Bootstrap kelompok kotak input
Fitur lain dari bab ini akan menjelaskan dukungan Bootstrap, kelompok kotak input. Masukan ekspansi kelompok kotak sejak bentuk kontrol . Gunakan kelompok kotak input, Anda dapat dengan mudah menambahkan kotak masuk awalan dan akhiran teks, atau tombol untuk berbasis teks tersebut.
Dengan menambahkan awalan dan akhiran dengan isi field input, Anda dapat menambahkan elemen ke input pengguna umum. Misalnya, Anda dapat menambahkan tanda dolar, atau sebelum nama pengguna Twitter dengan @, atau antarmuka pemrograman aplikasi yang diperlukan untuk elemen umum lainnya.
Untuk menambah elemen awalan atau akhiran.form-kontrol adalah sebagai berikut:
- Unsur-unsur dalam awalan atau akhiran dengan .input-kelompokkelas dari <div> di.
- Selanjutnya, di sama <div> di dalam, menempatkan konten tambahan dalam kelas.input-kelompok-addon dari <span> dalam.
- Ke <span> ditempatkan di depan atau di belakang <input> elemen.
 Dalam rangka mempertahankan kompatibilitas cross-browser, hindari menggunakan <pilih> elemen, karena mereka tidak benar-benar membuat efek WebKit browser. Jangan mendaftar langsung ke kelompok kelas kotak form input set, kelompok kotak input merupakan komponen terisolasi.
Dalam rangka mempertahankan kompatibilitas cross-browser, hindari menggunakan <pilih> elemen, karena mereka tidak benar-benar membuat efek WebKit browser. Jangan mendaftar langsung ke kelompok kelas kotak form input set, kelompok kotak input merupakan komponen terisolasi.
Dasar kotak input set
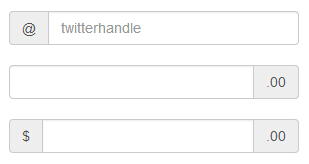
Contoh berikut menggambarkan kotak input dasar Grup:
contoh
<Div style = "padding: 100px 100px 10px ;">
<Form class = "bs-contoh bs- contoh-bentuk" Peran = "bentuk">
<Div class = "input-kelompok">
<Span class = "input-kelompok-addon "> @ </ span>
<input type = "text" class = "bentuk-control" placeholder = "twitterhandle">
</ Div>
Situs
<Div class = "input-kelompok">
<input type = "text" class = "bentuk-control">
<Span class = "input-kelompok-addon "> 0,00 </ span>
</ Div>
Situs
<Div class = "input-kelompok">
<Span class = "input-kelompok-addon "> $ </ span>
<input type = "text" class = "bentuk-control">
<Span class = "input-kelompok-addon "> 0,00 </ span>
</ Div>
</ Form>
</ Div>
Hasilnya adalah sebagai berikut:
Ukuran kelompok kotak input
Anda dapat menambahkan bentuk relatif terhadap ukuran kelas.input-kelompok (misalnya .input-kelompok-lg, input-kelompok-sm, masukan-kelompok-xs) untuk mengubah ukuran kelompok kotak input. Isi kotak input akan secara otomatis diubah ukurannya.
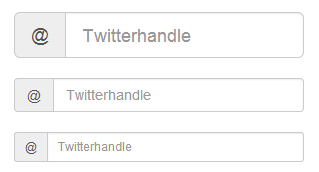
Contoh berikut menggambarkan hal ini:
contoh
<Div style = "padding: 100px 100px 10px ;">
<Form class = "bs-contoh bs- contoh-bentuk" Peran = "bentuk">
<Div class = "input-kelompok input- kelompok-lg">
<Span class = "input-kelompok-addon "> @ </ span>
<input type = "text" class = "bentuk-control" placeholder = "Twitterhandle">
</ Div>
Situs
<Div class = "input-kelompok">
<Span class = "input-kelompok-addon "> @ </ span>
<input type = "text" class = "bentuk-control" placeholder = "Twitterhandle">
</ Div>
Situs
<Div class = "input-kelompok input- kelompok-sm">
<Span class = "input-kelompok-addon "> @ </ span>
<input type = "text" class = "bentuk-control" placeholder = "Twitterhandle">
</ Div>
</ Form>
</ Div>
Hasilnya adalah sebagai berikut:
Periksa kotak dan konektor radio
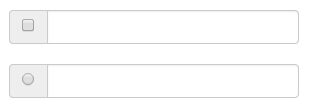
Anda dapat memeriksa kotak dan radio plug-in sebagai kotak masukan awalan atau akhiran kelompok elemen, seperti yang ditunjukkan dalam contoh berikut:
contoh
<Div style = "padding: 100px 100px 10px ;">
<Form class = "bs-contoh bs- contoh-bentuk" Peran = "bentuk">
<Div class = "row">
<Div class = "col-lg-6 ">
<Div class = "input-kelompok">
<Span class = "input-kelompok-addon ">
<input ketik = "checkbox"> </ span>
<input type = "text" class = "bentuk-control">
Input-kelompok ->
->
Situs
<Div class = "col-lg-6 ">
<Div class = "input-kelompok">
<Span class = "input-kelompok-addon ">
<input ketik = "radio"> </ span>
<input type = "text" class = "bentuk-control">
Input-kelompok ->
->
->
</ Form>
</ Div>
Hasilnya adalah sebagai berikut:
tombol widget
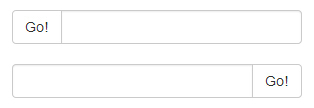
Anda juga dapat menempatkan tombol sebagai awalan atau akhiran unsur kelompok kotak input, kali ini Anda tidak akan menambahkankelas .input-kelompok-addon, Anda perlu menggunakan kelas.input-kelompok-btn untuk tombol membungkus. Hal ini diperlukan karena default gaya Browser tidak akan ditulis ulang. Contoh berikut menggambarkan hal ini:
contoh
<Div style = "padding: 100px 100px 10px ;">
<Form class = "bs-contoh bs- contoh-bentuk" Peran = "bentuk">
<Div class = "row">
<Div class = "col-lg-6 ">
<Div class = "input-kelompok">
<Span class = "input-kelompok-btn ">
<Tombol class = "btn btn-default" ketik = "button"> Go! </ button>
</ Span>
<input type = "text" class = "bentuk-control">
Input-kelompok ->
->
Situs
<Div class = "col-lg-6 ">
<Div class = "input-kelompok">
<input type = "text" class = "bentuk-control">
<Span class = "input-kelompok-btn ">
<Tombol class = "btn btn-default" ketik = "button"> Go! </ button>
</ Span>
Input-kelompok ->
->
->
</ Form>
</ Div>
Hasilnya adalah sebagai berikut:
Tombol dengan menu dropdown
menu tombol menambahkan dengan menu drop-down pada kelompok kotak input, hanya dikelas .input-kelompok-btn tombol dan drop-down dapat dibungkus, seperti yang ditunjukkan dalam contoh berikut:
contoh
<Div style = "padding: 100px 100px 10px ;">
<Form class = "bs-contoh bs- contoh-bentuk" Peran = "bentuk">
<Div class = "row">
<Div class = "col-lg-6 ">
<Div class = "input-kelompok">
<Div class = "input-kelompok-btn ">
<Tombol ketik = "tombol" class = "btn btn-default dropdown -toggle" Data-ubah = "dropdown"> menu tarik-turun <span class = "sisipan"> </ span>
</ Tombol>
<Ul class = "dropdown-menu">
<Li>
<A href = "#"> fungsi </ a>
</ Li>
<Li>
<A href = "#"> Fitur lain </ a>
</ Li>
<Li>
<A href = "#"> Lain </ a>
</ Li>
<Li class = "pembagi"> </ li>
<Li>
<A href = "#"> Link terisolasi </ a>
</ Li>
</ Ul>
Btn-kelompok ->
<input type = "text" class = "bentuk-control">
Input-kelompok ->
->
Situs
<Div class = "col-lg-6 ">
<Div class = "input-kelompok">
<input type = "text" class = "bentuk-control">
<Div class = "input-kelompok-btn ">
<Tombol ketik = "tombol" class = "btn btn-default dropdown -toggle" Data-ubah = "dropdown"> menu tarik-turun <span class = "sisipan"> </ span>
</ Tombol>
<Ul class = "dropdown-menu pull kanan">
<Li>
<A href = "#"> fungsi </ a>
</ Li>
<Li>
<A href = "#"> Fitur lain </ a>
</ Li>
<Li>
<A href = "#"> Lain </ a>
</ Li>
<Li class = "pembagi"> </ li>
<Li>
<A href = "#"> Link terisolasi </ a>
</ Li>
</ Ul>
Btn-kelompok ->
Input-kelompok ->
->
->
</ Form>
</ Div>
Hasilnya adalah sebagai berikut:
Segmentasi tombol menu drop-down
Tambahkan tombol perpecahan dengan menu drop-down pada kelompok kotak input, menggunakan drop-down tombol menu dan kira-kira gaya yang sama, tapi menu drop-down untuk menambahkan fungsi utama, seperti yang ditunjukkan dalam contoh berikut:
contoh
<Div style = "padding: 100px 100px 10px ;">
<Form class = "bs-contoh bs- contoh-bentuk" Peran = "bentuk">
<Div class = "row">
<Div class = "col-lg-6 ">
<Div class = "input-kelompok">
<Div class = "input-kelompok-btn ">
<Tombol ketik = "tombol" class = "btn btn-default" tabindex = "-1"> menu tarik-turun </ button>
<Tombol ketik = "tombol" class = "btn btn-default dropdown -toggle" Data-ubah = "dropdown" tabindex = "-1">
<Span class = "sisipan"> </ span>
<Span class = "sr-satunya"> saklar menu drop-down </ span>
</ Tombol>
<Ul class = "dropdown-menu">
<Li>
<A href = "#"> fungsi </ a>
</ Li>
<Li>
<A href = "#"> Fitur lain </ a>
</ Li>
<Li>
<A href = "#"> Lain </ a>
</ Li>
<Li class = "pembagi"> </ li>
<Li>
<A href = "#"> Link terisolasi </ a>
</ Li>
</ Ul>
Btn-kelompok ->
<input type = "text" class = "bentuk-control">
Input-kelompok ->
->
Situs
<Div class = "col-lg-6 ">
<Div class = "input-kelompok">
<input type = "text" class = "bentuk-control">
<Div class = "input-kelompok-btn ">
<Tombol ketik = "tombol" class = "btn btn-default" tabindex = "-1"> menu tarik-turun </ button>
<Tombol ketik = "tombol" class = "btn btn-default dropdown -toggle" Data-ubah = "dropdown" tabindex = "-1">
<Span class = "sisipan"> </ span>
<Span class = "sr-satunya"> saklar menu drop-down </ span>
</ Tombol>
<Ul class = "dropdown-menu pull kanan">
<Li>
<A href = "#"> fungsi </ a>
</ Li>
<Li>
<A href = "#"> Fitur lain </ a>
</ Li>
<Li>
<A href = "#"> Lain </ a>
</ Li>
<Li class = "pembagi"> </ li>
<Li>
<A href = "#"> Link terisolasi </ a>
</ Li>
</ Ul>
Btn-kelompok ->
Input-kelompok ->
->
->
</ Form>
</ Div>
Hasilnya adalah sebagai berikut:
Dalam rangka mempertahankan kompatibilitas cross-browser, hindari menggunakan <pilih> elemen, karena mereka tidak benar-benar membuat efek WebKit browser. Jangan mendaftar langsung ke kelompok kelas kotak form input set, kelompok kotak input merupakan komponen terisolasi.