elemen navigasi Bootstrap
Dalam bab ini kita akan menjelaskan beberapa pilihan yang disediakan untuk mendefinisikan elemen navigasi Bootstrap. Mereka menggunakan tanda yang sama dan.nav kelas dasar.Bootstrap juga menyediakan kelas pembantu untuk tag dan status bersama. Mengubah kelas dimodifikasi, dapat beralih antara gaya yang berbeda.
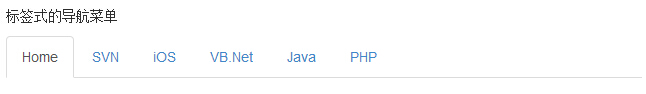
navigasi meja atau label
Membuat menu navigasi tab:
- Mulailah dengan daftar unordered dengan .navkelas.
- Menambahkankelas .nav-tab.
Contoh berikut menggambarkan hal ini:
contoh
<P> tab menu navigasi </ p>
<Ul class = "nav nav-tab" >
<Li class = "aktif"> <a href = "#"> Home < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> VB.Net < / a> </ li>
<Li> <a href = "#"> Java < / a> </ li>
<Li> <a href = "#"> PHP < / a> </ li>
</ Ul>
Hasilnya adalah sebagai berikut:
menu navigasi kapsul
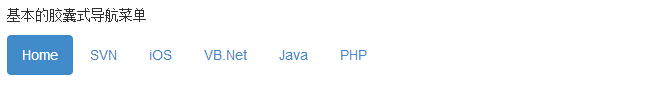
menu navigasi dasar kapsul
Jika Anda perlu mengubah gaya label kapsul, hanya menggunakankelas .nav-pil .nav-tabdapat digantikan oleh langkah-langkah lain yang sama seperti di atas.
Contoh berikut menggambarkan hal ini:
contoh
<P> The dasar menu navigasi kapsul </ p>
<Ul class = "nav nav-pil" >
<Li class = "aktif"> <a href = "#"> Home < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> VB.Net < / a> </ li>
<Li> <a href = "#"> Java < / a> </ li>
<Li> <a href = "#"> PHP < / a> </ li>
</ Ul>
Hasilnya adalah sebagai berikut:
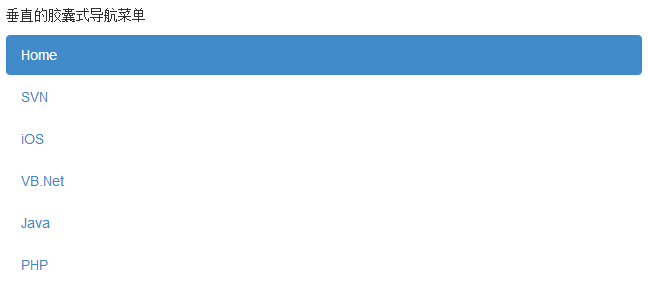
Kapsul menu navigasi vertikal
Anda dapat menggunakankelas .nav-ditumpuk dalam penggunaan .nav kelas,.nav-pil pada waktu yang sama, sehingga kapsul ditumpuk secara vertikal.
Contoh berikut menggambarkan hal ini:
contoh
<P> navigasi vertikal menu kapsul </ p>
<Ul class = "nav nav-pil nav -stacked">
<Li class = "aktif"> <a href = "#"> Home < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> VB.Net < / a> </ li>
<Li> <a href = "#"> Java < / a> </ li>
<Li> <a href = "#"> PHP < / a> </ li>
</ Ul>
Hasilnya adalah sebagai berikut:
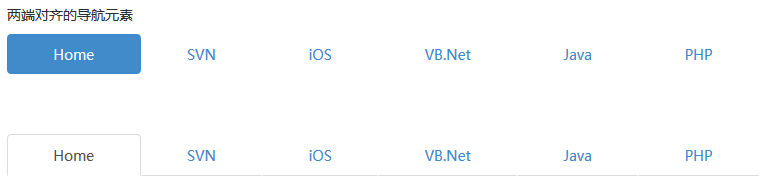
navigasi dibenarkan
Anda dapat ketika layar lebih lebar dari 768px, masing-masing, dengan menggunakan.nav, .nav-tab atau .nav, .nav-pilsaat menggunakankelas.nav-dibenarkan, atau kapsul sehingga menu navigasi tab dengan elemen induk monospace . Pada layar yang lebih kecil, link navigasi akan ditumpuk.
Contoh berikut menggambarkan hal ini:
contoh
<P> elemen navigasi Justified </ p>
<Ul class = "nav nav-pil nav -justified">
<Li class = "aktif"> <a href = "#"> Home < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> VB.Net < / a> </ li>
<Li> <a href = "#"> Java < / a> </ li>
<Li> <a href = "#"> PHP < / a> </ li>
</ Ul> Situs < br> Situs
<Ul class = "nav nav-tab nav -justified">
<Li class = "aktif"> <a href = "#"> Home < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> VB.Net < / a> </ li>
<Li> <a href = "#"> Java < / a> </ li>
<Li> <a href = "#"> PHP < / a> </ li>
</ Ul>
Hasilnya adalah sebagai berikut:
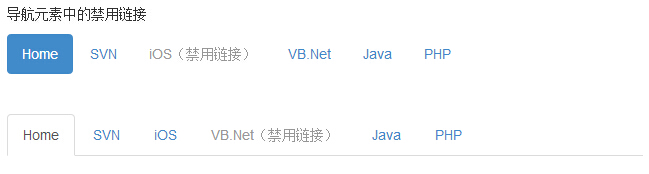
Link Nonaktifkan
Untuk masing-masingkelas .nav, jika Anda menambahkan kelas .disabled,itu akan membuat link berwarna abu-abu, dan menonaktifkanlink: hovernegara, seperti yang ditunjukkan dalam contoh berikut:
contoh
<P> elemen navigasi untuk menonaktifkan link </ p>
<Ul class = "nav nav-pil" >
<Li class = "aktif"> <a href = "#"> Home < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "cacat"> <a href = "#"> iOS (link dinonaktifkan) </ a> </ li >
<Li> <a href = "#"> VB.Net < / a> </ li>
<Li> <a href = "#"> Java < / a> </ li>
<Li> <a href = "#"> PHP < / a> </ li>
</ Ul> Situs < br>
<Ul class = "nav nav-tab" >
<Li class = "aktif"> <a href = "#"> Home < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li> <a href = "#"> iOS < / a> </ li>
<Li class = "cacat"> <a href = "#"> VB.Net (link dinonaktifkan) </ a> </ li >
<Li> <a href = "#"> Java < / a> </ li>
<Li> <a href = "#"> PHP < / a> </ li>
</ Ul>
Hasilnya adalah sebagai berikut:
 kelas akan mengubah <a> penampilan tidak akan mengubah fungsinya. Di sini, Anda perlu menggunakan JavaScript untuk menonaktifkan link kustom.
kelas akan mengubah <a> penampilan tidak akan mengubah fungsinya. Di sini, Anda perlu menggunakan JavaScript untuk menonaktifkan link kustom.
menu drop-down
menu navigasi dengan menu drop-down menggunakan sintaks mirip. Secara default, daftar item dengan beberapa anchor kolaborasi data atribut untuk memicu daftar unordered dengankelas .dropdown-menu.
Dengan menu drop-down tag
Untuk menambahkan menu drop-down untuk label sebagai berikut:
- Mulailah dengan daftar unordered dengan .navkelas.
- Menambahkankelas .nav-tab.
- Tambahkan daftar unordered dengankelas .dropdown-menu.
contoh
<P> tag dengan menu pull-down </ p>
<Ul class = "nav nav-tab" >
<Li class = "aktif"> <a href = "#"> Home < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> VB.Net < / a> </ li>
<Li class = "dropdown">
<A class = "dropdown-ubah" Data-ubah = "dropdown" href = "#"> Java < rentang class = "sisipan"> </ span>
</ A>
<Ul class = "dropdown-menu">
<Li> <a href = "#"> Ayunan < / a> </ li>
<Li> <a href = "#"> Jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li class = "pembagi"> </ li>
<Li> <a href = "#"> Link terisolasi </ a> </ li>
</ Ul>
</ Li>
<Li> <a href = "#"> PHP < / a> </ li>
</ Ul>
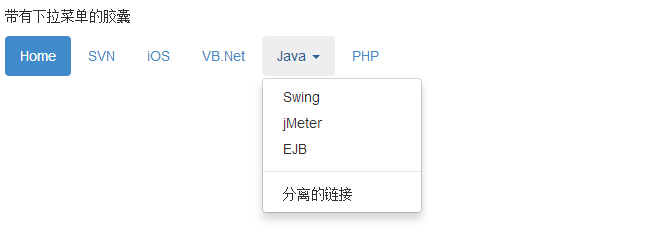
Hasilnya adalah sebagai berikut:
Kapsul dengan menu pull-down
Langkah-langkah untuk membuat menu drop-down dengan label yang sama, hanya perlu.nav-tab kelas untuk .nav-pil,seperti yang ditunjukkan dalam contoh berikut:
contoh
<P> kapsul dengan menu pull-down </ p>
<Ul class = "nav nav-pil" >
<Li class = "aktif"> <a href = "#"> Home < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> VB.Net < / a> </ li>
<Li class = "dropdown">
<A class = "dropdown-ubah" Data-ubah = "dropdown" href = "#"> Java < rentang class = "sisipan"> </ span>
</ A>
<Ul class = "dropdown-menu">
<Li> <a href = "#"> Ayunan < / a> </ li>
<Li> <a href = "#"> Jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li class = "pembagi"> </ li>
<Li> <a href = "#"> Link terisolasi </ a> </ li>
</ Ul>
</ Li>
<Li> <a href = "#"> PHP < / a> </ li>
</ Ul>
Hasilnya adalah sebagai berikut:
Lebih navigasi elemen contoh komponen
Tab dan kapsul tab
| kategori | deskripsi | contoh |
|---|
| .nav nav-tab | tab | mencoba |
| .nav nav-pil | tab kapsul | mencoba |
| .nav nav-pil Nav-ditumpuk | tab kapsul untuk pengaturan vertikal ditumpuk | mencoba |
| .nav-dibenarkan | tab dibenarkan pada lebih dari 768px layar, dapat dengan mudah membuat label tab atau kapsul menunjukkan lebar yang sama dengan kelas .nav-dibenarkan. Pada layar kecil, link navigasi membuat gaya stack. | mencoba |
| .disabled | menonaktifkan tab | mencoba |
| Tambahkan label menu drop-down | mencoba |
| Dengan tab menu kapsul pull-down | mencoba |
| .tab-konten | Dan .tab-pane dan data-ubah = "tab" (data-ubah = "pil") bersama-sama dan diubah menggunakan halaman tab Settings dengan konten yang sesuai label beralih | mencoba |
| .tab-pane | Dan .tab-konten dan data-ubah = "tab" (data-ubah = "pil") bersama-sama dan diubah menggunakan halaman tab Settings dengan konten yang sesuai label beralih | mencoba |





kelas akan mengubah <a> penampilan tidak akan mengubah fungsinya. Di sini, Anda perlu menggunakan JavaScript untuk menonaktifkan link kustom.