Bootstrap kali lipat (Collapse) widget
Lipat (Collapse) plug-in dapat dengan mudah dilipat sehingga daerah halaman. Apakah Anda menggunakannya untuk membuat konten atau menutup panel navigasi, yang memungkinkan banyak pilihan konten.
Jika Anda ingin merujuk pada plug-in fitur individu, Anda perlu referensicollapse.js.Pada saat yang sama, juga Anda perlu merujuk ke versi Bootstrap di Transition (transisi) steker . Atau, seperti Bootstrap Ikhtisar Plugin bab disebutkan, Anda bisa merujuk kebootstrap.jsatau versi kompresibootstrap.min.js.
Anda dapat menggunakan flip (Collapse) plug-in:
- Buat paket atau akordeon dilipat (akordeon),sebagai berikut:
contoh
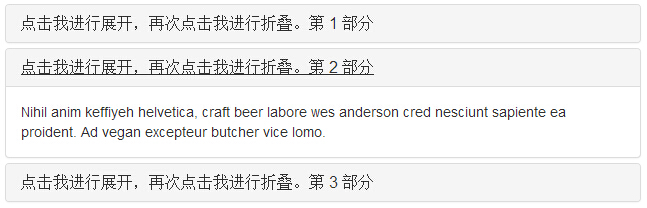
<Div class = "panel-kelompok" id = "akordeon"> <Div class = "panel panel-default" > <Div class = "panel-pos"> <H4 class = "panel-title"> <A Data-ubah = "runtuh" Data-parent = "#accordion" href = "#collapseOne"> Klik saya diperluas, klik Saya dilipat lagi. Bagian 1 </ a> </ H4> </ Div> <Div id = "collapseOne" class = "panel-runtuhnya runtuhnya "> <Div class = "panel-body"> Nihil anim keffiyeh Helvetica, kerajinan bir labore wes anderson kredibilitas nesciunt sapiente ea proident. Ad vegan excepteur daging wakil lomo. </ div> </ Div> </ Div> <Div class = "panel panel-default" > <Div class = "panel-pos"> <H4 class = "panel-title"> <A Data-ubah = "runtuh" Data-parent = "#accordion" href = "#collapseTwo"> Klik saya diperluas, klik Saya dilipat lagi. Bagian 2 </ a> </ H4> </ Div> <Div id = "collapseTwo" class = "panel-runtuh runtuh" > <Div class = "panel-body"> Nihil anim keffiyeh Helvetica, kerajinan bir labore wes anderson kredibilitas nesciunt sapiente ea proident. Ad vegan excepteur daging wakil lomo. </ div> </ Div> </ Div> <Div class = "panel panel-default" > <Div class = "panel-pos"> <H4 class = "panel-title"> <A Data-ubah = "runtuh" Data-parent = "#accordion" href = "#collapseThree"> Klik saya diperluas, klik Saya dilipat lagi. Bagian 3 </ a> </ H4> </ Div> <Div id = "collapseThree" class = "panel-runtuh runtuh" > <Div class = "panel-body"> Nihil anim keffiyeh Helvetica, kerajinan bir labore wes anderson kredibilitas nesciunt sapiente ea proident. Ad vegan excepteur daging wakil lomo. </ div> </ Div> </ Div> </ Div>
Coba »Hasilnya adalah sebagai berikut:

- Data-ubah = "runtuh" dari komponen ditambahkan ke link Anda ingin memperluas atau runtuh pada.
- href atau data-atribut targetuntuk komponen orangtua, nilainya adalah subkomponenid.
- PropertiData-orang tua untuk menambahkan akordeon (akordeon) ke id Untuk memperluas atau menutup perakitan tautan.
- Buat tanda sederhana tanpa perakitan akordeon lipat (dilipat),seperti yang ditunjukkan di bawah ini:
contoh
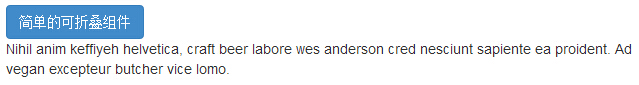
<Tombol ketik = "tombol" class = "btn btn-utama" Data-ubah = "runtuh" Data-target = "#demo"> perakitan lipat sederhana </ button> <Div id = "demo" class = "jatuhnya"> Nihil anim keffiyeh Helvetica, kerajinan bir labore wes anderson kredibilitas nesciunt sapiente ea proident. Ad vegan excepteur daging wakil lomo. </ div>
Coba »Hasilnya adalah sebagai berikut:

Seperti yang Anda lihat dalam contoh, kami menciptakan sebuah majelis dilipat, dan panel lipat (akordeon) yang berbeda, kita tidak menambahkandata atribut-orang tua.
pemakaian
Tabel berikut berisi lipatan kelas (Collapse) plug-in untuk memproses berat ditarik:
| Class | 描述 | 实例 |
|---|---|---|
| .collapse | 隐藏内容。 | 尝试一下 |
| .collapse.in | 显示内容。 | 尝试一下 |
| .collapsing | 当过渡效果开始时被添加,当过渡效果完成时被移除。 |
Anda dapat menggunakan flip (Collapse) plug-in dalam dua cara:
- Melalui atribut Data: menambahkan data-ubah = "runtuh"dandata-targetuntuk elemen, kontrol distribusi elemen dilipat otomatis.data atribut targetmenerima pemilih CSS, dan aplikasi mereka akan melipat efek. Pastikan untuk menambahkankelas .collapse elemen dilipat.Jika Anda ingin menjadi terbuka secara default, menambahkankelas .in tambahan.
Untuk menambahkan manajemen paket mirip dengan kontrol akordeon dilipat, menambahkan data atributData-parent = "# pemilih" .
- Dengan JavaScript: untuk mengaktifkan metode runtuhnya JavaScript, sebagai berikut:
$ ( '. Perkecil'). Perkecil ()
Pilihan
Ada beberapa pilihan melalui atribut data atau JavaScript untuk lulus. Tabel berikut ini berisi opsi ini:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| parent | selector 默认值:false | data-parent | 如果提供了一个选择器,当可折叠项目显示时,指定父元素下的所有可折叠的元素将被关闭。这与创痛的折叠面板(accordion)的行为类似 - 这依赖于 accordion-group 类。 |
| toggle | boolean 默认值:true | data-toggle | 切换调用可折叠元素。 |
cara
Berikut adalah beberapa dilipat (Collapse) plug-in cara yang berguna:
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.collapse(options) | 激活内容为可折叠元素。接受一个可选的 options 对象。 |
$('#identifier').collapse({
toggle: false
})
|
| Toggle:.collapse('toggle') | 切换显示/隐藏可折叠元素。 |
$('#identifier').collapse('toggle')
|
| Show:.collapse('show') | 显示可折叠元素。 |
$('#identifier').collapse('show')
|
| Hide:.collapse('hide') | 隐藏可折叠元素。 |
$('#identifier').collapse('hide')
|
contoh
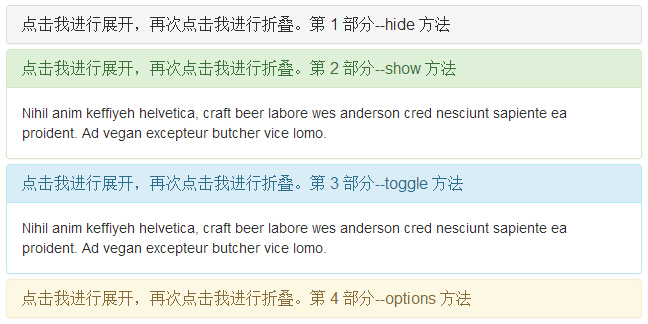
Contoh berikut menunjukkan metode:
contoh
Coba »
Hasilnya adalah sebagai berikut:

peristiwa
Tabel berikut berisi lipatan (Collapse) plug-in untuk digunakan dalam acara tersebut. Peristiwa ini dapat digunakan ketika fungsi hook.
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.collapse | 在调用 show 方法后触发该事件。 |
$('#identifier').on('show.bs.collapse', function () {
// 执行一些动作...
})
|
| shown.bs.collapse | 当折叠元素对用户可见时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#identifier').on('shown.bs.collapse', function () {
// 执行一些动作...
})
|
| hide.bs.collapse | 当调用 hide 实例方法时立即触发该事件。 |
$('#identifier').on('hide.bs.collapse', function () {
// 执行一些动作...
})
|
| hidden.bs.collapse | 当折叠元素对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#identifier').on('hidden.bs.collapse', function () {
// 执行一些动作...
})
|
contoh
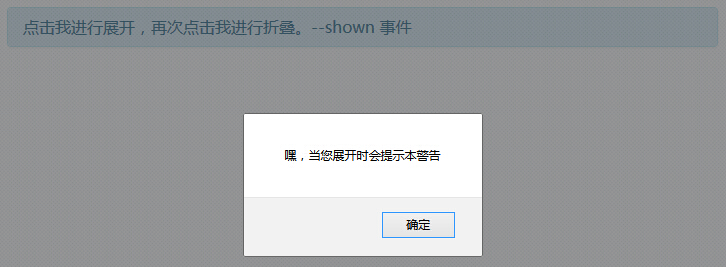
Contoh berikut menunjukkan penggunaan acara:
contoh
Coba »
Hasilnya adalah sebagai berikut: