Kelompok tombol Bootstrap
Kelompok tombol memungkinkan beberapa tombol untuk ditumpuk pada baris yang sama. Bila Anda ingin menyelaraskan tombol bersama-sama, yang sangat membantu. Anda dapat Bootstrap tombol (Button) plug-in untuk menambahkan JavaScript kotak centang dan kotak gaya perilaku opsional.
Tabel berikut merangkum beberapa Bootstrap kelas penting menggunakan tombol-tombol yang disediakan oleh grup:
| Class | 描述 | 代码示例 |
|---|
| .btn-group | 该 class 用于形成基本的按钮组。在.btn-group中放置一系列带有 class.btn的按钮。 |
<div class="btn-group">
<button type="button" class="btn btn-default">Button1</button>
<button type="button" class="btn btn-default">Button2</button>
</div>
|
| .btn-toolbar | 该 class 有助于把几组 <div class="btn-group"> 结合到一个 <div class="btn-toolbar"> 中,一般获得更复杂的组件。 |
<div class="btn-toolbar" role="toolbar">
<div class="btn-group">...</div>
<div class="btn-group">...</div>
</div>
|
| .btn-group-lg, .btn-group-sm, .btn-group-xs | 这些 class 可应用到整个按钮组的大小调整,而不需要对每个按钮进行大小调整。 |
<div class="btn-group btn-group-lg">...</div>
<div class="btn-group btn-group-sm">...</div>
<div class="btn-group btn-group-xs">...</div>
|
| .btn-group-vertical | 该 class 让一组按钮垂直堆叠显示,而不是水平堆叠显示。 |
<div class="btn-group-vertical">
...
</div>
|
Kelompok dasar tombol
Contoh berikut menunjukkan tabel di atas untuk membahas penggunaankelas .btn-kelompok:
contoh
<Div class = "btn-kelompok">
<Tombol ketik = "tombol" class = "btn btn-default" > Tombol 1 </ button>
<Tombol ketik = "tombol" class = "btn btn-default" > tombol 2 </ button>
<Tombol ketik = "tombol" class = "btn btn-default" > tombol 3 </ button>
</ Div>
Hasilnya adalah sebagai berikut:
Tombol pada toolbar
Contoh berikut menunjukkan tabel di atas dibahas dikelas .btn-toolbar untuk menggunakan:
contoh
<Div class = "btn-toolbar" Peran = "toolbar">
<Div class = "btn-kelompok">
<Tombol ketik = "tombol" class = "btn btn-default" > Tombol 1 </ button>
<Tombol ketik = "tombol" class = "btn btn-default" > tombol 2 </ button>
<Tombol ketik = "tombol" class = "btn btn-default" > tombol 3 </ button>
</ Div>
<Div class = "btn-kelompok">
<Tombol ketik = "tombol" class = "btn btn-default" > tombol 4 </ button>
<Tombol ketik = "tombol" class = "btn btn-default" > Tombol 5 </ button>
<Tombol ketik = "tombol" class = "btn btn-default" > tombol 6 </ button>
</ Div>
<Div class = "btn-kelompok">
<Tombol ketik = "tombol" class = "btn btn-default" > tombol 7 </ button>
<Tombol ketik = "tombol" class = "btn btn-default" > tombol 8 </ button>
<Tombol ketik = "tombol" class = "btn btn-default" > tombol 9 </ button>
</ Div>
</ Div>
Hasilnya adalah sebagai berikut:
Ukuran tombol
Contoh berikut menunjukkan di atas meja diskusi untukkelas .btn-kelompok-* Gunakan:
contoh
<Div class = "btn-kelompok btn- kelompok-lg">
<Tombol ketik = "tombol" class = "btn btn-default" > Tombol 1 </ button>
<Tombol ketik = "tombol" class = "btn btn-default" > tombol 2 </ button>
<Tombol ketik = "tombol" class = "btn btn-default" > tombol 3 </ button>
</ Div>
<Div class = "btn-kelompok btn- kelompok-sm">
<Tombol ketik = "tombol" class = "btn btn-default" > tombol 4 </ button>
<Tombol ketik = "tombol" class = "btn btn-default" > Tombol 5 </ button>
<Tombol ketik = "tombol" class = "btn btn-default" > tombol 6 </ button>
</ Div>
<Div class = "btn-kelompok btn- kelompok-xs">
<Tombol ketik = "tombol" class = "btn btn-default" > tombol 7 </ button>
<Tombol ketik = "tombol" class = "btn btn-default" > tombol 8 </ button>
<Tombol ketik = "tombol" class = "btn btn-default" > tombol 9 </ button>
</ Div>
Hasilnya adalah sebagai berikut:
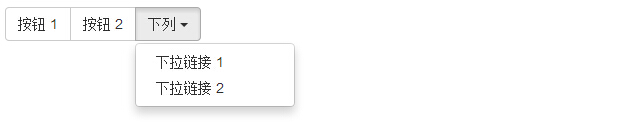
nesting
Anda dapat sarang lain tombol kelompok tombol dalam suatu kelompok, yaitu, dalam sarang.btn-kelompok lain .btn-kelompok.Bila Anda menggunakan kombinasi dari serangkaian tombol dan menu drop-down untuk membuat, ini akan digunakan.
contoh
<Div class = "btn-kelompok">
<Tombol ketik = "tombol" class = "btn btn-default" > Tombol 1 </ button>
<Tombol ketik = "tombol" class = "btn btn-default" > tombol 2 </ button>
<Div class = "btn-kelompok">
<Tombol ketik = "tombol" class = "btn btn-default dropdown -toggle" Data-ubah = "dropdown"> ini <span class = "sisipan"> </ span>
</ Tombol>
<Ul class = "dropdown-menu">
<Li> <a href = "#"> drop-down link 1 </ a> </ li >
<Li> <a href = "#"> drop-down link 2 </ a> </ li >
</ Ul>
</ Div>
</ Div>
Hasilnya adalah sebagai berikut:
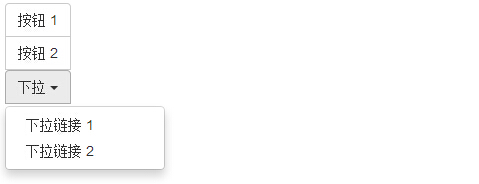
Kelompok tombol vertikal
Contoh berikut menunjukkan di atas meja diskusi untuk .btn-kelompok-vertikal penggunaankelas:
contoh
<Div class = "btn-kelompok-vertikal ">
<Tombol ketik = "tombol" class = "btn btn-default" > Tombol 1 </ button>
<Tombol ketik = "tombol" class = "btn btn-default" > tombol 2 </ button>
<Div class = "btn-kelompok-vertikal ">
<Tombol ketik = "tombol" class = "btn btn-default dropdown -toggle" Data-ubah = "dropdown"> dropdown <span class = "sisipan"> </ span>
</ Tombol>
<Ul class = "dropdown-menu">
<Li> <a href = "#"> drop-down link 1 </ a> </ li >
<Li> <a href = "#"> drop-down link 2 </ a> </ li >
</ Ul>
</ Div>
</ Div>
Hasilnya adalah sebagai berikut: