navigasi bootstrap
Navigasi bar adalah fitur bagus, adalah fitur yang menonjol dari situs Bootstrap. Navigation Bar Yayasan sebagai komponen respon dari header halaman navigasi dalam aplikasi Anda atau situs. Mengingat perangkat navigasi mobile dilipat, meningkatkan lebar viewport yang tersedia dari panel navigasi akan horizontal. Bootstrap bar navigasi inti, bar navigasi termasuk nama domain dan navigasi didefinisikan gaya dasar.
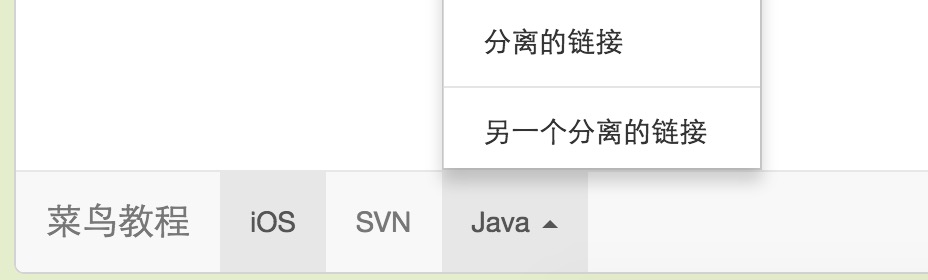
Navigasi bar default
Buat bar navigasi default, ikuti langkah berikut:
- Tags menambahkankelas .navbar, .navbar-default ke <nav>.
- Tambahkanrole = "navigasi" untuk unsur-unsur di atas, membantu meningkatkan aksesibilitas.
- Menambahkankelas judul .navbar-header ke <div> elemen berisi unsur internal <a> dengan kelasnavbar-merek. Ini akan membuat teks terlihat lebih besar One.
- Untuk menambahkan link ke bar navigasi, cukup tambahkan daftar unordered bisa dengankelas .nav, .navbar-nav ini.
Contoh berikut menggambarkan hal ini:
contoh
<Nav class = "navbar navbar-default" Peran = "navigasi">
<Div class = "container-cairan">
<Div class = "navbar-header">
<A class = "navbar-merek" href = "#"> tutorial </ a>
</ Div>
<Div>
<Ul class = "nav navbar-nav" >
<Li class = "aktif"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "dropdown">
<A href = "#" class = "dropdown-ubah" Data-ubah = "dropdown"> Java <b class = "sisipan"> </ b>
</ A>
<Ul class = "dropdown-menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Laporan Jasper </ a> </ li>
<Li class = "pembagi"> </ li>
<Li> <a href = "#"> Link terisolasi </ a> </ li>
<Li class = "pembagi"> </ li>
<Li> <a href = "#"> link lain terisolasi </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
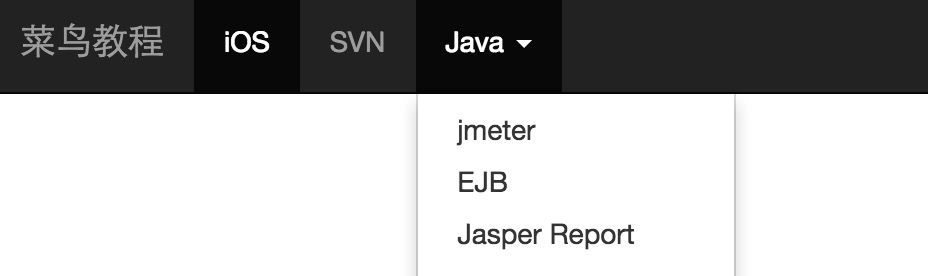
Hasilnya adalah sebagai berikut:
bar navigasi responsif
Untuk menambahkan fitur navigasi responsif, Anda harus melipat konten dibungkus dengankelas .collapse, .navbar-runtuhnya <div> di.Dilipat bar navigasi sebenarnyakelas tombol .navbar-ubah dan dua elemen data- dengan.Yang pertama adalahdata-ubah, push button digunakan untuk memberitahu JavaScript perlu dilakukan, dan yang kedua adalah data-target,menunjukkan yang Anda ingin beralih elemen. Tiga dengankelas .icon-bar dari <span> untuk membuat apa yang disebut Hamburg.switch ini untuk.nav-runtuhnya <div> unsur dalam.Dalam rangka mencapai fungsi-fungsi ini, Anda harus menyertakan Bootstrap kali lipat (Collapse) steker .
Contoh berikut menggambarkan hal ini:
contoh
<Nav class = "navbar navbar-default" Peran = "navigasi">
<Div class = "container-cairan">
<Div class = "navbar-header">
<Tombol ketik = "tombol" class = "navbar-ubah" Data-ubah = "runtuh"
Data-target = "# contoh- navbar-runtuh">
<Span class = "sr-satunya"> Switching Navigasi </ span>
<Span class = "icon-bar"> </ span>
<Span class = "icon-bar"> </ span>
<Span class = "icon-bar"> </ span>
</ Tombol>
<A class = "navbar-merek" href = "#"> tutorial </ a>
</ Div>
<Div class = "runtuh navbar-runtuh" id = "contoh-navbar-runtuh ">
<Ul class = "nav navbar-nav" >
<Li class = "aktif"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "dropdown">
<A href = "#" class = "dropdown-ubah" Data-ubah = "dropdown"> Java <b class = "sisipan"> </ b>
</ A>
<Ul class = "dropdown-menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Laporan Jasper </ a> </ li>
<Li class = "pembagi"> </ li>
<Li> <a href = "#"> Link terisolasi </ a> </ li>
<Li class = "pembagi"> </ li>
<Li> <a href = "#"> link lain terisolasi </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
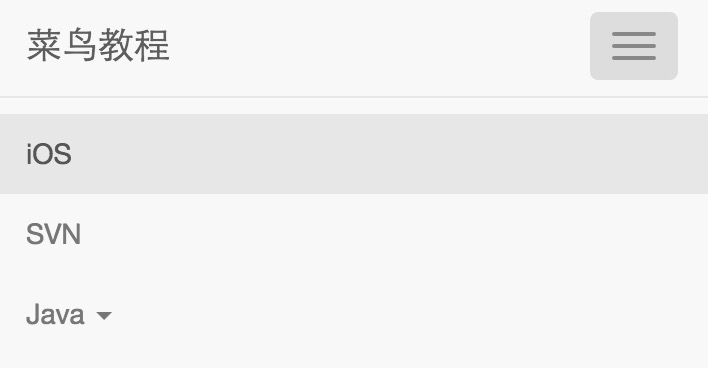
Hasilnya adalah sebagai berikut:
navigasi bentuk bar
Form di bar navigasi daripada menggunakan Bootstrap membentuk bab kelas default disebutkan, menggunakankelas .navbar-bentuk.Hal ini memastikan keselarasan vertikal yang tepat dan bentuk dalam perilaku viewport lipat sempit. Gunakan opsi penyelarasan (yang akan dijelaskan secara rinci pada bagian keselarasan komponen) untuk menentukan isi dari bar navigasi ditempatkan di mana.
Contoh berikut menggambarkan hal ini:
contoh
<Nav class = "navbar navbar-default" Peran = "navigasi">
<Div class = "container-cairan">
<Div class = "navbar-header">
<A class = "navbar-merek" href = "#"> tutorial </ a>
</ Div>
<Div>
<Form class = "navbar-bentuk navbar- kiri" Peran = "search">
<Div class = "bentuk-kelompok">
<input type = "text" class = "bentuk-control" placeholder = "Cari">
</ Div>
<Tombol ketik = "submit" class = "btn btn-default" > Kirim </ button>
</ Form>
</ Div>
</ Div>
</ Nav>
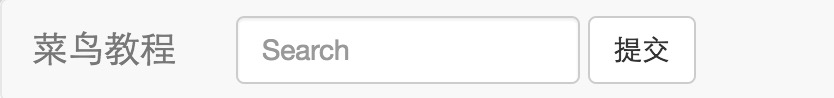
Hasilnya adalah sebagai berikut:
Tombol pada panel navigasi
Anda dapat menggunakankelas .navbar-btn menambahkan tombol, tombol berpusat vertikal pada bar navigasi untuk tidak <form> The <button> elemen..navbar-btn dapat digunakan pada <a> dan <input> elemen.
 Jangan gunakan.navbar-btn di .navbar-navpada elemen <a>, karena tidak standar Button, kelas .
Jangan gunakan.navbar-btn di .navbar-navpada elemen <a>, karena tidak standar Button, kelas .
Contoh berikut menggambarkan hal ini:
contoh
<Nav class = "navbar navbar-default" Peran = "navigasi">
<Div class = "container-cairan">
<Div class = "navbar-header">
<A class = "navbar-merek" href = "#"> tutorial </ a>
</ Div>
<Div>
<Form class = "navbar-bentuk navbar- kiri" Peran = "search">
<Div class = "bentuk-kelompok">
<input type = "text" class = "bentuk-control" placeholder = "Cari">
</ Div>
<Tombol ketik = "submit" class = "btn btn-default" > tombol submit </ button>
</ Form>
<Tombol ketik = "tombol" class = "btn btn-default navbar -btn"> tombol navigasi </ button>
</ Div>
</ Div>
</ Nav>
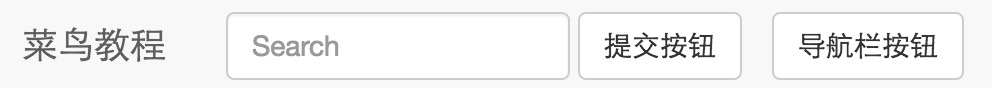
Hasilnya adalah sebagai berikut:
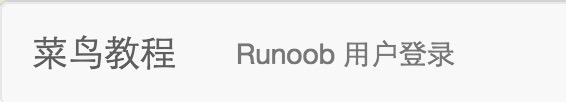
Teks bar navigasi
Jika Anda ingin memasukkan dalam navigasi teks string, menggunakankelas .navbar-teks.Hal ini sering digunakan dalam hubungannya dengan <p> tag untuk memastikan terkemuka yang tepat dan warna. Contoh berikut menggambarkan hal ini:
contoh
<Nav class = "navbar navbar-default" Peran = "navigasi">
<Div class = "container-cairan">
<Div class = "navbar-header">
<A class = "navbar-merek" href = "#"> tutorial </ a>
</ Div>
<Div>
<P class = "navbar-text"> w3big User login </ p>
</ Div>
</ Div>
</ Nav>
Hasilnya adalah sebagai berikut:
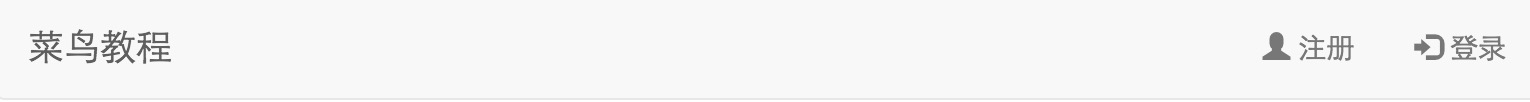
Dikombinasikan dengan link icon navigasi
Jika Anda ingin menggunakan dalam bar navigasi ikon komponen navigasi konvensional, kemudian gunakan ikon untuk mengaturkelas glyphicon glyphicon- *, lebih lanjut silakan lihat ikon Bootstrap , seperti yang ditunjukkan dalam contoh berikut:
contoh
<Nav class = "navbar navbar-default" Peran = "navigasi">
<Div class = "container-cairan">
<Div class = "navbar-header">
<A class = "navbar-merek" href = "#"> tutorial </ a>
</ Div>
<Ul class = "nav navbar-nav navbar -tepat">
<Li> <a href = "#"> <span class = "glyphicon glyphicon-friendly" > </ span> Register </ a> </ li>
<Li> <a href = "#"> <span class = "glyphicon glyphicon-logging di"> </ span> Login </ a> </ li>
</ Ul>
</ Div>
</ Nav>
Hasilnya adalah sebagai berikut:
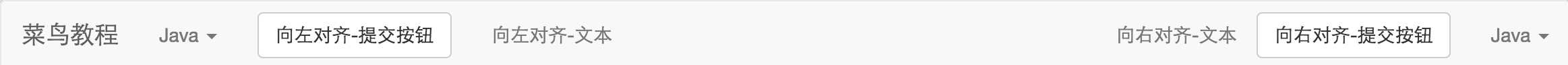
Penyelarasan komponen
Anda dapat menggunakankelas utilitas .navbar-kiri atau .navbar-kananatau kanan ke kiri sejajarlinknavigasi barnavigasi, bentuk, tombol, atau tekskomponen ini. Kedua menambahkan kelas CSS akan mengapung ke arah tertentu. Contoh berikut menggambarkan hal ini:
contoh
<Nav class = "navbar navbar-default" Peran = "navigasi">
<Div class = "container-cairan">
<Div class = "navbar-header">
<A class = "navbar-merek" href = "#"> tutorial </ a>
</ Div>
<Div>
<Ul class = "nav navbar-nav navbar Kiri">
<Li class = "dropdown">
<A href = "#" class = "dropdown-ubah" Data-ubah = "dropdown"> Java <b class = "sisipan"> </ b>
</ A>
<Ul class = "dropdown-menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Laporan Jasper </ a> </ li>
<Li class = "pembagi"> </ li>
<Li> <a href = "#"> Link terisolasi </ a> </ li>
<Li class = "pembagi"> </ li>
<Li> <a href = "#"> link lain terisolasi </ a> </ li>
</ Ul>
</ Li>
</ Ul>
<Form class = "navbar-bentuk navbar- kiri" Peran = "search">
<Tombol ketik = "submit" class = "btn btn-default" > Align Left - Submit Tombol </ button>
</ Form>
<P class = "navbar-teks navbar- meninggalkan"> Kiri Rata - teks </ p>
<Ul class = "nav navbar-nav navbar -tepat">
<Li class = "dropdown">
<A href = "#" class = "dropdown-ubah" Data-ubah = "dropdown"> Java <b class = "sisipan"> </ b>
</ A>
<Ul class = "dropdown-menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Laporan Jasper </ a> </ li>
<Li class = "pembagi"> </ li>
<Li> <a href = "#"> Link terisolasi </ a> </ li>
<Li class = "pembagi"> </ li>
<Li> <a href = "#"> link lain terisolasi </ a> </ li>
</ Ul>
</ Li>
</ Ul>
<Form class = "navbar-bentuk navbar- kanan" Peran = "search">
<Tombol ketik = "submit" class = "btn btn-default" > Rata Kanan - Submit Tombol </ button>
</ Form>
<P class = "navbar-teks navbar- kanan"> Kanan - teks </ p>
</ Div>
</ Div>
</ Nav>
Hasilnya adalah sebagai berikut:
Tetap ke atas
bar navigasi bootstrap dapat diposisikan secara dinamis. Secara default, itu adalah unsur blok-tingkat, yang didasarkan pada lokasi HTML ditempatkan di targetkan. Melalui sejumlah kelas pembantu, Anda dapat menempatkannya di bagian atas atau bawah halaman, atau Anda dapat membuatnya bersama-sama dengan halaman bergulir bar navigasi statis.
Jika Anda ingin bar navigasi tetap ke atas halaman, menambahkankelas .navbar-tetap-atas ke .navbar kelas.Contoh berikut menggambarkan hal ini:
 Untuk mencegah bar navigasi atas dan tubuh dari isi halaman dengan terhuyung-huyung lainnya, silahkan menambahkan tag minimal 50 piksel padding ke <body> (padding), nilai padding dapat diatur sesuai dengan kebutuhan Anda.
Untuk mencegah bar navigasi atas dan tubuh dari isi halaman dengan terhuyung-huyung lainnya, silahkan menambahkan tag minimal 50 piksel padding ke <body> (padding), nilai padding dapat diatur sesuai dengan kebutuhan Anda.
contoh
<Nav class = "navbar navbar-default navbar -Tetap-top" Peran = "navigasi">
<Div class = "container-cairan">
<Div class = "navbar-header">
<A class = "navbar-merek" href = "#"> tutorial </ a>
</ Div>
<Div>
<Ul class = "nav navbar-nav" >
<Li class = "aktif"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "dropdown">
<A href = "#" class = "dropdown-ubah" Data-ubah = "dropdown"> Java <b class = "sisipan"> </ b>
</ A>
<Ul class = "dropdown-menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Laporan Jasper </ a> </ li>
<Li class = "pembagi"> </ li>
<Li> <a href = "#"> Link terisolasi </ a> </ li>
<Li class = "pembagi"> </ li>
<Li> <a href = "#"> link lain terisolasi </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
Hasilnya adalah sebagai berikut:
Tetap di bagian ujung
Jika Anda ingin bar navigasi tetap ke bawah halaman, menambahkankelas .navbar-tetap-bawah untuk .navbar kelas.Contoh berikut menggambarkan hal ini:
contoh
<Nav class = "navbar navbar-default navbar -Tetap-bottom" Peran = "navigasi">
<Div class = "container-cairan">
<Div class = "navbar-header">
<A class = "navbar-merek" href = "#"> tutorial </ a>
</ Div>
<Div>
<Ul class = "nav navbar-nav" >
<Li class = "aktif"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "dropdown">
<A href = "#" class = "dropdown-ubah" Data-ubah = "dropdown"> Java <b class = "sisipan"> </ b>
</ A>
<Ul class = "dropdown-menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Laporan Jasper </ a> </ li>
<Li class = "pembagi"> </ li>
<Li> <a href = "#"> Link terisolasi </ a> </ li>
<Li class = "pembagi"> </ li>
<Li> <a href = "#"> link lain terisolasi </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
Hasilnya adalah sebagai berikut:
top statis
Untuk dapat membuat bersama-sama dengan halaman bergulir bar navigasi, menambahkankelas .navbar-statis-top.Kelas ini tidak memerlukan <body> menambahkan padding (padding).
contoh
<Nav class = "navbar navbar-default navbar static-top" Peran = "navigasi">
<Div class = "container-cairan">
<Div class = "navbar-header">
<A class = "navbar-merek" href = "#"> tutorial </ a>
</ Div>
<Div>
<Ul class = "nav navbar-nav" >
<Li class = "aktif"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "dropdown">
<A href = "#" class = "dropdown-ubah" Data-ubah = "dropdown"> Java <b class = "sisipan"> </ b>
</ A>
<Ul class = "dropdown-menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Laporan Jasper </ a> </ li>
<Li class = "pembagi"> </ li>
<Li> <a href = "#"> Link terisolasi </ a> </ li>
<Li class = "pembagi"> </ li>
<Li> <a href = "#"> link lain terisolasi </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
Hasilnya adalah sebagai berikut:
Membalikkan bar navigasi
Untuk membuat latar belakang hitam navigasi bar terbalik dengan teks putih, dan hanya menambah.navbar-inverse kelas untuk .navbar kelas,seperti yang ditunjukkan dalam contoh berikut:
 Untuk mencegah bar navigasi atas dan tubuh dari isi halaman dengan terhuyung-huyung lainnya, silahkan menambahkan tag minimal 50 piksel padding ke <body> (padding), nilai padding dapat diatur sesuai dengan kebutuhan Anda.
Untuk mencegah bar navigasi atas dan tubuh dari isi halaman dengan terhuyung-huyung lainnya, silahkan menambahkan tag minimal 50 piksel padding ke <body> (padding), nilai padding dapat diatur sesuai dengan kebutuhan Anda.
contoh
<Nav class = "navbar navbar-inverse" Peran = "navigasi">
<Div class = "container-cairan">
<Div class = "navbar-header">
<A class = "navbar-merek" href = "#"> tutorial </ a>
</ Div>
<Div>
<Ul class = "nav navbar-nav" >
<Li class = "aktif"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "dropdown">
<A href = "#" class = "dropdown-ubah" Data-ubah = "dropdown"> Java <b class = "sisipan"> </ b>
</ A>
<Ul class = "dropdown-menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Laporan Jasper </ a> </ li>
<Li class = "pembagi"> </ li>
<Li> <a href = "#"> Link terisolasi </ a> </ li>
<Li class = "pembagi"> </ li>
<Li> <a href = "#"> link lain terisolasi </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
Hasilnya adalah sebagai berikut:



Jangan gunakan.navbar-btn di .navbar-navpada elemen <a>, karena tidak standar Button, kelas .




Untuk mencegah bar navigasi atas dan tubuh dari isi halaman dengan terhuyung-huyung lainnya, silahkan menambahkan tag minimal 50 piksel padding ke <body> (padding), nilai padding dapat diatur sesuai dengan kebutuhan Anda.



Untuk mencegah bar navigasi atas dan tubuh dari isi halaman dengan terhuyung-huyung lainnya, silahkan menambahkan tag minimal 50 piksel padding ke <body> (padding), nilai padding dapat diatur sesuai dengan kebutuhan Anda.