tab bootstrap (Tab) widget
Tab (tab) di Bootstrap elemen navigasi diperkenalkan dalam bab ini. Dengan menggabungkan sejumlah atribut data, Anda dapat dengan mudah membuat antarmuka tab. Dengan plugin ini, Anda dapat menempatkan konten di tab atau tab kapsul dan bahkan drop down tab menu.
 Jika Anda ingin merujuk pada plug-in fitur individu, Anda perlu referensitab.js.Atau, seperti Bootstrap Ikhtisar Plugin bab disebutkan, Anda bisa merujuk kebootstrap.jsatau versi kompresibootstrap.min.js.
Jika Anda ingin merujuk pada plug-in fitur individu, Anda perlu referensitab.js.Atau, seperti Bootstrap Ikhtisar Plugin bab disebutkan, Anda bisa merujuk kebootstrap.jsatau versi kompresibootstrap.min.js.
pemakaian
Anda dapat mengaktifkan tab dalam dua cara:
- Melalui atribut Data: Anda perlu menambahkan data-ubah = "tab"ataudata-ubah = "pil"untuk jangkar teks link.
Nav nav-tabdan tambahkan kelas untukul,dan akan diterapkan Bootstrap gaya label , dan menambahkannavnav-pil untukulclass, dan akan diterapkan Bootstrap gaya kapsul .
<Ul class = "nav nav-tab">
<Li> <a href="#identifier" data-toggle="tab"> Rumah </a> </ li>
...
</ Ul>
- Dengan JavaScript: Anda dapat menggunakan tab untuk mengaktifkan javscript, sebagai berikut:
$ ( '# MyTab a'). Klik (function (e) {
e.preventDefault ()
$ (Ini) .tab ( 'show')
})
Contoh berikut menunjukkan cara yang berbeda untuk mengaktifkan berbagai tab:
// Pilih nama tab dengan $ ( '# myTab a [href = "# profil"]'). Tab ( 'show')
// Pilih tab $ pertama ( '# myTab a: pertama') tab ( 'show').
. // Pilih yang terakhir tab $ ( '# MyTab a: lalu) tab (' show ')
// Pilih tab ketiga (zero-diindeks)
$ ( '# MyTab li: eq (2) a') tab ( 'show').
efek Fade
Jika Anda perlu mengatur tab memudar efek, menambahkan.fade balik setiap .tab-pane.Tab pertama harus ditambahkan.in kelas memudar dalam konten asli, seperti yang ditunjukkan dalam contoh berikut:
<Class Div = "tab-content">
<Div class = "tab-panel fade in aktif" id = "rumah"> ... </ div>
<Class Div = "tab-panel fade" id = "svn"> ... </ div>
<Class Div = "tab-panel fade" id = "ios"> ... </ div>
<Class Div = "tab-panel fade" id = "java"> ... </ div>
</ Div>
contoh
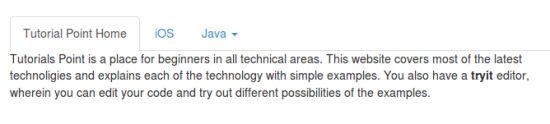
Contoh berikut menunjukkan penggunaan tab data properti (Tab) dan plug-fade efek:
contoh
<Ul id = "myTab" class = "nav nav-tab" >
<Li class = "aktif">
<A href = "#home" Data-ubah = "tab"> W3Cschool Rumah </ a>
</ Li>
<Li> <a href = "#ios" Data-ubah = "tab"> iOS </ a> </ li>
<Li class = "dropdown">
<A href = "#" id = "myTabDrop1" class = "dropdown-ubah"
Data-ubah = "dropdown"> Java <b class = "sisipan"> </ b>
</ A>
<Ul class = "dropdown-menu" Peran = "menu" aria-labelledby = "myTabDrop1">
<Li> <a href = "#jmeter" tabindex = "-1" Data-ubah = "tab"> jmeter </ a> </ li>
<Li> <a href = "#ejb" tabindex = "-1" Data-ubah = "tab"> EJB </ a> </ li>
</ Ul>
</ Li>
</ Ul>
<Div id = "myTabContent" class = "tab-content">
<Div class = "tab-panel fade in aktif" id = "rumah">
<P> W3Cschoool Tutorial ini adalah untuk menyediakan teknologi terbaru situs web, situs ini menyediakan dokumentasi teknis stasiun gratis, membantu mayoritas penggemar teknologi web mulai cepat dan membangun website mereka sendiri. Penerbangan pertama awal ke garis - untuk belajar tidak hanya teknologi, tetapi juga mimpi. </ P>
</ Div>
<Div class = "tab-panel memudar" id = "ios">
<P> iOS adalah dikembangkan dan diterbitkan oleh sistem operasi mobile Apple. Awalnya dirilis untuk pertama kalinya iPhone, iPod Touch dan Apple TV pada tahun 2007. iOS berasal dari OS X, mereka berbagi fondasi Darwin. OS X sistem operasi yang digunakan pada Mac, iOS adalah versi mobile Apple. </ P>
</ Div>
<Div class = "tab-panel memudar" id = "jmeter">
<P> JMeter adalah perangkat lunak tes open source. Ini adalah 100% aplikasi Java murni, untuk beban dan kinerja pengujian. </ P>
</ Div>
<Div class = "tab-panel memudar" id = "EJB">
<P> Enterprise Java Beans (EJB ) adalah kerangka pengembangan untuk membuat aplikasi perusahaan yang sangat terukur dan kuat, digunakan pada server aplikasi yang kompatibel (seperti JBoss, Web Logic, dll) dari J2EE. </ P>
</ Div>
</ Div>
Hasilnya adalah sebagai berikut:
cara
. $ (Tab) :. Metode mungkin Aktifkan elemen tab dan isi kontainer.Tab perlu menggunakan
data-target atau titik di node kontainer href DOM.
<Ul class = "nav nav-tab" id = "myTab">
<Class Li = "aktif"> <a href="#identifier" data-toggle="tab"> Rumah </a> </ li>
.....
</ Ul>
<Class Div = "tab-content">
<Class Div = "tab-panel aktif" id = "rumah"> ... </ div>
.....
</ Div>
<Script>
$ (Fungsi () {
. $ ( '# MyTab a: lalu) tab (' show ')
})
</ Script>
contoh
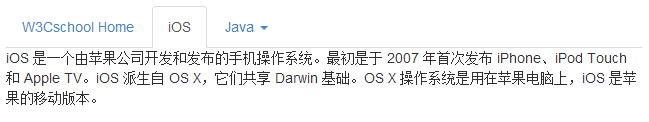
Contoh berikut menunjukkan tab (Tab) plug-in penggunaan metode.tab.Dalam contoh ini, tab kedua adalahiOS aktif:
contoh
<Ul id = "myTab" class = "nav nav-tab" >
<Li class = "aktif"> <a href = "#home" Data-ubah = "tab"> W3Cschool Rumah </ a>
</ Li>
<Li> <a href = "#ios" Data-ubah = "tab"> iOS </ a> </ li>
<Li class = "dropdown">
<A href = "#" id = "myTabDrop1" class = "dropdown-ubah"
Data-ubah = "dropdown"> Java <b class = "sisipan"> </ b>
</ A>
<Ul class = "dropdown-menu" Peran = "menu" aria-labelledby = "myTabDrop1">
<Li> <a href = "#jmeter" tabindex = "-1" Data-ubah = "tab"> jmeter </ a>
</ Li>
<Li> <a href = "#ejb" tabindex = "-1" Data-ubah = "tab"> EJB </ a>
</ Li>
</ Ul>
</ Li>
</ Ul>
<Div id = "myTabContent" class = "tab-content">
<Div class = "tab-panel fade in aktif" id = "rumah">
<P> W3Cschoool Tutorial ini adalah untuk menyediakan teknologi terbaru situs web, situs ini menyediakan dokumentasi teknis stasiun gratis, membantu mayoritas penggemar teknologi web mulai cepat dan membangun website mereka sendiri. Penerbangan pertama awal ke garis - untuk belajar tidak hanya teknologi, tetapi juga mimpi. </ P>
</ Div>
<Div class = "tab-panel memudar" id = "ios">
<P> iOS adalah dikembangkan dan diterbitkan oleh sistem operasi mobile Apple. Awalnya dirilis untuk pertama kalinya iPhone, iPod Touch dan Apple TV pada tahun 2007. iOS berasal dari OS X, mereka berbagi fondasi Darwin. OS X sistem operasi yang digunakan pada Mac, iOS adalah versi mobile Apple. </ P>
</ Div>
<Div class = "tab-panel memudar" id = "jmeter">
<P> JMeter adalah perangkat lunak tes open source. Ini adalah 100% aplikasi Java murni, untuk beban dan kinerja pengujian. </ P>
</ Div>
<Div class = "tab-panel memudar" id = "EJB">
<P> Enterprise Java Beans (EJB ) adalah kerangka pengembangan untuk membuat aplikasi perusahaan yang sangat terukur dan kuat, digunakan pada server aplikasi yang kompatibel (seperti JBoss, Web Logic, dll) dari J2EE. </ P>
</ Div>
</ Div>
<Script> $ (function () {$ ( '# myTab li: eq (1) a') tab ( 'show') ;.}); </ script>
Hasilnya adalah sebagai berikut:
peristiwa
Tabel berikut berisi daftar tab (Tab) plug-in untuk digunakan dalam acara tersebut. Peristiwa ini dapat digunakan ketika fungsi hook.
| 事件 | 描述 | 实例 |
|---|
| show.bs.tab | 该事件在标签页显示时触发,但是必须在新标签页被显示之前。分别使用event.target和event.relatedTarget来定位到激活的标签页和前一个激活的标签页。 |
$('a[data-toggle="tab"]').on('show.bs.tab', function (e) {
e.target // 激活的标签页
e.relatedTarget // 前一个激活的标签页
})
|
| shown.bs.tab | 该事件在标签页显示时触发,但是必须在某个标签页已经显示之后。分别使用event.target和event.relatedTarget来定位到激活的标签页和前一个激活的标签页。 |
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
e.target // 激活的标签页
e.relatedTarget // 前一个激活的标签页
})
|
contoh
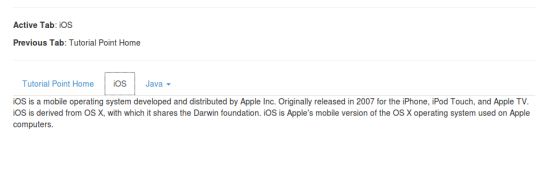
Contoh berikut menunjukkan penggunaan tab (Tab) plug-in event. Dalam contoh ini, maka akan muncul tab mengunjungi sebelumnya arus dan:
contoh
<Hr>
<P class = "-tab aktif"> <strong> Aktifkan tab </ strong>: <span> </ span> </ p>
<P class = "-tab sebelumnya"> <strong> Aktifkan tab sebelumnya </ strong>: <span> </ span> </ p>
<Hr>
<Ul id = "myTab" class = "nav nav-tab" >
<Li class = "aktif"> <a href = "#home" Data-ubah = "tab"> W3Cschool Rumah </ a> </ li>
<Li> <a href = "#ios" Data-ubah = "tab"> iOS </ a> </ li>
<Li class = "dropdown">
<A href = "#" id = "myTabDrop1" class = "dropdown-ubah"
Data-ubah = "dropdown"> Java <b class = "sisipan"> </ b> </ a>
<Ul class = "dropdown-menu" Peran = "menu" aria-labelledby = "myTabDrop1">
<Li> <a href = "#jmeter" tabindex = "-1" Data-ubah = "tab"> jmeter </ a> </ li>
<Li> <a href = "#ejb" tabindex = "-1" Data-ubah = "tab"> EJB </ a> </ li>
</ Ul>
</ Li>
</ Ul>
<Div id = "myTabContent" class = "tab-content">
<Div class = "tab-panel fade in aktif" id = "rumah">
<P> W3Cschoool Tutorial ini adalah untuk menyediakan teknologi terbaru situs web, situs ini menyediakan dokumentasi teknis stasiun gratis, membantu mayoritas penggemar teknologi web mulai cepat dan membangun website mereka sendiri. Penerbangan pertama awal ke garis - untuk belajar tidak hanya teknologi, tetapi juga mimpi. </ P>
</ Div>
<Div class = "tab-panel memudar" id = "ios">
<P> iOS adalah dikembangkan dan diterbitkan oleh sistem operasi mobile Apple. Awalnya dirilis untuk pertama kalinya iPhone, iPod Touch dan Apple TV pada tahun 2007. iOS berasal dari OS X, mereka berbagi fondasi Darwin. OS X sistem operasi yang digunakan pada Mac, iOS adalah versi mobile Apple. </ P>
</ Div>
<Div class = "tab-panel memudar" id = "jmeter">
<P> JMeter adalah perangkat lunak tes open source. Ini adalah 100% aplikasi Java murni, untuk beban dan kinerja pengujian. </ P>
</ Div>
<Div class = "tab-panel memudar" id = "EJB">
<P> Enterprise Java Beans (EJB ) adalah kerangka pengembangan untuk membuat aplikasi perusahaan yang sangat terukur dan kuat, digunakan pada server aplikasi yang kompatibel (seperti JBoss, Web Logic, dll) dari J2EE. </ P>
</ Div>
</ Div>
<Script> $ (function () {$ ( 'a [Data-ubah = "tab"]'). Pada ( 'shown.bs.tab', function (e) {// bisa diaktifkan Tab Nama var activeTab = $ (e.target) .text (); // Dapatkan nama var tab pra-diaktifkan previousTab = $ (e.relatedTarget) .text ( ); ( ". tab aktif span") $. html (activeTab); $ ( " -tab sebelumnya span.") html (previousTab) ;.});}); </ script>
Hasilnya adalah sebagai berikut:
Jika Anda ingin merujuk pada plug-in fitur individu, Anda perlu referensitab.js.Atau, seperti Bootstrap Ikhtisar Plugin bab disebutkan, Anda bisa merujuk kebootstrap.jsatau versi kompresibootstrap.min.js.