sistem grid bootstrap Contoh: tingkat tumpukan
Mari kita lihat contoh sederhana dengan tata letak jaringan: dua kolom, setiap kolom berisi dua paragraf. (Di sini, kolom didefinisikan untuk setiap gaya, Anda dapat menghindari melakukannya.)
<! DOCTYPE html>
<Html>
<Head>
<Title> Bootstrap misalnya - ditumpuk horisontal </ title>
<Link href = "/ bootstrap / css / bootstrap.min.css" rel = "stylesheet">
<Script src = "/ scripts / jquery.min.js"> </ script>
<Script src = "/ bootstrap / js / bootstrap.min.js"> </ script>
</ Kepala>
<Body>
<Class Div = "container">
<H1> Hello, world! </ H1>
<Class Div = "row">
<Div class = "col-md-6" style = "background-color: # dedef8; box-shadow:
inset 1px -1px 1px # 444, inset -1px 1px 1px # 444; ">
<P> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</ P>
<P> Sed ut perspiciatis unde Omnis ISTE natus error sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque IPSA
quae ab illo inventore veritatis et kuasi architecto beatae vitae
dicta sunt explicabo.
</ P>
</ Div>
<Div class = "col-md-6" style = "background-color: # dedef8; box-shadow:
inset 1px -1px 1px # 444, inset -1px 1px 1px # 444; ">
<P> Sed ut perspiciatis unde Omnis ISTE natus error sit voluptatem
accusantium doloremque laudantium.
</ P>
<P> Neque Porro quisquam est, qui dolorem ipsum quia dolor sit amet,
consectetur, adipisci velit, sed quia non numquam eius modi
tempora incidunt ut labore et dolore magnam Aliquam quaerat
voluptatem.
</ P>
</ Div>
</ Div>
</ Body>
</ Html>
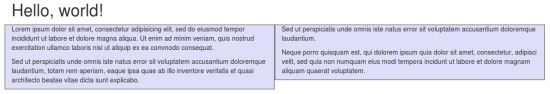
Hasilnya adalah sebagai berikut:

- <Div class = "container"> ... </ div> elemen telah ditambahkan untuk memastikan bahwa lebar maksimum dan pusat.
- Setelah Anda menambahkan wadah, maka Anda perlu mempertimbangkan perilaku unit. Tambahkan<div class = "row"> ... </ div>, dan menambahkan kolom dalam baris <div class = "col-md-6"> </ div>.
- Setiap baris di grid terdiri dari 12 unit, Anda dapat menggunakan elemen-elemen ini untuk menentukan ukuran kolom. Dalam contoh kita, ada dua kolom, setiap kolom terdiri dari enam unit, atau 6 + 6 = 12.
Anda dapat mencoba banyak pilihan, seperti<div class = "col-md -3"> </ div> dan <div class = "col-md-9"> </ div> atau<div class = "col -md-7 "> </ div> dan<div class =" col-md-5 "> </ div>.
Anda dapat mencoba, tapi pastikan bahwa jumlahnya selalu 12.