tombol bootstrap
Bab ini akan menjelaskan melalui contoh-contoh bagaimana menggunakan tombol Bootstrap. Setiap elemen dengankelas .btn mewarisi tampilan default tombol abu-abu bulat.Tapi Bootstrap memberikan pilihan untuk menentukan gaya tombol, seperti yang ditunjukkan pada tabel berikut spesifik:
Gaya berikut dapat digunakan <a>, <button>, atau <input> elemen:
| kategori | deskripsi | contoh |
|---|
| .btn | Tombol untuk menambahkan gaya dasar | mencoba |
| .btn-default | / Tombol standar bawaan | mencoba |
| .btn-primer | gaya tombol asli (tidak beroperasi) | mencoba |
| .btn-sukses | Hal ini menunjukkan keberhasilan tindakan | mencoba |
| .btn-info | Informasi gaya dapat digunakan untuk tombol eject | mencoba |
| .btn-peringatan | Dia menyatakan perlunya tombol hati-hati | mencoba |
| .btn-bahaya | Ini merupakan berbahaya tombol tindakan operasi | mencoba |
| .btn-link | Biarkan tombol terlihat seperti link (masih mempertahankan perilaku tombol) | mencoba |
| .btn-lg | Membuat tombol besar | mencoba |
| .btn-sm | Membuat tombol kecil | mencoba |
| .btn-xs | Membuat tombol super kecil | mencoba |
| .btn-block | tombol blok-tingkat (membentang sampai 100% dari lebar elemen induk) | mencoba |
| .active | Diklik | mencoba |
| .disabled | tombol Disable | mencoba |
Contoh berikut menunjukkan semua kelas tombol di atas:
contoh
<Tombol ketik = "tombol" class = "btn btn-default" > tombol Default </ button>
<Tombol ketik = "tombol" class = "btn btn-utama" > Asli Tombol </ button>
<Tombol ketik = "tombol" class = "btn btn-sukses" > Sukses Tombol </ button>
<Tombol ketik = "tombol" class = "btn btn-info" > tombol Info </ button>
<Tombol ketik = "tombol" class = "btn btn-warning" > Peringatan Tombol </ button>
<Tombol ketik = "tombol" class = "btn btn-bahaya" > Tombol berbahaya </ button>
<Tombol ketik = "tombol" class = "btn btn-link" > link Tombol </ button>
Hasilnya adalah sebagai berikut:
Tabel berikut mencantumkan ukuran tombol akses ke berbagai kelas:
| Class | 描述 |
|---|
| .btn-lg | 这会让按钮看起来比较大。 |
| .btn-sm | 这会让按钮看起来比较小。 |
| .btn-xs | 这会让按钮看起来特别小。 |
| .btn-block | 这会创建块级的按钮,会横跨父元素的全部宽度。 |
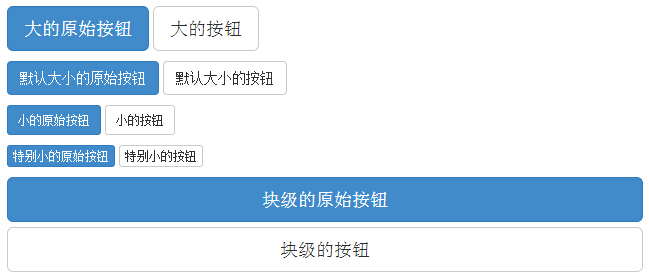
Contoh berikut menunjukkan semua kelas tombol di atas:
contoh
<P>
<Tombol ketik = "tombol" class = "btn btn-utama btn -lg"> tombol asli yang besar </ button>
<Tombol ketik = "tombol" class = "btn btn-default btn -lg"> tombol besar </ button>
</ P>
<P>
<Tombol ketik = "tombol" class = "btn btn-utama" > Ukuran default Button asli </ button>
<Tombol ketik = "tombol" class = "btn btn-default" > Ukuran default tombol </ button>
</ P>
<P>
<Tombol ketik = "tombol" class = "btn btn-utama btn -sm"> tombol original kecil </ button>
<Tombol ketik = "tombol" class = "btn btn-default btn -sm"> tombol kecil </ button>
</ P>
<P>
<Tombol ketik = "tombol" class = "btn btn-utama btn -xs"> tombol terutama kecil Asli </ button>
<Tombol ketik = "tombol" class = "btn btn-default btn -xs"> terutama tombol kecil </ button>
</ P>
<P>
<Tombol ketik = "tombol" class = "btn btn-utama btn -lg btn-block"> tombol asli tingkat blok </ button>
<Tombol ketik = "tombol" class = "btn btn-default btn -lg btn-block"> tingkat blok Tombol </ button>
</ P>
Hasilnya adalah sebagai berikut:
Bootstrap memberikan aktivasi, kelas dan negara tombol cacat lainnya, berikut ini akan dijelaskan secara rinci.
aktif
Ketika tombol ditekan untuk mengaktifkannya akan muncul sebagai tampilan (latar belakang gelap, perbatasan gelap, bayangan).
Tabel berikut berisi elemen untuk membuat tombol dan elemen anchor aktif di kelas:
| 元素 | Class |
|---|
| 按钮元素 | 添加.activeclass 来显示它是激活的。 |
| 锚元素 | 添加 .activeclass 到 <a> 按钮来显示它是激活的。 |
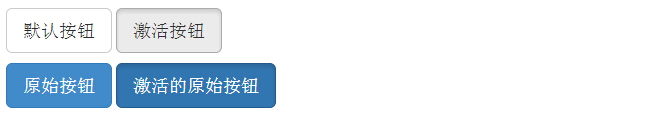
Contoh berikut menggambarkan hal ini:
contoh
<P>
<Tombol ketik = "tombol" class = "btn btn-default btn -lg"> tombol Default </ button>
<Tombol ketik = "tombol" class = "btn btn-default btn -lg aktif"> tombol aktivasi </ button>
</ P>
<P>
<Tombol ketik = "tombol" class = "btn btn-utama btn -lg"> Asli Tombol </ button>
<Tombol ketik = "tombol" class = "btn btn-utama btn -lg aktif"> Aktifkan tombol asli </ button>
</ P>
Hasilnya adalah sebagai berikut:
cacat
Bila Anda menonaktifkan tombol, warna memudar ke 50%, dan hilangnya gradien.
Tabel berikut mencantumkan unsur-unsur dan jangkar elemen untuk membuat tombol dinonaktifkan jika kelas:
| 元素 | Class |
|---|
| 按钮元素 | 添加 disabled属性到 <button> 按钮。 |
| 锚元素 | 添加 disabledclass到 <a> 按钮。
注意:该 class 只会改变 <a> 的外观,不会改变它的功能。在这里,您需要使用自定义的 JavaScript 来禁用链接。 |
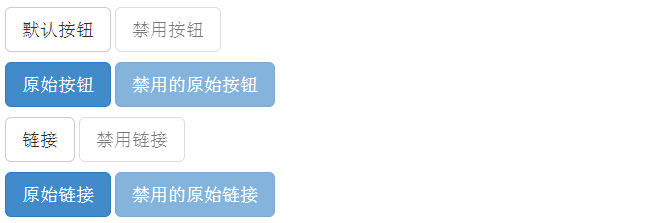
Contoh berikut menggambarkan hal ini:
contoh
<P>
<Tombol ketik = "tombol" class = "btn btn-default btn -lg"> tombol Default </ button>
<Tombol ketik = "tombol" class = "btn btn-default btn -lg" cacat = "cacat"> Nonaktifkan Tombol </ button>
</ P>
<P>
<Tombol ketik = "tombol" class = "btn btn-utama btn -lg"> Asli Tombol </ button>
<Tombol ketik = "tombol" class = "btn btn-utama btn -lg" = "Cacat"> Nonaktifkan tombol asli orang cacat </ button>
</ P>
<P>
<A href = "#" class = "btn btn-default btn -lg" Peran = "button"> di </ a>
<A href = "#" class = "btn btn-default btn -lg cacat" Peran = "button"> Nonaktifkan tautan </ a>
</ P>
<P>
<A href = "#" class = "btn btn-utama btn -lg" Peran = "button"> link asli </ a>
<A href = "#" class = "btn btn-utama btn -lg cacat" Peran = "button"> Nonaktifkan link asli </ a>
</ P>
Hasilnya adalah sebagai berikut:
Anda dapat menggunakan tombol-tombol pada <a> kelas, <button> atau <input> elemen. Namun disarankan agar Anda menggunakan tombol-tombol pada kelas <button> elemen, untuk menghindari inkonsistensi lintas-browser.
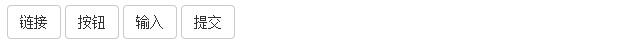
Contoh berikut menggambarkan hal ini:
contoh
<A class = "btn btn-default" href = "#" Peran = "button"> di </ a>
<Tombol class = "btn btn-default" ketik = "submit"> tombol </ button>
<input class = "btn btn-default" ketik = "tombol" value = "masukan">
<input class = "btn btn-default" ketik = "submit" value = "Submit">
Hasilnya adalah sebagai berikut: