lingkungan instalasi Bootstrap
Bootstrap sangat mudah untuk menginstal. Bab ini menjelaskan cara men-download dan menginstal Bootstrap, bootstrap membahas struktur file, dan melalui contoh untuk menunjukkan penggunaannya.
Ambil Bootstrap
Anda dapat memilih dari http://getbootstrap.com/ men-download versi terbaru dari Bootstrap pada. Ketika Anda mengklik link, Anda akan melihat halaman yang ditunjukkan di bawah:

Anda akan melihat dua tombol:
- Ambil Bootstrap:Ambil Bootstrap. Klik tombol ini, Anda dapat men-download Bootstrap CSS, versi JavaScript pra-disusun dan font dikompresi. Ini tidak berisi dokumen asli dan file kode sumber.
- Ambil Sumber:men-download kode sumber. Klik tombol ini, Anda bisa mendapatkan Bootstrap KURANG dan JavaScript source code terbaru langsung dari dari.
Jika Anda menggunakan kode sumber non-dikompilasi, Anda perlu untuk mengkompilasi file KURANG untuk menghasilkan file CSS dapat digunakan kembali. Untuk mengkompilasi file KURANG, Bootstrap resmi hanya mendukung Recess , yang didasarkan pada Twitter less.js tips CSS.
Dalam rangka untuk lebih memahami dan lebih nyaman untuk digunakan, kita akan menggunakan versi pre-compiled dari Bootstrap di tutorial ini.
Karena file dikompilasi dan dikompresi, dalam fungsi perkembangan terpisah, Anda tidak selalu menyertakan file-file yang terpisah.
Saat penulisan ini, menggunakan versi terbaru (Bootstrap 3).
Struktur File
dikompilasi Bootstrap
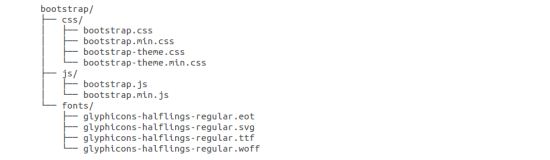
Ketika Anda men-download versi terkompilasi dari Bootstrap, unzip file ZIP, Anda akan melihat struktur file / direktori berikut:

Seperti ditunjukkan di atas, Anda dapat melihat CSS disusun dan JS (bootstrap. *), Dan disusun CSS dikompresi dan JS (bootstrap.min. *). Juga mengandung Glyphicons font, yang merupakan opsional Bootstrap tema.
kode sumber bootstrap
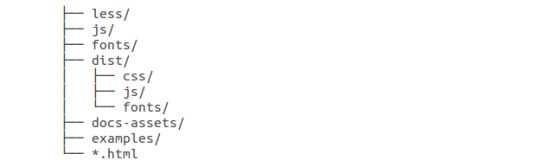
Bootstrap jika Anda men-download kode sumber, struktur file adalah sebagai berikut:

- kurang/, js / danfont /bawah dokumen yang Bootstrap CSS, JS dan kode sumber ikon font.
- dist /folder berisi file dan bagian download dikompilasi di atas folder yang terdaftar.
- docs-aset/, contoh / dan semua*filehtmldokumentasi Bootstrap.
Template HTML
Menggunakan template HTML dasar Bootstrap adalah sebagai berikut:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Di sini Anda dapat melihat mengandungjquery.js, bootstrap.min.jsdan file yangbootstrap.min.css,digunakan untuk memungkinkan dokumen HTML biasa menjadi menggunakan Bootstrap Template.
Untuk rincian tentang potongan di atas dari setiap elemen akan CSS Bootstrap gambaran bab menjelaskan secara rinci.
contoh
Sekarang mari kita coba untuk menggunakan output Bootstrap "Hello, world!":
Bootstrap CDN Direkomendasikan
Contoh situs ini sumber Bootstrap Baidu sumber daya perpustakaan statis digunakan.
Baidu repositori statis layanan CDN, akses ke lebih cepat, akselerasi lebih efektif, kecepatan, dan tidak ada keterbatasan bandwidth, secara permanen gratis, dalam kode sebagai berikut:
<!-- 新 Bootstrap 核心 CSS 文件 --> <link href="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) --> <script src="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap-theme.min.css"></script> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://cdn.static.w3big.com/libs/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>