tab bootstrap
Bab ini akan menjelaskan fitur yang didukung oleh tab Bootstrap. Pager (Pagination), adalah daftar unordered, Bootstrap diperlakukan seperti elemen antarmuka lain menangani paging.
Pager (Pagination)
Tabel berikut berisi daftar Bootstrap menyediakan kelas pengolahan paging.
| Class | 描述 | 示例代码 |
|---|---|---|
| .pagination | 添加该 class 来在页面上显示分页。 |
<ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> ....... </ul> |
| .disabled, .active | 您可以自定义链接,通过使用.disabled来定义不可点击的链接,通过使用.active来指示当前的页面。 |
<ul class="pagination"> <li class="disabled"><a href="#">«</a></li> <li class="active"><a href="#">1<span class="sr-only">(current)</span></a></li> ....... </ul> |
| .pagination-lg, .pagination-sm | 使用这些 class 来获取不同大小的项。 |
<ul class="pagination pagination-lg">...</ul> <ul class="pagination">...</ul> <ul class="pagination pagination-sm">...</ul> |
Tab default
Contoh berikut menunjukkan penggunaan.pagination meja kelas dibahas:
contoh
Coba »
Hasilnya adalah sebagai berikut:

Status paging
Contoh berikut menunjukkankelas .disabled dibahas di atas meja,penggunaan.active:
contoh
Coba »
Hasilnya adalah sebagai berikut:

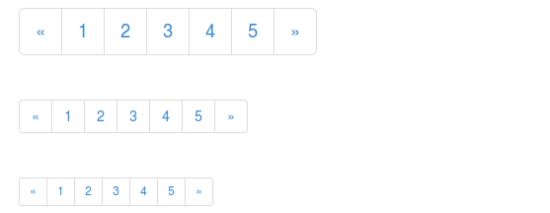
ukuran halaman
Contoh berikut menunjukkan tabel kelas dibahas.pagination- * Penggunaan:
contoh
Coba »
Hasilnya adalah sebagai berikut:

Flip (Pager)
Jika Anda ingin membuat link halaman sederhana untuk menyediakan pengguna menavigasi melalui halaman untuk mencapai. Dan paging link sebagai daftar unordered adalah sandal. Secara default, link yang berpusat. Tabel berikut berisi daftar Bootstrap kelas pengolahan sandal.
| Class | 描述 | 示例代码 |
|---|---|---|
| .pager | 添加该 class 来获得翻页链接。 |
<ul class="pager"> <li><a href="#">Previous</a></li> <li><a href="#">Next</a></li> </ul> |
| .previous, .next | 使用 class.previous把链接向左对齐,使用.next把链接向右对齐。 |
<ul class="pager"> <li class="previous"><a href="#">← Older</a></li> <li class="next"><a href="#">Newer →</a></li> </ul> |
| .disabled | 添加该 class 来获得一个颜色变淡的外观。 |
<ul class="pager"> <li class="previous disabled"><a href="#">← Older</a></li> <li class="next"><a href="#">Newer →</a></li> </ul> |
Halaman default
Contoh berikut menunjukkan tabel kelas dibahas penggunaan.pager:
contoh
Coba »
Hasilnya adalah sebagai berikut:

Link selaras
Contoh berikut menunjukkan .previouskelas dibahas di atas meja,penggunaan.next:
contoh
Coba »
Hasilnya adalah sebagai berikut:

keadaan flip
Contoh berikut menunjukkan tabel kelas dibahas penggunaan.disabled:
contoh
Coba »
Hasilnya adalah sebagai berikut:

contoh lebih lanjut dari pagination
| kategori | deskripsi | contoh |
|---|---|---|
| .pager | Sebuah link pagination sederhana, link berpusat. | mencoba |
| .previous | .pager tombol Sebelumnya gaya, kiri dibenarkan | mencoba |
| .next | .pager gaya tombol Next, kanan-blok | mencoba |
| .disabled | Link Nonaktifkan | mencoba |
| .pagination | link paging | mencoba |
| .pagination-lg | link paging lebih besar | mencoba |
| .pagination-sm | Ukuran yang lebih kecil dari link paging | mencoba |
| .disabled | Link Nonaktifkan | mencoba |
| .active | Akses saat ini gaya link halaman | mencoba |