gratis </ li>
<Li class = "list-kelompok-item "> Jendela ruang hosting gratis </ li>
<Li class = "list-kelompok-item "> Jumlah gambar </ li>
<Li class = "list-kelompok-item "> 24 * 7 dukungan </ li>
<Li class = "list-kelompok-item "> Memperbarui biaya tahunan </ li>
</ Ul>
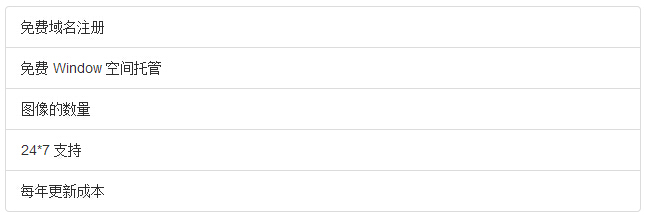
Hasilnya adalah sebagai berikut:
Menambahkan lencana ke daftar kelompok
Kita bisa menambahkan komponen lencana untuk setiap item daftar, maka secara otomatis posisi ke kanan. Hanya Anda perlu menambahkan<span class = "lencana"> ke <li> elemen.Contoh berikut menggambarkan hal ini:
contoh
<Ul class = "list-kelompok">
<Li class = "list-kelompok-item "> registrasi nama domain gratis </ li>
<Li class = "list-kelompok-item "> Jendela ruang hosting gratis </ li>
<Li class = "list-kelompok-item "> Jumlah gambar </ li>
<Li class = "list-kelompok-item ">
<Span class = "lencana"> baru </ span> 24 * 7 dukungan </ li>
<Li class = "list-kelompok-item "> Memperbarui biaya tahunan </ li>
<Li class = "list-kelompok-item ">
<Span class = "lencana"> baru </ span> diskon </ li>
</ Ul>
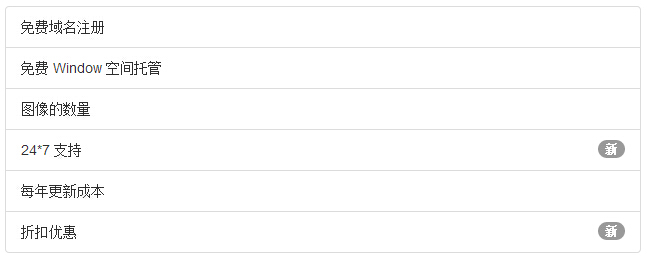
Hasilnya adalah sebagai berikut:
Menambahkan link ke daftar kelompok
Dengan menggunakan tag anchor bukan daftar item, kita bisa menambahkan link ke daftar kelompok. Kita harus menggunakan <div> bukan <ul> elemen. Contoh berikut menggambarkan hal ini:
contoh
<A href = "#" class = "list-kelompok-item aktif"> domain gratis registrasi nama </ a>
<A href = "#" class = "list-kelompok-item "> 24 * 7 dukungan </ a>
<A href = "#" class = "list-kelompok-item "> hosting gratis space Jendela </ a>
<A href = "#" class = "list-kelompok-item "> Jumlah gambar </ a>
<A href = "#" class = "list-kelompok-item "> Memperbarui biaya tahunan </ a>
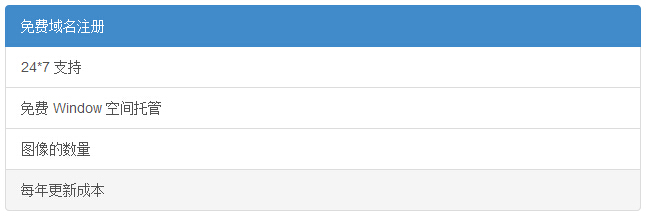
Hasilnya adalah sebagai berikut:
Tambahkan konten kustom untuk daftar kelompok
Kami telah menambahkan link ke bagian atas daftar kelompok untuk menambahkan konten HTML sewenang-wenang. Contoh berikut menggambarkan hal ini:
contoh
<Div class = "list-kelompok">
<A href = "#" class = "list-kelompok-item aktif">
<H4 class = "list-kelompok-item -heading"> paket Portal </ h4>
</ A>
<A href = "#" class = "list-kelompok-item ">
<H4 class = "list-kelompok-item -heading"> pendaftaran nama domain gratis </ h4>
<P class = "list-kelompok-item -teks"> Anda akan bebas registrasi nama domain melalui website. </ P>
</ A>
<A href = "#" class = "list-kelompok-item ">
<H4 class = "list-kelompok-item -heading"> 24 * 7 dukungan </ h4>
<P class = "list-kelompok-item -teks"> Kami menawarkan 24 * 7 dukungan. </ P>
</ A>
</ Div>
<Div class = "list-kelompok">
<A href = "#" class = "list-kelompok-item aktif">
<H4 class = "list-kelompok-item -heading"> paket website bisnis </ h4>
</ A>
<A href = "#" class = "list-kelompok-item ">
<H4 class = "list-kelompok-item -heading"> pendaftaran nama domain gratis </ h4>
<P class = "list-kelompok-item -teks"> Anda akan bebas registrasi nama domain melalui website. </ P>
</ A>
<A href = "#" class = "list-kelompok-item ">
<H4 class = "list-kelompok-item -heading"> 24 * 7 dukungan </ h4>
<P class = "list-kelompok-item -teks"> Kami menawarkan 24 * 7 dukungan. </ P>
</ A>
</ Div>
Hasilnya adalah sebagai berikut: